Przedmioty:
- O autorze
- O stronie
- Jak to się wszystko zaczęło: HTML i Frontpage
- Spojrzenie za kulisy WordPressa
- Serwer
- Tłumaczenie
O autorze:
Nazywam się Marco van Wijk, mam 35 lat i mieszkam w okolicach Rotterdamu. Całe życie szaleję na punkcie wszystkiego, co ma związek z samochodami. W wieku 16 lat pracowałem już w garażu jako praktykant mechanik. W ciągu dziesięciu lat pracy jako mechanik w warsztatach VAG i BMW ukończyłem kursy mechanika do poziomu 4 specjalisty technicznego. Od 2015 roku pracuję jako nauczyciel technologii pojazdów mechanicznych. W 2018 roku uzyskałem tytuł Bachelor of Science w HTS Autotechniek w Arnhem po ukończeniu kursu motoryzacyjnego HBO (w niepełnym wymiarze godzin).
Bardzo miło wspominam to szkolenie, z trwałym poczuciem satysfakcji.
Oprócz pracy jako nauczyciel i autor tej witryny, lubię pisać artykuły w AMT, a znajdziesz mnie jako prezentera sesji wiedzy na AMT-live.

O stronie:
W 2005 roku zacząłem eksperymentować z tworzeniem stron internetowych. Obecna strona internetowa pochodzi z 2009 roku. Od tego czasu zaszło wiele zmian, zarówno w wyglądzie, jak i treści. Ta strona internetowa staje się coraz bardziej popularna i będzie się nadal rozwijać pod względem tematów i informacji. Serwis zawiera obecnie ponad 350 stron pełnych informacji. Dziś średnio miesięcznie uzyskujemy 100.000 XNUMX unikalnych odsłon strony. Stronę stworzyłem sam i w pełni nią zarządzam. Zaprojektowałem motyw, napisałem wszystkie strony, sam sfotografowałem lub narysowałem wiele obrazów i działa on na moim własnym serwerze, znajdującym się w moim biurze w domu. Na tej stronie chcę pokazać jak serwis rozrósł się na przestrzeni ostatnich lat do tego czym jest dzisiaj oraz co dzieje się w tle.
Celem tej witryny jest zapewnienie osobom zainteresowanym technologią motoryzacyjną wglądu w sposób działania niektórych części i układów. Wiele informacji nie można znaleźć gdzie indziej w Google, często bez obrazów i zazwyczaj nie są one jeszcze dostępne w języku niderlandzkim. Za pomocą tej witryny internetowej chcę udostępnić w Internecie jak najwięcej informacji technicznych dotyczących motoryzacji. Strona jest dostosowana do poziomów od 2 do 4 kursów szkoleniowych dla mechaników MBO. Strona jest również odpowiednia dla studentów, którzy przechodzą z HAVO/VWO do HBO inżynierii mechanicznej lub inżynierii samochodowej.
Świadomie zdecydowałem się nie wyświetlać reklam, ponieważ irytują mnie strony, na których jest więcej reklam niż tekstu i trzeba na wszystko kliknąć. Uważam, że wyświetlanie reklam zanieczyszcza moją witrynę. Dlatego nie są wymagane żadne moduły śledzące ani pliki cookie, a ja jestem jedną z niewielu stron internetowych, które nie muszą wyświetlać powiadomienia o plikach cookie, w którym każdy odwiedzający musi wyrazić zgodę na warunki.
Co więcej, dbam o to, aby strona była ogólnie dostępna dla każdego. Nie korzystam z żadnych systemów płatności ani logowania w celu uzyskania dostępu do serwisu. Ta strona jest po prostu całkowicie darmowa i taka pozostanie w przyszłości. Dodatkową korzyścią jest to, że łatwiej mi też uzyskać zgodę producentów samochodów na wykorzystanie ich wizerunków, ponieważ nie mam interesów finansowych, a wielu producentów wspiera edukację.
Jeżeli zauważysz w tekście błędy ortograficzne lub gramatyczne, prosimy o wypełnienie formularza kontaktowego. W ten sposób mogę to szybko i łatwo poprawić. To oczywiście obowiązuje również wtedy, gdy masz dodatki na konkretny temat.
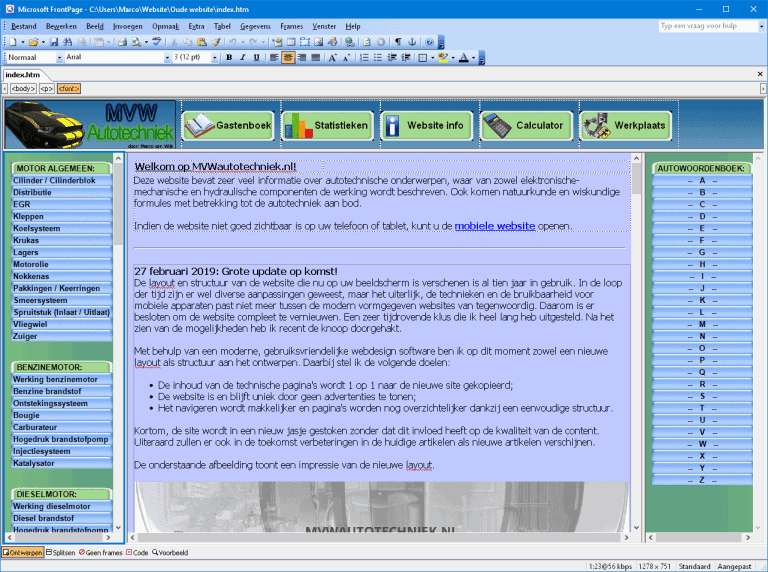
Jak to się wszystko zaczęło: HTML i strona główna: Od pierwszych koncepcji aż do wymiany serwisu na obecną wersję w marcu 2019 korzystaliśmy z programu Microsoft FrontPage 2003.
Stworzyliśmy strony HTML w programie FrontPage. Wynik kodów HTML można wyświetlić w oknie projektowania. Strona składała się z czterech ramek:
- Góra (nagłówek)
- Linki (menu)
- Prawo (słownik)
- Środek (zawartość witryny)
Aby otworzyć witrynę, do ramek załadowano cztery oddzielne strony HTML. Gdy odwiedzający nie trafił na stronę indeks.htm przez wyszukiwarkę, ale bezpośrednio na stronę, której szukał, wyświetliła się tylko ta ramka. Otaczające menu nie były wyświetlane. W takim przypadku na całym ekranie wyświetlała się tylko niebieska strona i brakowało menu z przyciskami dookoła.

