Onderwerpen:
- Over de auteur
- Over de website
- Hoe het ooit begon: HTML en Frontpage
- Een kijkje achter de schermen in WordPress
- Server
- Vertaling
Over de auteur:
Mijn naam is Marco van Wijk, 36 jaar oud en woonachtig in de omgeving van Rotterdam. Al mijn hele leven ben ik gek op alles wat met auto’s te maken heeft. Op mijn 16e was ik al in de garage als leerling monteur aan het werk. In de tien jaar die ik als monteur werkzaam was in de VAG- en BMW-garages heb ik de monteursopleidingen tot aan niveau 4 technisch specialist behaald. Sinds 2015 ben ik werkzaam als docent motorvoertuigentechniek. In 2018 heb ik de titel Bachelor of Science behaald aan de HTS Autotechniek in Arnhem na het afronden van de HBO-automotive (deeltijd)opleiding.
Ik koester warme herinneringen aan deze opleiding, met een blijvend gevoel van voldoening. Aansluitend aan de HTS heb ik mijn lesbevoegdheid verkregen na het halen van een post-HBO opleiding aan de Hogeschool Rotterdam.
Naast mijn werkzaamheden als docent en auteur van deze website, houd ik me graag bezig met het schrijven van artikelen in het AMT en vindt u mij als presentator van kennissessies op het AMT-live.

Over de website:
In 2005 begon ik met het maken van websites. De huidige website dateert uit 2009 en had de domeinnaam “marcovw.nl”. Om de herkenbaarheid, professionaliteit en SEO te verbeteren, besloot ik de context in de domeinnaam op te nemen, inclusief mijn initialen “MVW” (Marco van Wijk). Zo ontstond de huidige domeinnaam “mvwautotechniek.nl”. Door de jaren heen zijn er veel veranderingen geweest in ontwerp en inhoud. De website heeft nu meer dan 350 pagina’s en trekt gemiddeld 100.000 unieke paginaweergaven per maand. Ik heb de website zelf ontwikkeld en beheer deze volledig, inclusief het ontwerp en de afbeeldingen, en de site draait op een zelf geconfigureerde VPS.
Het doel van de website is om mensen inzicht te geven in autotechniek, met veel informatie die elders op Google niet te vinden is, vaak zonder afbeeldingen en meestal niet in het Nederlands. De site richt zich op MBO-niveaus 2 tot en met 4, met lesmateriaal en examenvoorbereidingen, en is ook geschikt voor HAVO/VWO-studenten die doorstromen naar HBO werktuigbouwkunde of automotive engineering.
Ik toon bewust geen advertenties om de website schoon te houden. Er zijn ook geen trackers of cookies, dus een cookiemelding is niet nodig.
De website is voor iedereen vrij toegankelijk, zonder betaal- of inlogsystemen. Dit maakt het makkelijker om toestemming te krijgen van autofabrikanten om hun afbeeldingen te gebruiken, omdat ik geen financiële belangen heb en veel fabrikanten het onderwijs ondersteunen.
Mocht u spel- of grammaticale fouten ontdekken, gebruik dan het contactformulier om dit te melden. Dit geldt ook voor aanvullingen op specifieke onderwerpen.
Hoe het ooit begon: HTML en Frontpage:
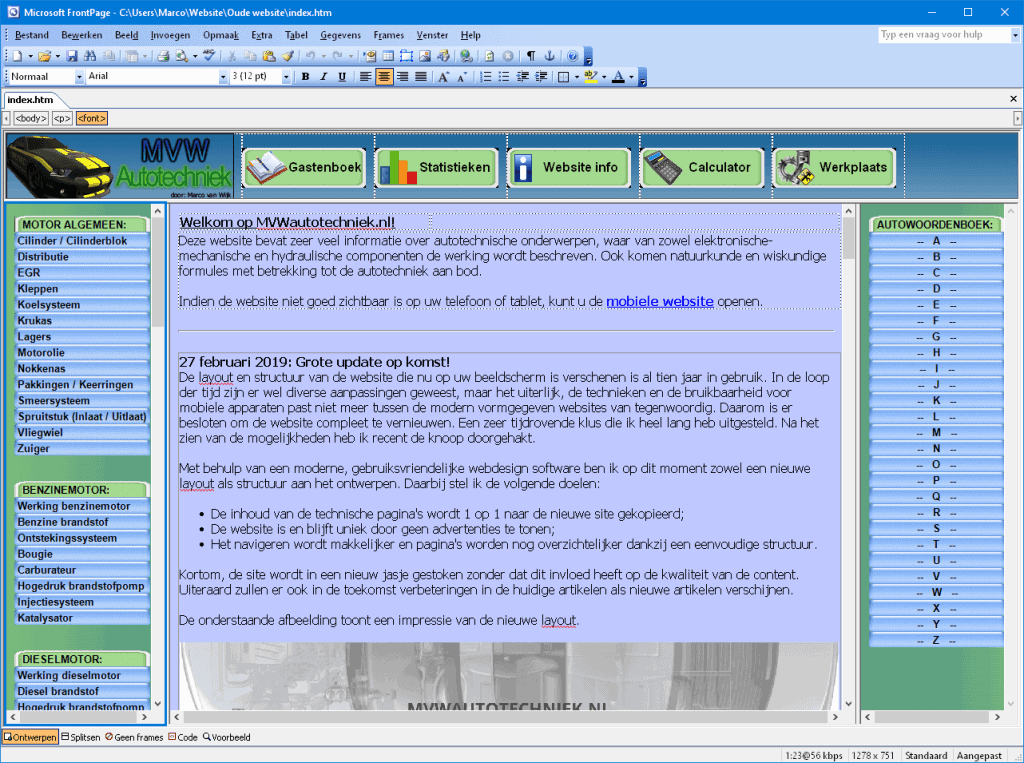
Vanaf de allereerste concepten tot aan de website die in maart 2019 werd vervangen door de huidige versie, maakte ik gebruik van het programma Microsoft FrontPage 2003. Met behulp van FrontPage zijn destijds de HTML-pagina’s gemaakt. In het ontwerpvenster van Frontpage kon het resultaat van de HTML-codes worden bekeken en was het makkelijk om teksten en afbeeldingen te plaatsen.
