Themen:
- Über den Autor
- Über die Website
- Wie alles begann: HTML und Frontpage
- Ein Blick hinter die Kulissen von WordPress
- Der Kellner
- Übersetzung
Über den Autor:
Mein Name ist Marco van Wijk, 35 Jahre alt und lebe im Raum Rotterdam. Mein ganzes Leben lang war ich verrückt nach allem, was mit Autos zu tun hat. Bereits mit 16 Jahren arbeitete ich als Mechanikerlehrling in der Werkstatt. In den zehn Jahren, in denen ich als Mechaniker in den VAG- und BMW-Werkstätten gearbeitet habe, habe ich die Mechanikerausbildungen bis zur Fachkraft der Stufe 4 absolviert. Seit 2015 bin ich als Kfz-Techniklehrer tätig. Im Jahr 2018 erlangte ich den Bachelor of Science an der HTS Autotechniek in Arnheim, nachdem ich den HBO-Automobilkurs (Teilzeit) abgeschlossen hatte.
Ich hege eine schöne Erinnerung an dieses Training und ein nachhaltiges Gefühl der Zufriedenheit.
Neben meiner Arbeit als Lehrerin und Autorin dieser Website schreibe ich gerne Artikel im AMT und Sie finden mich als Moderator von Wissenssitzungen im AMT-live.

Über die Website:
Im Jahr 2005 begann ich mit der Erstellung von Websites zu experimentieren. Die aktuelle Website stammt aus dem Jahr 2009. Seitdem gab es zahlreiche Änderungen, sowohl gestalterisch als auch inhaltlich. Diese Website erfreut sich immer größerer Beliebtheit und wird in Bezug auf Themen und Informationen weiter wachsen. Die Website umfasst derzeit mehr als 350 Seiten voller Informationen. Heute erhalten wir durchschnittlich 100.000 einzelne Seitenaufrufe pro Monat. Ich habe die Website selbst entwickelt und verwalte sie vollständig. Ich habe das Theme entworfen, alle Seiten geschrieben, viele Bilder selbst fotografiert oder gezeichnet und es läuft auf meinem eigenen Server, der sich in meinem Büro zu Hause befindet. Auf dieser Seite möchte ich zeigen, wie sich die Website in den letzten Jahren zu dem entwickelt hat, was sie heute ist und was im Hintergrund passiert.
Der Zweck dieser Website besteht darin, Menschen, die sich für Automobiltechnik interessieren, einen Einblick in die Funktionsweise bestimmter Teile und Systeme zu geben. Viele Informationen sind anderswo auf Google nicht zu finden, oft ohne Bilder und meist noch nicht auf Niederländisch verfügbar. Mit dieser Website möchte ich möglichst viele automobiltechnische Informationen online verfügbar machen. Die Seite ist auf die Stufen 2 bis 4 der MBO-Mechaniker-Ausbildungskurse zugeschnitten. Die Website ist auch für Studierende geeignet, die von HAVO/VWO zu HBO Maschinenbau oder Automobiltechnik wechseln.
Ich habe mich bewusst gegen die Einblendung von Werbung entschieden, da mich Websites nerven, auf denen es mehr Werbung als Text gibt und man alles wegklicken muss. Ich betrachte die Anzeige von Werbung als eine Verschmutzung meiner Website. Aus diesem Grund sind keine Tracker oder Cookies erforderlich und ich gehöre zu den wenigen Websites, die keine Cookie-Benachrichtigung anzeigen müssen, in der jeder Besucher den Allgemeinen Geschäftsbedingungen zustimmen muss.
Darüber hinaus halte ich die Website für jedermann frei zugänglich. Ich verwende keine Zahlungs- oder Anmeldesysteme, um Zugang zur Website zu erhalten. Diese Seite ist einfach völlig kostenlos und wird es auch in Zukunft bleiben. Ein zusätzlicher Vorteil besteht darin, dass es für mich auch einfacher ist, die Erlaubnis von Autoherstellern zur Verwendung ihrer Bilder zu erhalten, da ich keine finanziellen Interessen habe und viele Hersteller Bildung unterstützen.