Funkcja wyszukiwania również korzystała ze złożonej (zintegrowanej) metody poprzez Google i nie było obsługi mobilnej, dlatego powstała druga strona indeksowa, na którą automatycznie przełączano się podczas odwiedzania serwisu za pomocą telefonu lub tabletu. Często kończyło się to dobrze, ale nie zawsze. „W przeszłości” popularna była witryna HTML z ramkami, ale obecnie prawie nigdzie jej nie widać. Wiedza, którą zdobyłem dzięki samodzielnie skompilowanym kodom HTML, do dziś pomaga mi w aktualizowaniu obecnej strony internetowej.
Spojrzenie za kulisy WordPressa:
Witryna oparta na HTML została całkowicie przekonwertowana na popularny CMS WordPress w marcu 2019 r. Niektórzy odwiedzający musieli na początku przyzwyczaić się do nowej struktury nawigacji, ale ogólnie spotkałem się z pozytywnymi reakcjami.
Z czasem wprowadzałem też coraz więcej zmian, dzięki którym nawigacja staje się łatwiejsza i bardziej przejrzysta.
Dzięki witrynie w nowoczesnym systemie CMS WordPress witryna uległa poprawie w wielu obszarach:
- Interfejs jest elegancki i nadaje reprezentatywny wygląd;
- Łatwiejsza aktualizacja artykułów;
- Przystosowany do tabletów i urządzeń mobilnych (automatycznie dostosowuje się do rozmiaru ekranu), więc nie ma osobnej witryny mobilnej;
- Zmiana w menu i/lub interfejsie jednej strony jest automatycznie odzwierciedlana na wszystkich stronach;
- Przyjazny dla SEO (wyszukiwarek);
- Wtyczki umożliwiają wiele przydatnych funkcji: interaktywne przyciski, wyszukiwanie, tworzenie kopii zapasowych i bezpieczeństwo, automatyczne przewijanie itp.

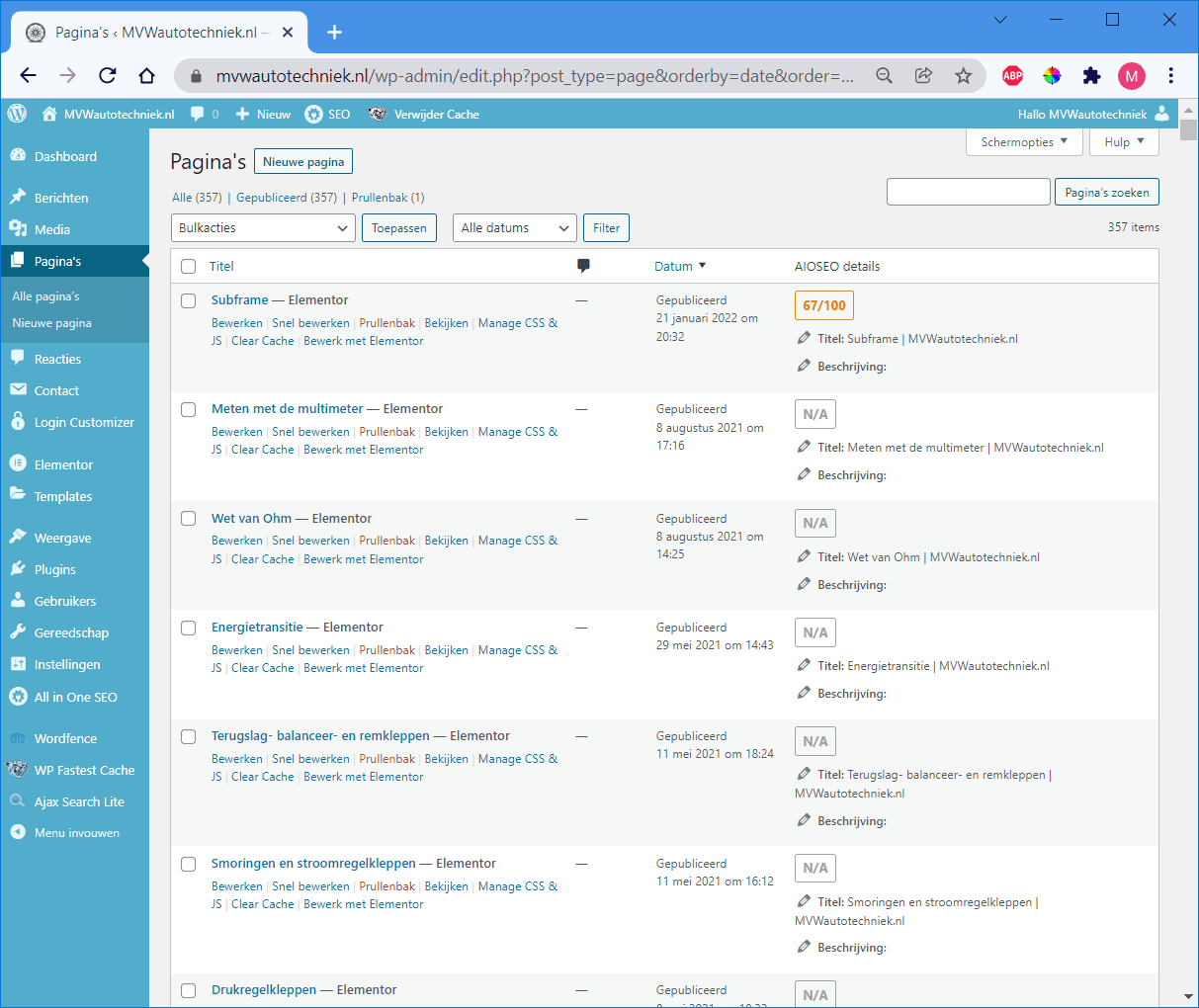
Poniższy obrazek przedstawia przegląd strony w WordPressie. Na tym ekranie można wyszukiwać i zmieniać wszystkie strony bez otwierania interfejsu internetowego.