De website bestond uit vier frames:
- Boven (header)
- Links (menu)
- Rechts (woordenboek)
- Midden (de inhoud van de site)
Om de site te openen, werden dus vier afzonderlijke HTML-pagina’s geladen in de frames (index.htm). Wanneer een bezoeker via een zoekmachine niet op de index.htm-pagina met de vier frames terechtkwam, maar direct op de gezochte pagina, werd alleen de middelste frame met de blauwe achtergrond weergegeven.
De omliggende menu’s werden niet getoond. In dat geval was het dus niet mogelijk om vanaf de geopende pagina te navigeren door de menu’s met knoppen naar andere delen van de website.

Ook verliep de zoekfunctie om met zoektermen de gewenste pagina op te zoeken via een complexe (geïntegreerde) methode via Google, en was er geen mobiele support, waardoor een tweede index-pagina was aangemaakt waar automatisch naartoe werd geschakeld wanneer men de site met een telefoon of tablet bezocht. Dit ging vaak goed, maar ook niet altijd. “Vroeger” was een HTML-site met frames populair. In PHP gebouwde websites waren complex om op te zetten en te onderhouden naarmate de schermresoluties groter werden, er meer mobiele support kwam en de browsers werden geüpdatet waardoor er functies uitvielen of de verhoudingen van de site niet meer klopte. Tegenwoordig zie je websites die gemaakt zijn in HTML, zoals de site ooit was, bijna niet meer. De kennis die ik met de zelf-samengestelde HTML-codes heb opgedaan, helpen mij tot op de dag van vandaag wel bij het bijwerken van de huidige website.
Een kijkje achter de schermen in WordPress:
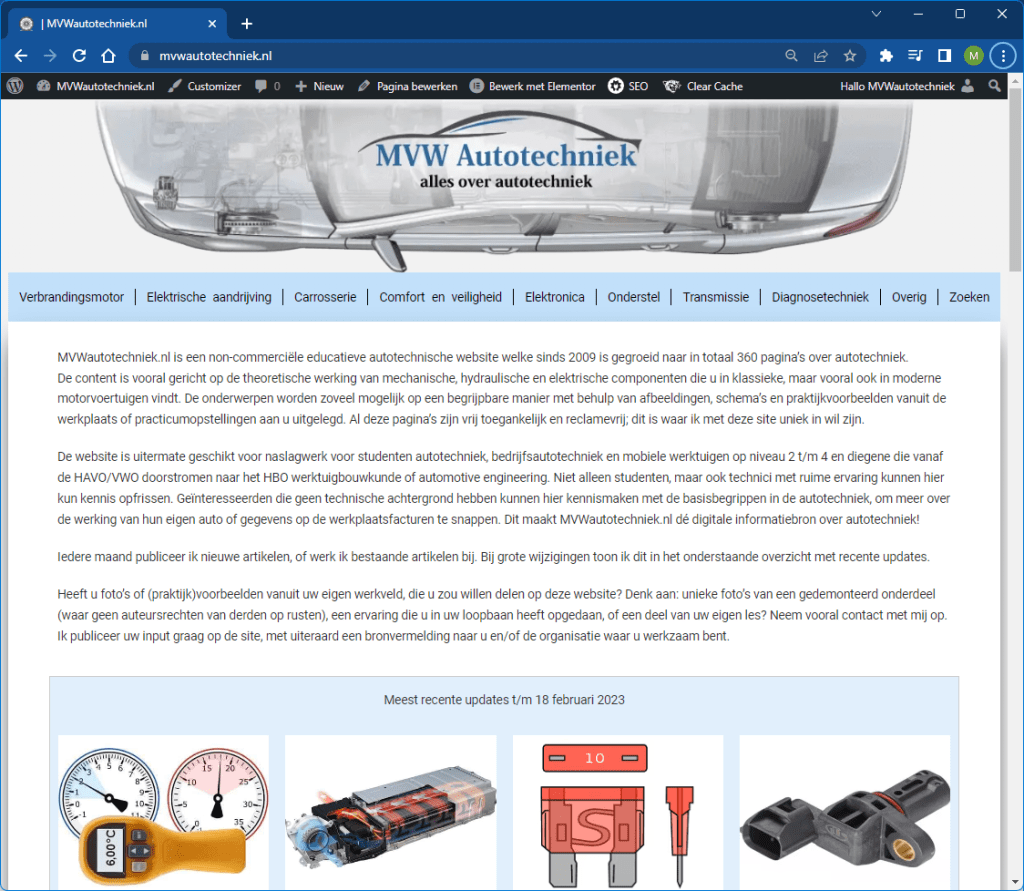
De HTML-based website is in maart 2019 volledig omgebouwd in het populaire WordPress CMS. Sommige bezoekers moesten in het begin even wennen aan de nieuwe navigatiestructuur, maar over het algemeen ontving ik positieve reacties.
In de loop der tijd heb ik n.a.v. feedback van bezoekers steeds meer veranderingen doorgevoerd die het navigeren makkelijker en overzichtelijker maakt.