Sollten Sie Rechtschreib- oder Grammatikfehler im Text entdecken, füllen Sie bitte das Kontaktformular aus. So kann ich das schnell und einfach korrigieren. Dies gilt natürlich auch, wenn Sie Ergänzungen zu einem bestimmten Thema haben.
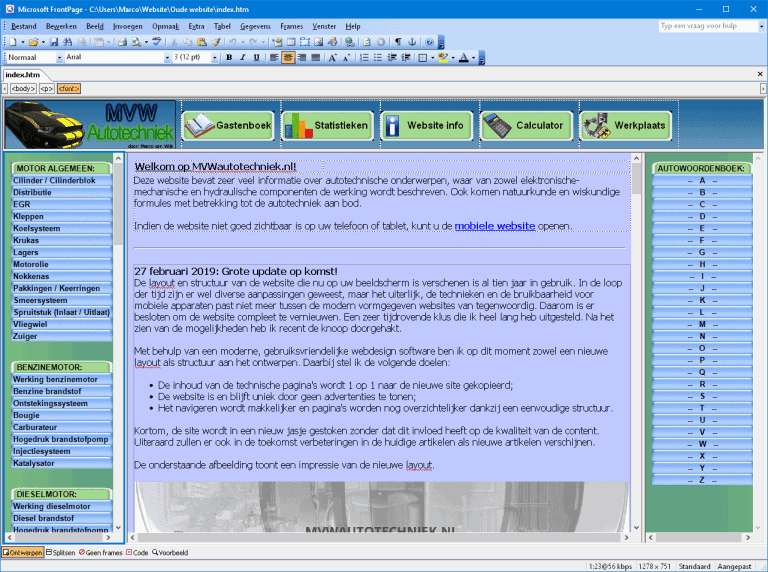
Wie alles begann: HTML und Frontpage: Von den ersten Konzepten bis zur Ablösung der Website durch die aktuelle Version im März 2019 nutzten wir das Programm Microsoft FrontPage 2003.
Wir haben HTML-Seiten mit FrontPage erstellt. Das Ergebnis des HTML-Codes konnte im Designfenster betrachtet werden. Die Website bestand aus vier Frames:
- Oben (Kopfzeile)
- Links (Menü)
- Richtig (Wörterbuch)
- Mitte (der Inhalt der Website)
Um die Site zu öffnen, wurden also vier separate HTML-Seiten in die Frames geladen. Wenn ein Besucher nicht über eine Suchmaschine auf der Seite index.htm landete, sondern direkt auf der gesuchten Seite, wurde nur dieser Frame angezeigt. Die umliegenden Menüs wurden nicht angezeigt. In diesem Fall wurde nur die blaue Seite über den gesamten Bildschirm angezeigt und es fehlten die Menüs mit Schaltflächen rundherum.

Auch die Suchfunktion nutzte ein komplexes (integriertes) Verfahren über Google, eine mobile Unterstützung gab es nicht, sodass eine zweite Indexseite erstellt wurde, auf die beim Besuch der Seite mit einem Telefon oder Tablet automatisch umgeschaltet wurde. Das ging oft gut, aber nicht immer. „Früher“ war eine HTML-Seite mit Frames beliebt, heutzutage sieht man das kaum noch irgendwo. Die Erkenntnisse, die ich mit den selbst kompilierten HTML-Codes gewonnen habe, helfen mir auch heute noch bei der Aktualisierung der aktuellen Website.