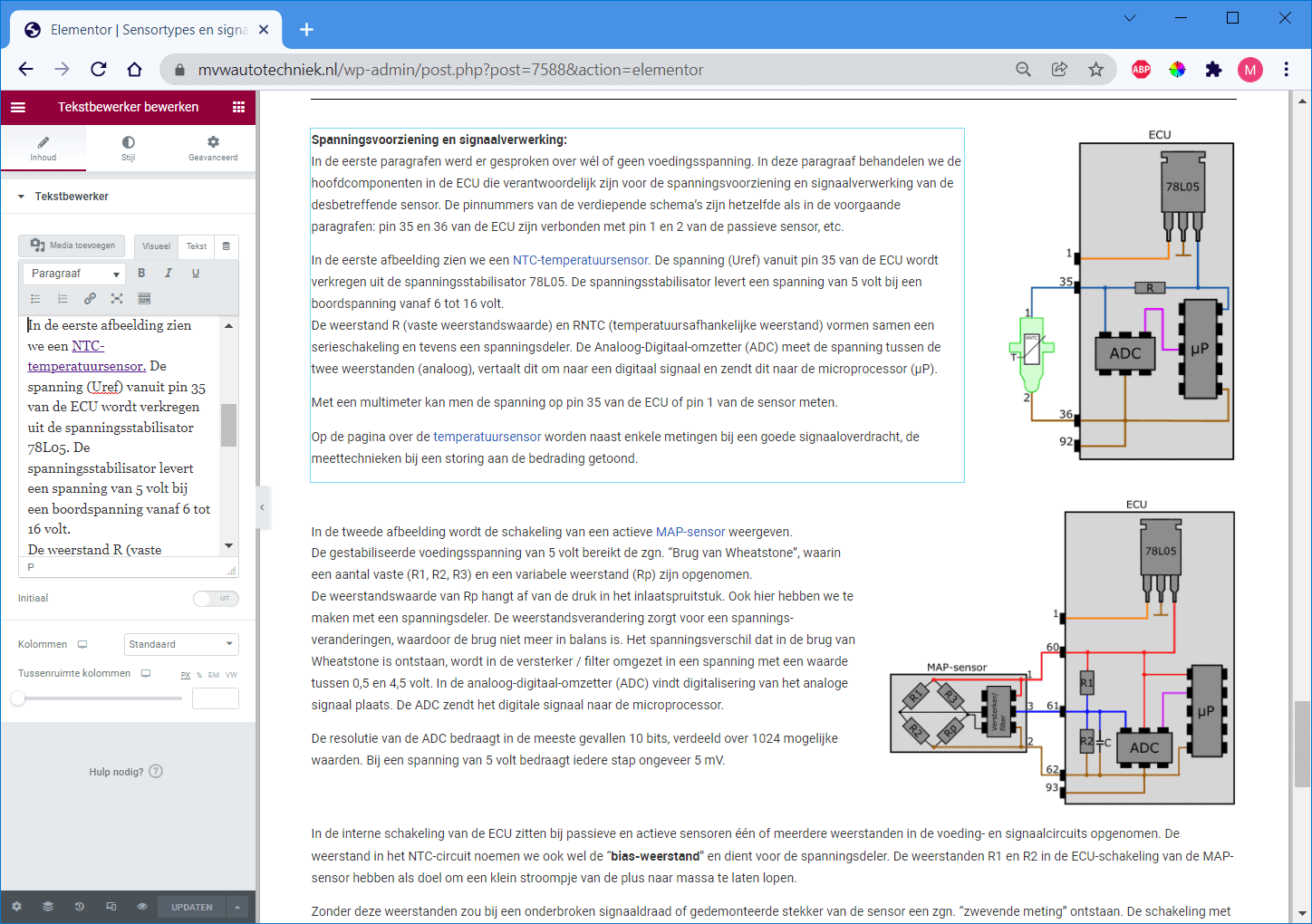
Wszystkie strony w serwisie tworzone są w Elementorze. Poniższy obraz przedstawia ekran edytora Elementora. Edytor tekstu widać po lewej stronie, a podgląd na żywo po prawej. Po kliknięciu przycisku „Aktualizuj” na dole zmiany natychmiast pojawią się w Internecie. Możesz także zapisać stronę jako wersję roboczą lub prywatną przed opublikowaniem jej w Internecie.

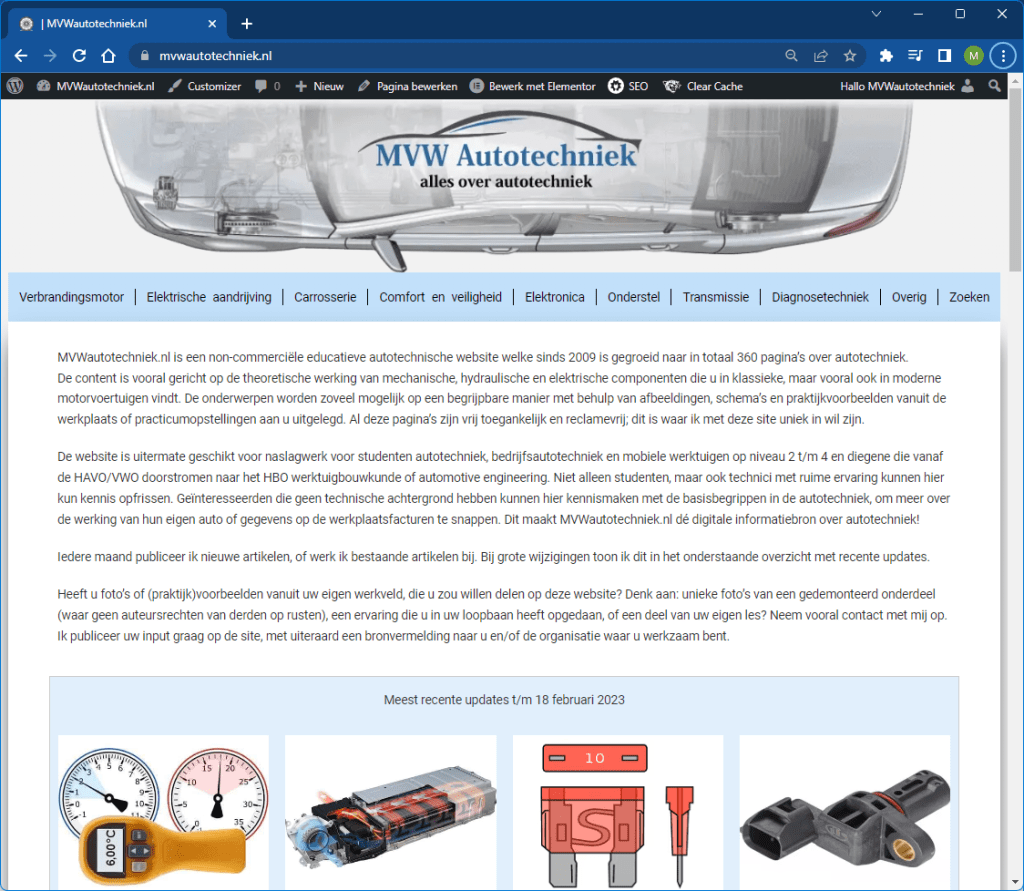
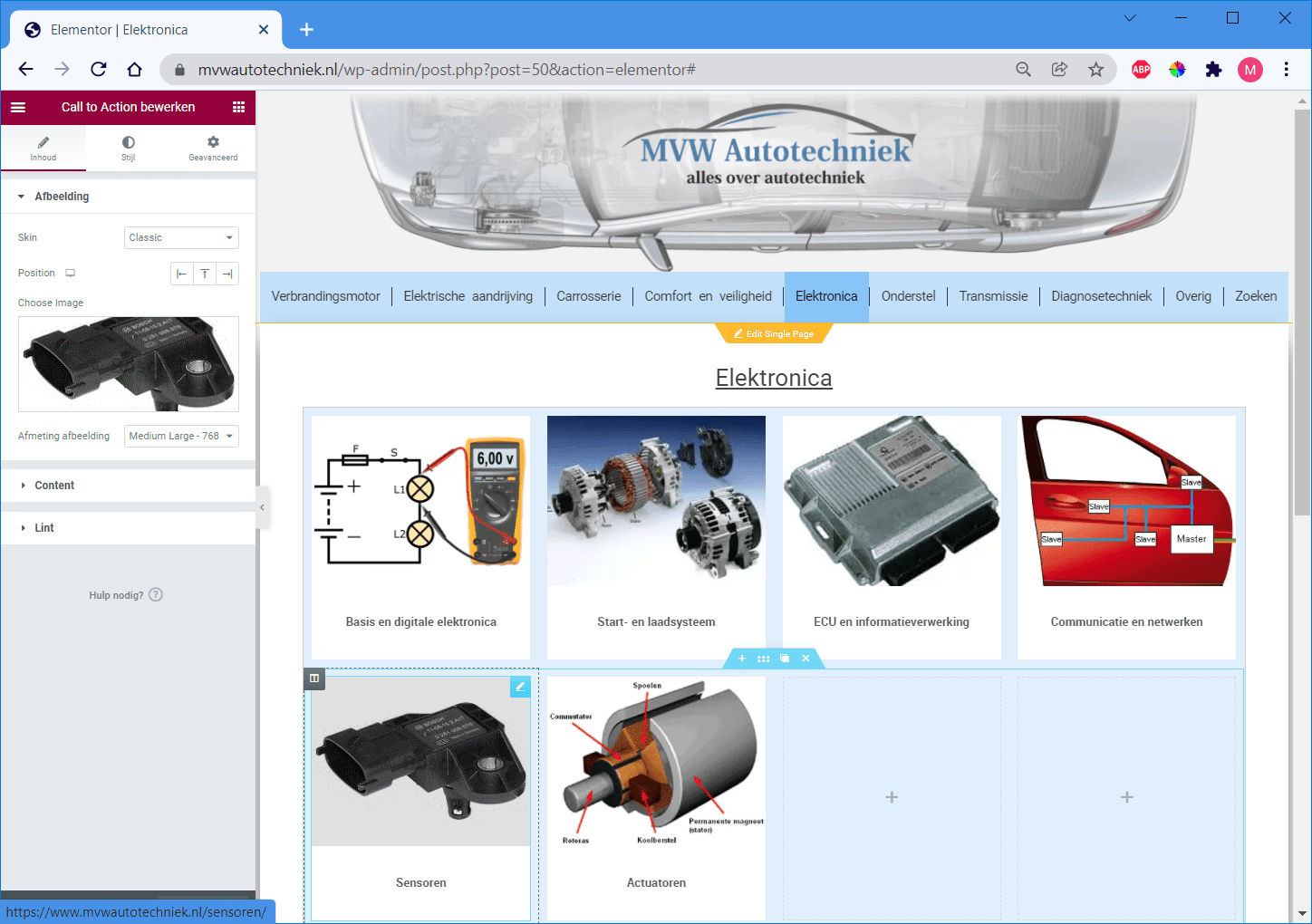
Oprócz edytora tekstu Elementor oferuje także różne opcje interaktywne. Jednym z nich jest tzw. „wezwanie do działania”. Funkcja ta tworzy interaktywny przycisk, który znamy ze strony głównej oraz w kategoriach, które można otworzyć z menu.

W roku 2021 pojawiało się coraz więcej problemów z kompatybilnością mojego motywu WordPress z nowoczesnymi wtyczkami i przeglądarkami internetowymi. Temat nie był zbyt popularny, więc po kilku latach od wydania nie był już odpowiednio wspierany ani rozwijany. Ponieważ motyw determinuje wygląd witryny, przejście na inny motyw nie jest łatwe i niepożądane. W styczniu 2022 r. eksperymentowałem z narzędziem do tworzenia stron Elementora i prostym motywem: „Hello Elementor”. Dzięki temu motywowi w połączeniu z narzędziem do tworzenia stron mam pewność aktualizacji, zarówno pod względem wyglądu, jak i bezpieczeństwa, a także mam jeszcze więcej opcji dostosowywania interfejsu, które w innych motywach były zablokowane przez programistów. W standardowych motywach WordPress niektórych ustawień nie można zmienić lub prawie nie można ich zmienić. Po całym dniu eksperymentów byłem przekonany: zastąpiłem stary motyw własnym. W ciągu kilku godzin udostępniłem go online, a w ciągu następnych dni wprowadziłem drobne ulepszenia w oparciu o opinie otaczających mnie osób.