Met de site in het moderne WordPress CMS is de site er op een groot aantal punten op vooruit gegaan:
- Interface is strak en geeft een representatief uitstraling;
- Makkelijker om artikelen bij te werken;
- Tablet en mobiel vriendelijk (past zich automatisch aan de schermgrootte aan) dus geen aparte mobiele website;
- Een wijziging in het menu en/of interface van een pagina wordt automatisch op alle pagina’s doorgevoerd;
- SEO- (zoekmachine-) vriendelijk;
- Plugins maken veel handige functies mogelijk: interactieve knoppen, zoekfunctie, back-up en beveiliging, autoscroll, etc.

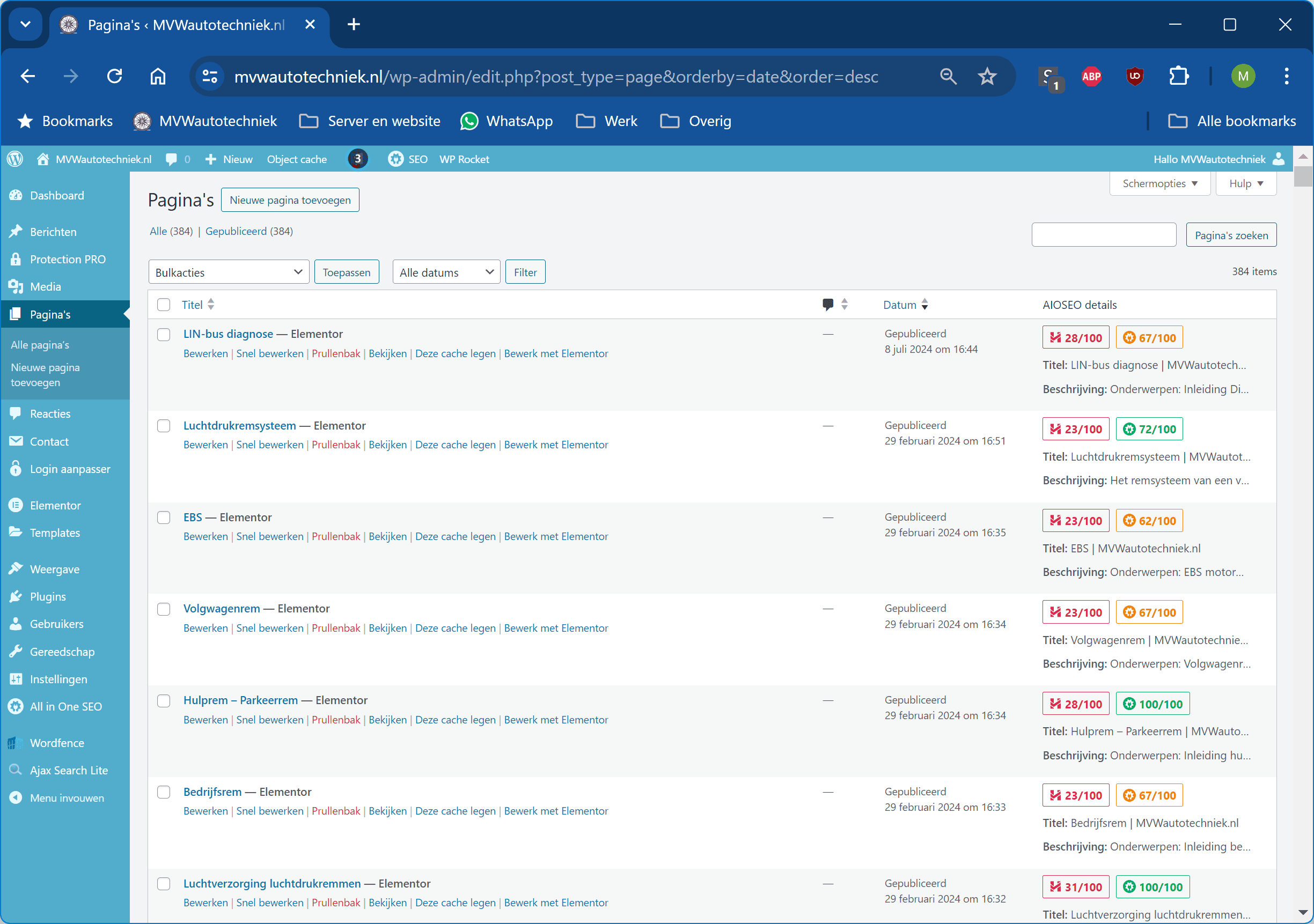
De volgende afbeelding toont het pagina-overzicht in WordPress zoals ik de site als beheerder kan openen. Vanuit dit scherm kunnen alle pagina’s worden opgezocht en veranderd, zonder de webinterface te openen.

Alle pagina’s op de website worden in Elementor gemaakt. Webdesigners hebben vaak kritiek op Elementor omdat er een grote hoeveelheid codes worden meegeladen wat kan zorgen voor enige vertraging, en wellicht bepaalde wensen m.b.t. stijling niet kunnen worden gerealiseerd. Op het moment dat je als webdesigner een website vanaf scratch ontwerpt en het doel van de site is om super snel te laden, kan ik het begrijpen. Echter, ik ben geen webdesigner en ik gebruik Elementor om de website te stijlen op de manier die mij bevalt. De invloed op de snelheid van de site is nihil, omdat ik veel tijd heb geïnvesteerd in het optimaliseren van plugins, css, javascript en caching in zowel WordPress als op serverniveau. Later meer hierover.