Ein Blick hinter die Kulissen von WordPress:
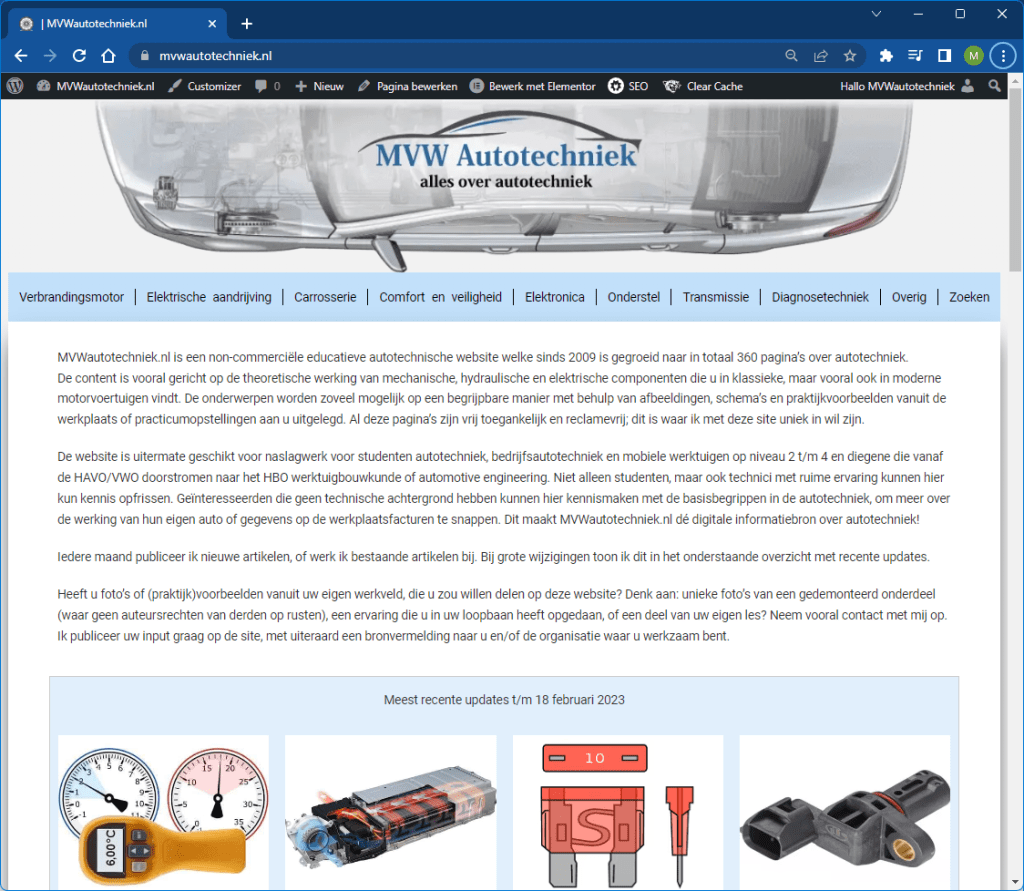
Die HTML-basierte Website wurde im März 2019 vollständig auf das beliebte WordPress CMS umgestellt. Einige Besucher mussten sich zunächst an die neue Navigationsstruktur gewöhnen, aber insgesamt habe ich positive Rückmeldungen erhalten.
Im Laufe der Zeit habe ich auch immer mehr Änderungen vorgenommen, die die Navigation einfacher und übersichtlicher machen.
Mit der Seite im modernen WordPress CMS hat sich die Seite in vielen Bereichen verbessert:
- Die Benutzeroberfläche ist elegant und verleiht ein repräsentatives Erscheinungsbild;
- Einfachere Aktualisierung von Artikeln;
- Tablet- und mobilfreundlich (passt sich automatisch an die Bildschirmgröße an), daher keine separate mobile Website;
- Eine Änderung am Menü und/oder der Benutzeroberfläche einer Seite wird automatisch auf allen Seiten übernommen;
- SEO-freundlich (suchmaschinenfreundlich);
- Plugins ermöglichen viele nützliche Funktionen: interaktive Schaltflächen, Suche, Backup und Sicherheit, Autoscroll usw.