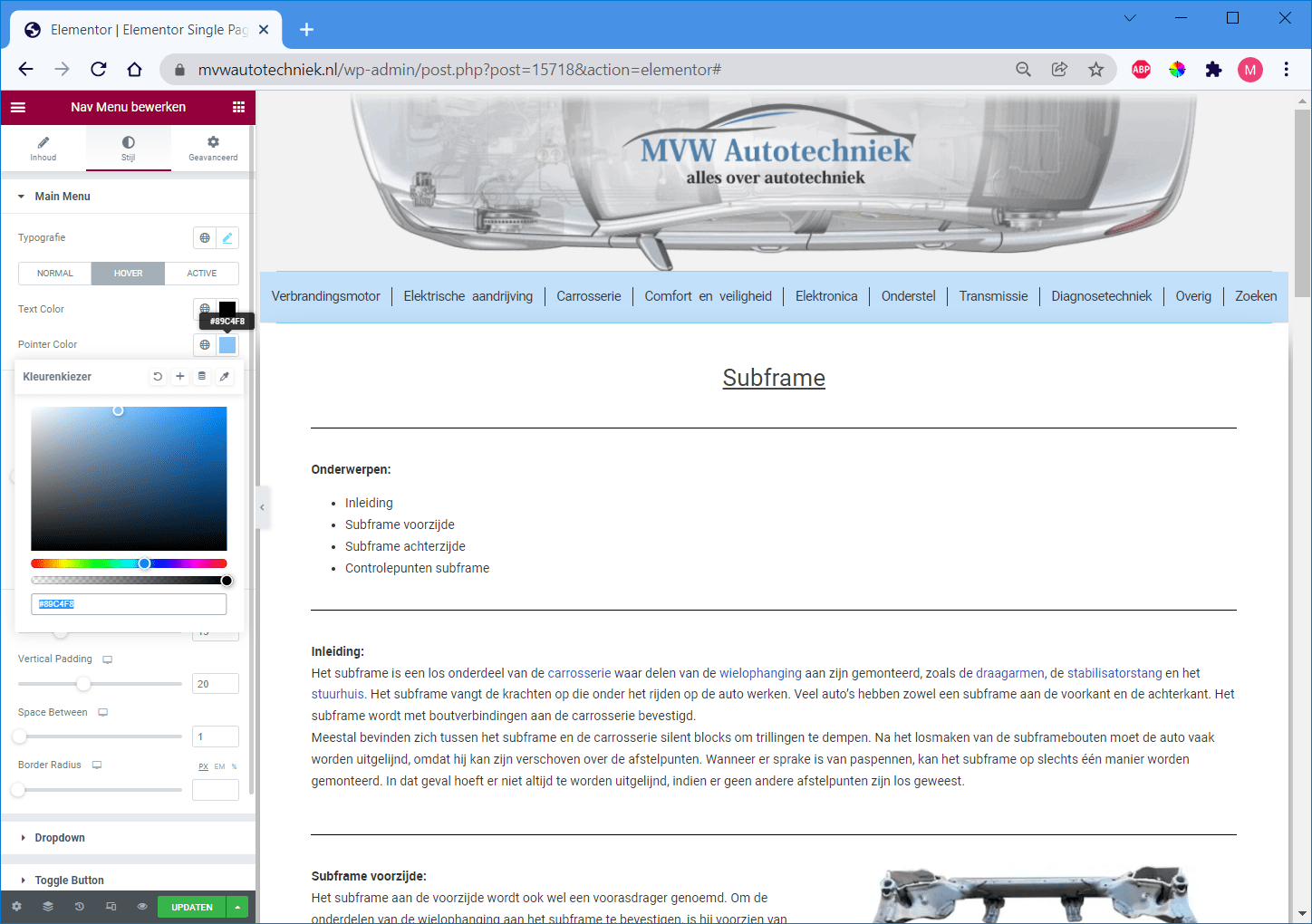
Dzięki kreatorowi motywów Elementora możesz stworzyć własny motyw i skonfigurować go całkowicie według własnych upodobań. Każdy róg, przycisk, cień pudełka, kolor i animacje można dostosować do własnych życzeń na niezliczone sposoby. Możliwości są nieskończone. Poniższy obrazek przedstawia możliwości ustawień koloru menu głównego. Za pomocą tego narzędzia do tworzenia motywów można dowolnie ustawić wyświetlanie komputera stacjonarnego (i laptopa), tabletu i telefonu komórkowego. W ten sposób można uzyskać najbardziej optymalne ustawienia dla wszystkich urządzeń.

W innych witrynach najbardziej denerwują mnie wyskakujące okienka, powiadomienia o newsletterach i prośba o włączenie powiadomień, które zawsze trzeba kliknąć. I nie zapomnij o krzykliwych reklamach. To sprawiło, że zdecydowałem się sam przeglądać za pomocą narzędzia blokującego reklamy i nie brać w tym udziału. Będę dbał o to, aby moja witryna była jak najbardziej „czysta”, włączając jak najmniej elementów rozpraszających. Chociaż istnieją możliwości, aby przy niewielkim wysiłku uczynić stronę bardzo atrakcyjną dzięki animacjom i kolorowym stronom, ja optuję za wieloma odcieniami szarości i jak najmniejszą ilością dekoracji, których ludzie często nie szukają. Białe strony z ciemno-jasnoszarym tłem po obu stronach zapewniają ładny kontrast i, w połączeniu z wybraną czcionką, sprawiają, że teksty są łatwe do odczytania. Witryna nadaje się do kwadratowych ekranów komputerów stacjonarnych od 17 cali, ponieważ ten rozmiar ekranu będzie nadal powszechny w garażach i szkołach w 2023 roku. Laptopy korzystają z dużej rozdzielczości, dzięki czemu witrynę można odwiedzać z 14-calowego laptopa bez konieczności przełączania paska menu w inny tryb, z odpowiednimi przyciskami przesuwającymi się po wąskim ekranie do drugiego rzędu. Interfejs ten powstał w wyniku wielu eksperymentów i opinii odwiedzających. Charakter informacyjny i dobrze skoordynowana nawigacja są ważniejsze niż elegancki wygląd, który docenia większość odwiedzających.