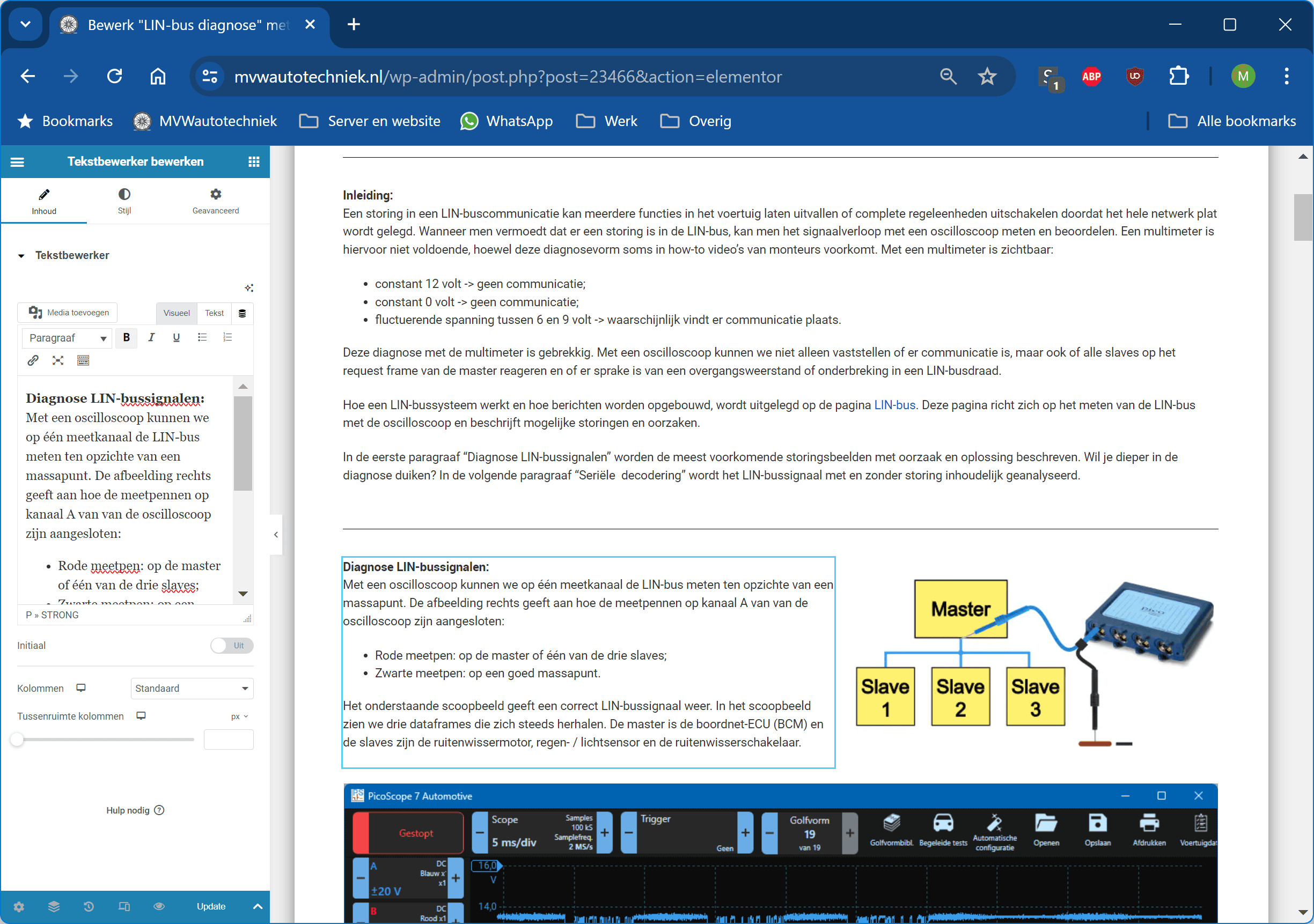
Op de volgende afbeelding is het scherm van de Elementor-editor te zien. Links is de tekstbewerker te zien en rechts de live-weergave. Nadat er onderaan op “Bijwerken” wordt klikt, verschijnen de wijzigingen direct online. Men kan er ook voor kiezen om de pagina eerst als concept of privé op te slaan, alvorens deze online te publiceren.

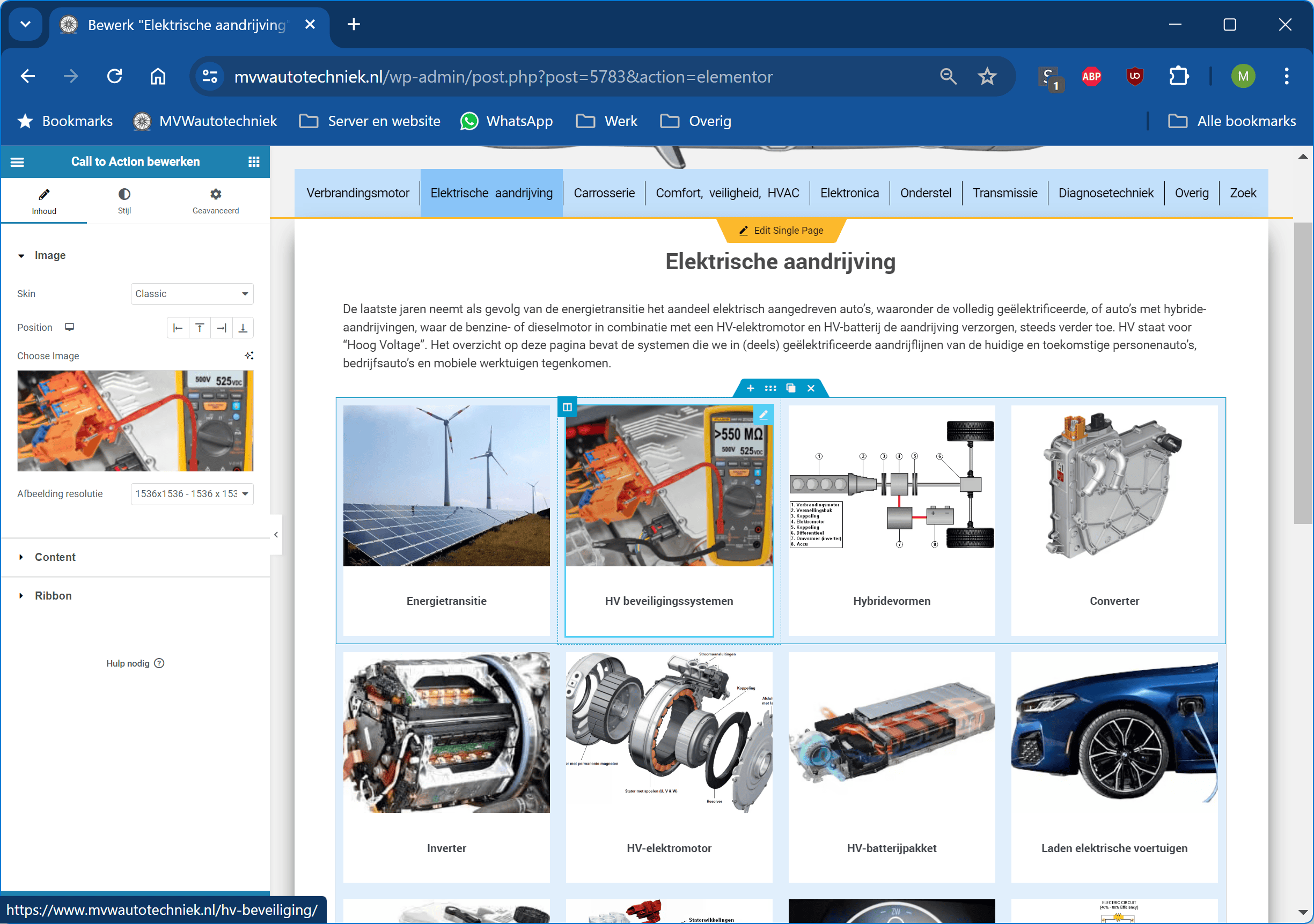
Naast de tekstbewerker, biedt Elementor ook diverse interactieve mogelijkheden. Eén daarvan is de zgn. “Call to Action”. Met deze functie ontstaat er een interactieve knop die we kennen van de homepage en in de categorieën die vanuit de menu’s kunnen worden geopend.

In 2021 kreeg ik steeds meer compatibiliteitsproblemen met mijn destijds aangeschafte WordPress-thema. Het thema was niet populair en werd na enkele jaren niet meer ondersteund. Omdat het thema het uiterlijk van de website bepaalt, was overschakelen naar een ander thema niet eenvoudig. In januari 2022 experimenteerde ik met Elementor’s page builder en het “Hello Elementor” thema. Deze combinatie biedt regelmatige updates en meer aanpassingsmogelijkheden dan standaard WordPress-thema’s. Na een dag experimenteren besloot ik mijn oude thema te vervangen door een zelfgemaakt thema met Elementor. Binnen enkele uren was het nieuwe thema online en verbeterde ik het de dagen daarna op basis van feedback.
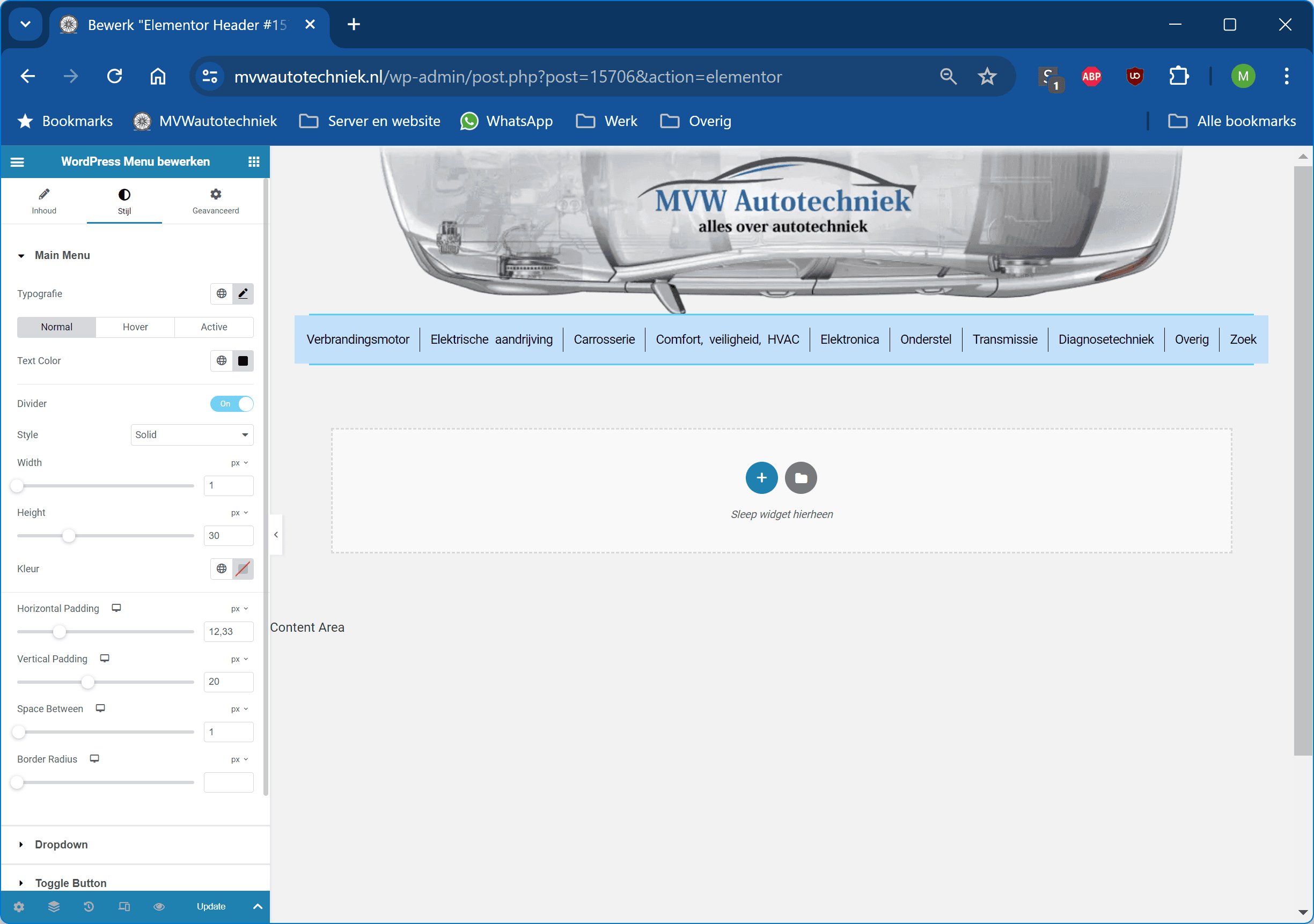
Elementor’s theme builder maakt het mogelijk om elk aspect van een thema aan te passen, van hoekjes en knoppen tot kleuren en animaties. De instelmogelijkheden zijn eindeloos en bieden optimale weergave voor desktop, tablet en mobiele apparaten. De afbeelding hieronder toont de instelmogelijkheden voor de kleur van het hoofdmenu.

Wat mij stoort aan andere sites zijn pop-ups, nieuwsbrieven, meldingsverzoeken en opzichtige advertenties. Daarom gebruik ik een adblocker en houd ik mijn website vrij van deze afleidingen. Ik kies voor een simpel ontwerp met grijstinten en minimalistische versieringen. De witte pagina’s met grijze achtergronden en een leesbaar lettertype zorgen voor een prettig leesbare tekst. Mijn site is geoptimaliseerd voor 17 inch desktopcomputerschermen en 14 inch laptops zonder dat de menubalk verschuift. Dit ontwerp is het resultaat van experimenten en bezoekersfeedback. Het informatieve karakter en de gebruiksvriendelijke navigatie worden door bezoekers gewaardeerd.