Serwer:
Tanie strony hostingowe z konkurencyjnymi cenowo pakietami hostingowymi nie są zainteresowane stronami internetowymi, które wymagają dużej mocy obliczeniowej z serwera, ponieważ dzielisz ten sam dysk SSD/procesor i pamięć RAM z setkami innych klientów. W przypadku tej witryny internetowej typowe jest również zużycie danych od 120 do 130 GB miesięcznie, co nie jest dozwolone w przypadku standardowego pakietu o wartości kilkudziesięciu euro. Taka strona może zdecydować się na zmniejszenie wydajności stron internetowych zużywających dużo zasobów lub wymagać zakupu drogiego VPS.
Długo wahałem się czy umieścić tę stronę na VPS-ie, aby osiągnąć optymalną wydajność i mieć kontrolę nad niektórymi ustawieniami. Dobry VPS jest drogi i zacząłem myśleć o alternatywie: samodzielnym hostingu strony (w domu).
Wiosną 2020 roku kupiłem konkurencyjny cenowo młody używany serwer. Zapewniłem to niezbędne aktualizacje sprzętu i nauczyłem się korzystać z ustawień w BIOS-ie; różnią się one bardzo od tych dostępnych w konsumenckim komputerze PC. Stworzyłem także sieć we własnym domu, do której można podłączyć serwer. Szybkość połączenia światłowodowego wynosi 1 gigabit w przypadku pobierania i wysyłania, co jest nawet więcej niż wystarczające do hostowania kilku obciążonych stron internetowych.
W październiku 2020 zainstalowałem serwer z systemem operacyjnym CentOS (teraz wymieniony, więcej o tym później) i Cpanel jako panelem sterowania.
Po kilku godzinach przygotowań witryna została przeniesiona z serwera w centrum danych na serwer domowy za naciśnięciem jednego przycisku. Proces ten przebiegł bardzo sprawnie. Do chwili pisania tego tekstu (trzy lata po instalacji) nie wystąpiły żadne problemy.
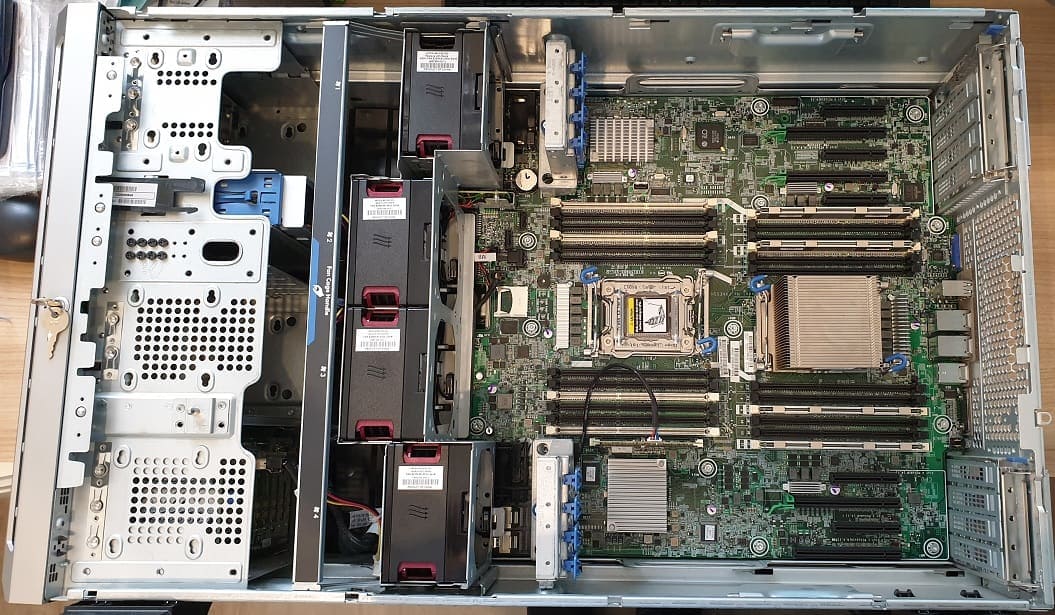
Serwer, na którym aktualnie się znajdujesz, pokazany jest na dwóch obrazkach poniżej.


Zdjęcia powyżej: serwer to HP ProLiant ML350p Generation 8. Za pokrywą znajduje się odtwarzacz DVD z przełącznikiem do włączania serwera i czterema portami USB pod spodem. Na dole znajdują się cztery dyski, a mianowicie: 2x SSD (po lewej) i 2x HDD (po prawej). Strona ładowana jest z dysków SSD. Kopie zapasowe są przechowywane na dyskach twardych każdej nocy. Dyski SSD i HDD znajdują się w Raid Mirror (RAID 1). W przypadku awarii dysku twardego mogę go wymienić na zapasowy bez konieczności wyłączania serwera. Po zmianie dysku dane zostaną przesłane automatycznie.
Obraz poniżej: Po zdjęciu bocznej osłony i plastikowej płytki prowadnicy powietrza naszym oczom ukazują się cztery duże wentylatory, a obok nich płyta główna.

Serwer wyposażony jest w procesor Xeon E5-2690 (2,9 GHz). Jest to 8-rdzeniowy procesor z 16 wątkami. Działa w trybie oszczędzania energii z taktowaniem nieco ponad 1 Ghz, co pod względem wydajności serwisu i zarządzania serwerem nie ustępuje ustawieniu w trybie maksymalnej wydajności, gdzie taktowanie w tym trybie wydajności wzrasta do 2,9 GHz. Jedyna różnica była zauważalna w wydzielaniu ciepła i zużyciu energii. Dobra wydajność przy niskim taktowaniu jest możliwa dzięki dużej liczbie rdzeni procesora. Ponadto banki pamięci zostały teraz zapełnione łącznie 12 modułami pamięci ECC o pojemności 4 GB, co daje łącznie 48 GB pamięci w trybie czterokanałowym. Oczywiście to przesada, ale myślę, że dzięki temu będzie przyszłościowa.