Server:
Meer dan vier jaar draaide mijn website vrijwel probleemloos op mijn thuisserver. In 2020 gebruikte ik CentOS 8 met cPanel, later vervangen door Almalinux. Tweemaal moest ik herinstalleren door configuratiefouten, waardoor de server vastliep. Hierdoor leerde ik veel over Linux- en cPanel-installaties zonder grafische interface. Toch bezorgden deze crashes me slapeloze nachten. Na twee dagen configureren draaide de server weer goed, maar ik besloot de website extern te hosten. Dit waren mijn overwegingen:
- Kosten: Voor een thuisserver moet de duurste cPanel-licentie voor 100 accounts worden aangeschaft, even duur als een externe VPS met een cPanel-licentie voor één gebruiker.
- Back-ups: cPanel maakt nachtelijke back-ups van alle accounts, maar niet van de serversoftware. Met een VPS kan de partitie worden hersteld, inclusief alle configuraties.
- Netwerk: Thuis kon ik alleen mijn domein aan een dynamisch IPv4-adres koppelen. IPv6 veranderde elk uur. De externe server heeft zowel IPv4- als IPv6-adressen en blijft stabiel, zelfs bij wijziging van mijn thuis-IP.
- Hardwarebetrouwbaarheid: Hoewel ik enterprise-hardware gebruikte, was er altijd kans op defecten. Met een externe server ligt deze verantwoordelijkheid niet meer bij mij.
Een website kan op twee manieren worden gehost:
- Shared hosting: Meerdere klanten delen één server en hebben geen controle over de serverinstellingen. Vooraf geïnstalleerde tools, zoals PHP-versies en cache-mogelijkheden, kunnen worden geactiveerd, maar de webhost bepaalt welke beschikbaar zijn en hoe vaak ze worden geüpdatet. Geschikt voor statische websites met weinig bezoekers. Nadelen zijn mogelijke vertraging en problemen als een andere klant op dezelfde server issues heeft.
- VPS (Virtual Private Server): De klant krijgt een toegewezen deel van de server met gereserveerde resources (CPU, RAM, opslag). Dit biedt volledige controle en voorkomt vertraging door andere gebruikers. Geschikt voor veeleisende gebruikers.
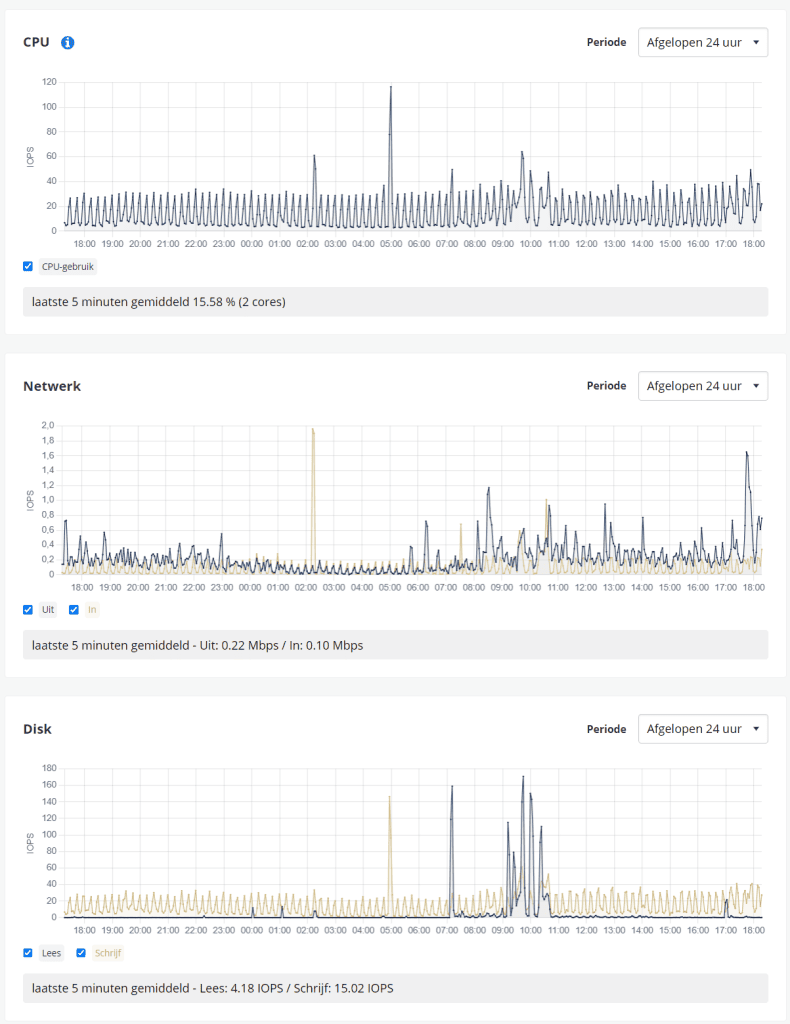
Mijn website draait op een VPS met Almalinux 9 en cPanel, vergelijkbaar met mijn thuisserver maar nu extern. De VPS heeft twee dedicated CPU-cores, 4 GB RAM en 200 GB NVME-opslag. Voor mijn enkele WordPress-website is deze configuratie voldoende. Hiernaast zijn de serverbelastinggrafieken te zien over 24 uur.
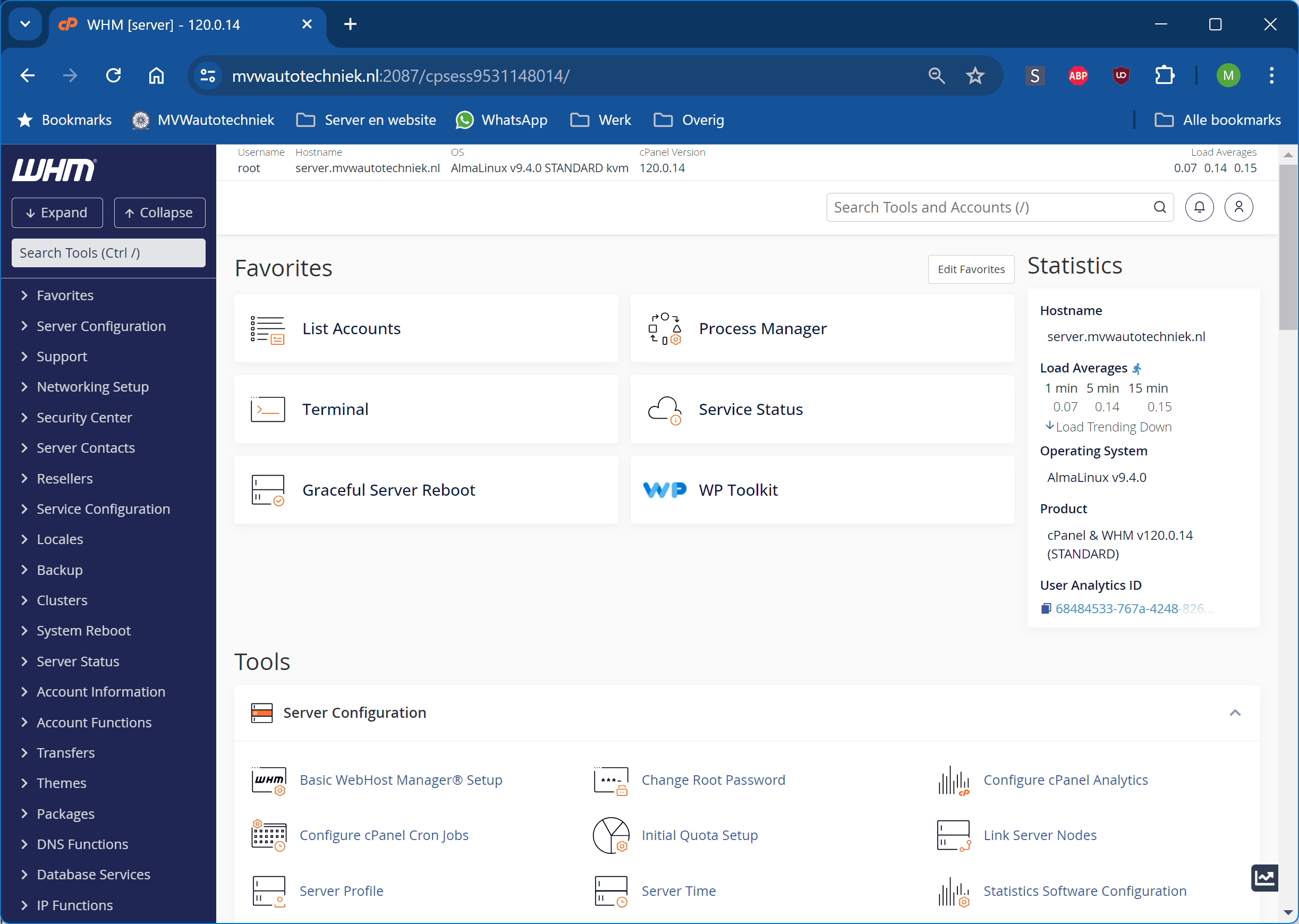
Almalinux is als “minimal” geïnstalleerd, zonder grafische elementen. Na de installatie verschijnt een zwart scherm met een login-mogelijkheid. Na het inloggen kunnen software-installaties en aanpassingen via commando’s worden uitgevoerd. Voor de webserver-software wordt cPanel gebruikt. In het WHM-controlepaneel worden alle server- en WordPress-instellingen beheerd. Geïnstalleerde software omvat onder andere PHP 8.3, Memcached, Redis Object Cache, Nginx en CSF (firewall). De website wordt op verschillende manieren gecached, waarbij WordPress-pagina’s met afbeeldingen als HTML uit de cache worden geladen, en bepaalde delen in het werkgeheugen worden opgeslagen voor snellere toegang. Deze – op elkaar afgestemde – software en instellingen maken het mogelijk dat de site super snel is, ongeacht de hoeveelheid bezoekers die de site tegelijk openen.