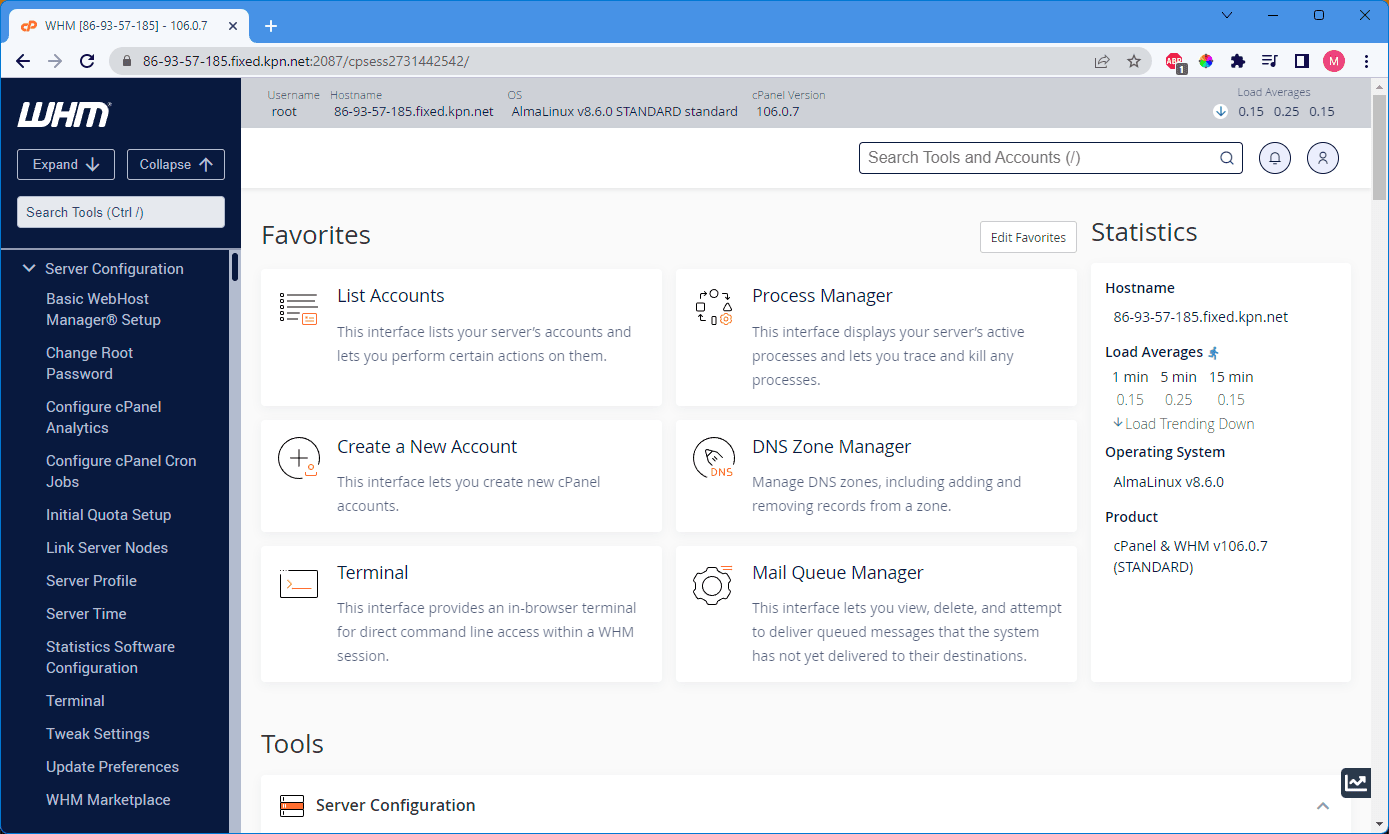
Latem 2022 roku wymieniłem system operacyjny CentOS na AlmaLinux w związku z zapowiedzią, że CentOS wkrótce nie będzie już wspierany. Na AlmaLinux instalowany jest popularny Cpanel: jest to program umożliwiający hosting strony internetowej. Poniższy zrzut ekranu przedstawia panel sterowania. Co tydzień sprawdzam dostępne aktualizacje (Cpanel, narzędzia lub jądro) i sprawdzam obciążenie.

Tłumaczenie:
Jak zapewne zauważyłeś, w stopce (na dole strony) znajduje się kolumna flag, na które można przetłumaczyć stronę. Tłumaczenie jest możliwe dzięki wtyczce WordPress, wykorzystującej tzw. neuronowe tłumaczenie maszynowe (NMT) i sztuczną inteligencję (AI). Związek między neuronowym tłumaczeniem maszynowym a sztuczną inteligencją polega na tym, że NMT jest specyficznym zastosowaniem sztucznej inteligencji, która wykorzystuje inteligencję maszynową do zrozumienia i skutecznego tłumaczenia ludzkiego języka.
Podjąłem decyzję o przetłumaczeniu strony z następujących powodów:
- Studenci inżynierii samochodowej z językiem NT2 (holenderski jako drugi) podczas studiów lubią przeglądać identycznie przetłumaczone strony w swoim języku ojczystym. Jeśli rozumieją działanie części lub systemu w swoim „własnym” języku, łatwiej jest także nauczyć się wyjaśnień w języku niderlandzkim;
- W niektórych krajach podaż materiałów dydaktycznych z zakresu techniki motoryzacyjnej jest ograniczona. Na przykład w Islandii uczniowie mają dostęp wyłącznie do materiałów dydaktycznych w języku angielskim. Zarówno nauczyciel, jak i uczeń mają możliwość przeglądania materiałów kursowych w swoim własnym języku. Nauczyciel z Islandii, z którym mam kontakt, również mówi: „Ciągle tłumaczę tłumaczenie na islandzki, ponieważ w warsztatach samochodowych części nie są wymieniane i spisywane po angielsku, ale po islandzkim. Miło jest przeczytać tekst technicznym językiem islandzkim”;
- jak być może przeczytałeś w pierwszym akapicie, moim hobby jest pisanie artykułów. Opcja tłumaczenia pozwala mi dotrzeć do większego grona odbiorców.
Wiosną 2023 roku przetłumaczyłem stronę na język angielski. To poszło dobrze. Prosząc o tłumaczenie na język islandzki, oprócz Islandii dodałem także inne kraje. Google indeksuje także przetłumaczone strony. Na przykład strona: Podstawowa elektronika jest teraz dostępna w Google w piętnastu językach, a każdy język ma własne tłumaczenie adresu URL, tytuł i słowa kluczowe. Zwiększa to również statystyki odwiedzających. Zdjęcie przedstawia liczbę odwiedzających od 4 listopada do 1 grudnia 2023 r., w którym witryna była tłumaczona na języki inne niż angielski dopiero od kilku tygodni.