De website is geoptimaliseerd door middel van het lokaal laden van lettertypen en deze preloaden, afbeeldingen in moderne bestandsformaten geoptimaliseerd, cache-instellingen geoptimaliseerd, onnodige functies van plugins uitgeschakeld om deze geen resources te laten verbruiken, etc.
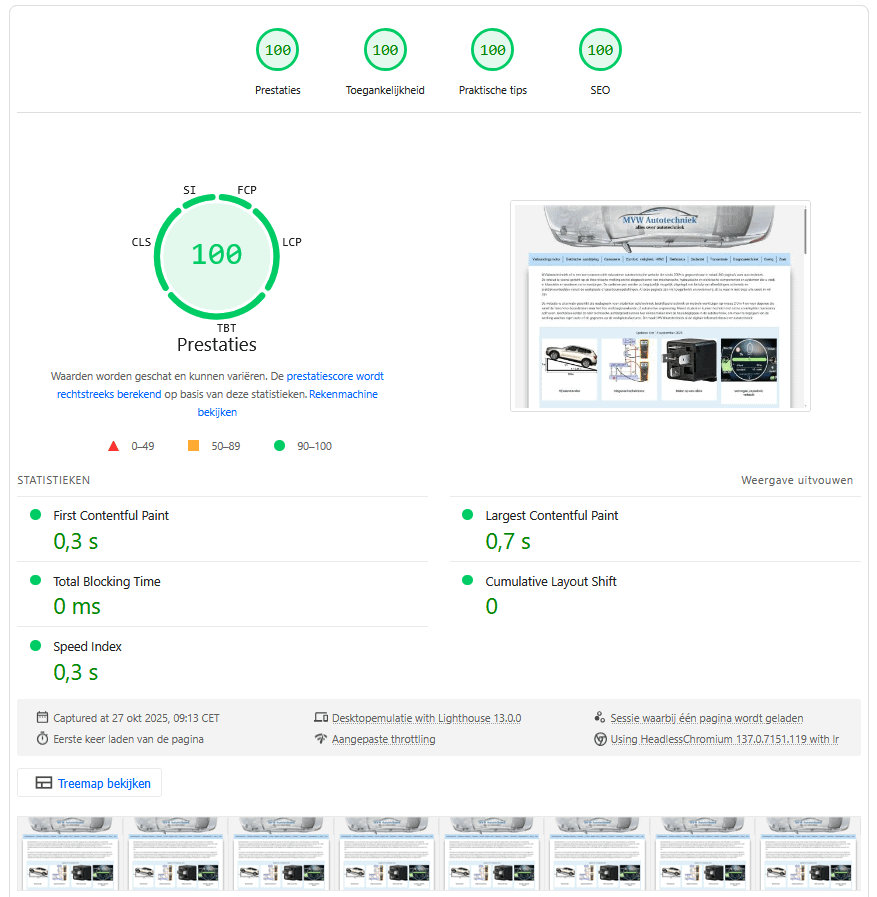
Het hosten en optimaliseren van zowel de server als de website loont. De site reageert niet alleen snel tijdens het navigeren, maar ook de testresultaten laten uitstekende cijfers zien. Hieronder staat de score van Google PageSpeed Insights. Een score van 100 is bijzonder om te behalen en zeker niet vanzelfsprekend voor een website als deze.

Uw bijdrage:
Heeft u foto’s of (praktijk)voorbeelden uit uw eigen werkveld die u wilt delen op deze website, zoals een gedemonteerd onderdeel (waar geen auteursrechten van derden op rusten), uw eigen lesmateriaal, of ervaringen die u in de werkplaats heeft opgedaan? Ik publiceer uw input graag op de site, uiteraard met bronvermelding van uw naam en/of de organisatie waar u werkzaam bent. Bijdragen van professionals helpen bij de kennisdeling waar deze website groot mee is geworden.
Vertaling:
Op dit moment wordt er gewerkt aan een Engelse vertaling van de website.