Tłumaczenie jest bardzo rozsądnej lub wysokiej jakości. W akapitach zawierających żargon techniczny popełniane są błędy w tłumaczeniu, które czasami są tłumaczone „zbyt dosłownie” i dlatego mają inne znaczenie. Przykładem tego jest holenderskie „nadwozie”. W języku angielskim oznacza to „ciało”. To jest poprawne. Jednak w języku islandzkim jest ono również tłumaczone na coś podobnego do „ciała”, ale tam tłumaczenie odnosi się do „ciała ludzkiego”.
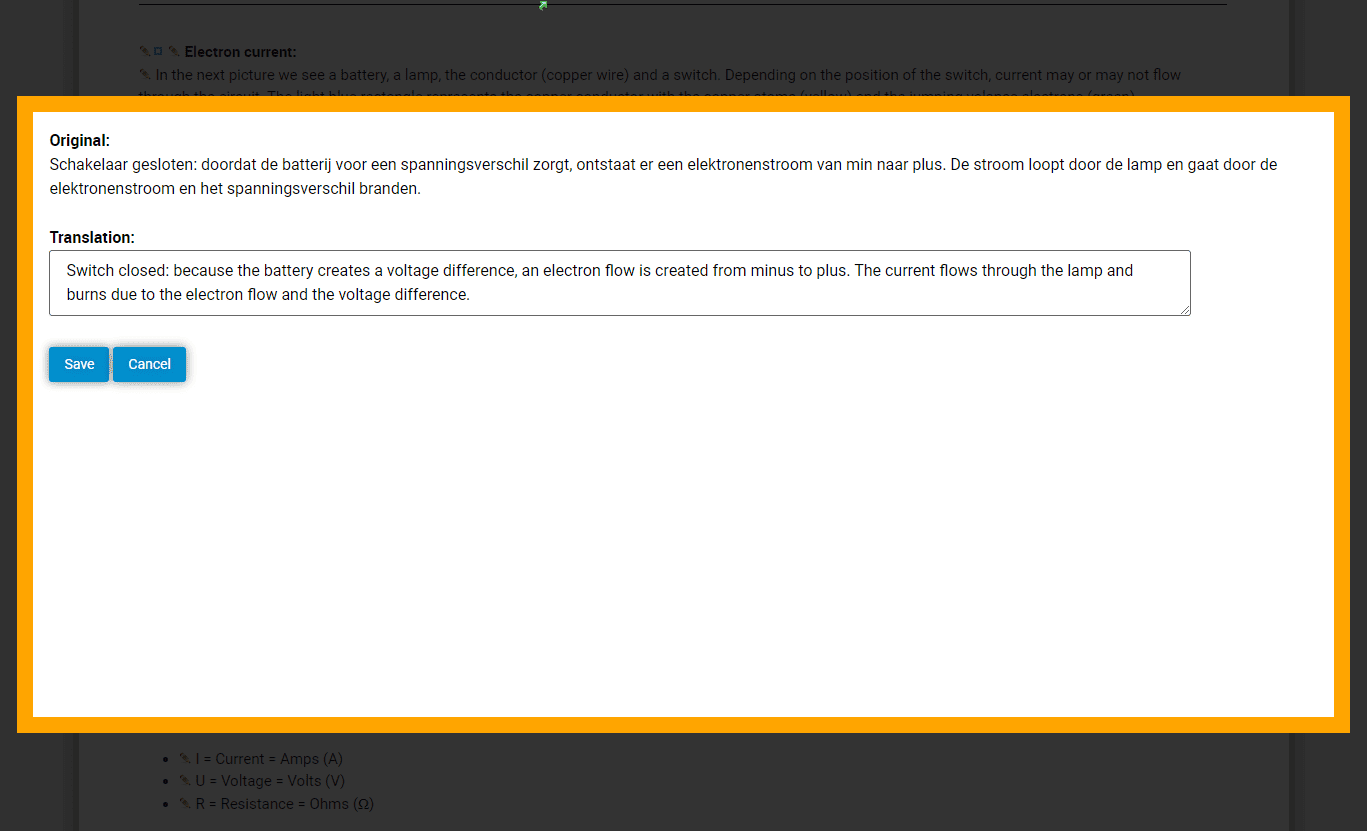
Na szczęście istnieje możliwość dostosowania tłumaczenia. Tłumaczenia można poprawiać w programie, co będzie zmieniane w całym serwisie. Ale tłumaczenie można również dostosować do każdego zdania na poszczególnych stronach. Poniższy obrazek przedstawia ołówek przy każdym zdaniu. Po kliknięciu można zmienić tłumaczenie.

Po kliknięciu ołówka przy jednym ze zdań pojawi się wyskakujące okienko zawierające tekst oryginalny i przetłumaczony. Tłumaczenie można poprawić tutaj. Tłumaczenie jest korygowane natychmiastowo, bez wpływu na tekst oryginalny (holenderski).

Tłumaczenie na język angielski przeszło długą drogę. Większe trudności mam z innymi językami, ponieważ moja wiedza w tym języku jest mniej obszerna. Dlatego też proszę osoby odwiedzające moją stronę o zgłaszanie mi błędów językowych i tłumaczeniowych. Poprawię to natychmiast na danej stronie lub na całej witrynie, jeśli dotyczy jednego słowa, które pojawia się na wielu stronach. Jeśli jesteś zainteresowany, możesz omówić możliwości dostępu do programu tłumaczeniowego pokazane powyżej. Możesz się ze mną skontaktować poprzez formularz kontaktowy. Nauczyciel z Islandii z wdzięcznością korzysta z tej strony na swoich lekcjach i sam może przetłumaczyć teksty. Korzysta na tym on, jego koledzy i studenci (ale także ja). Chcę zaoferować tę opcję także użytkownikom (najlepiej nauczycielom technologii motoryzacyjnej lub osobom, które pracują w branży motoryzacyjnej i są dobrze zorientowane w językoznawstwie) z innych krajów.