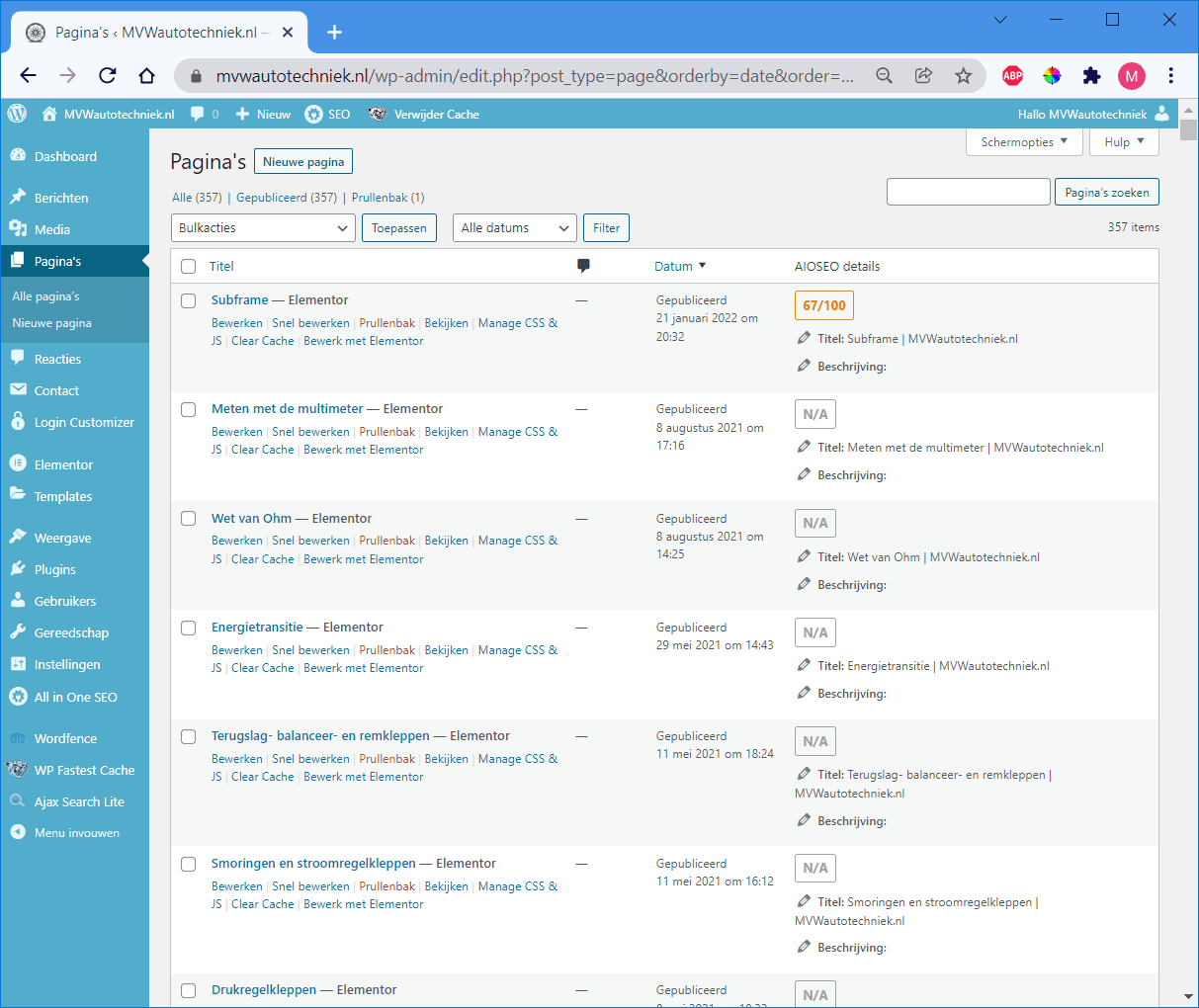
Das folgende Bild zeigt die Seitenübersicht in WordPress. Alle Seiten können von diesem Bildschirm aus gesucht und geändert werden, ohne die Weboberfläche zu öffnen.

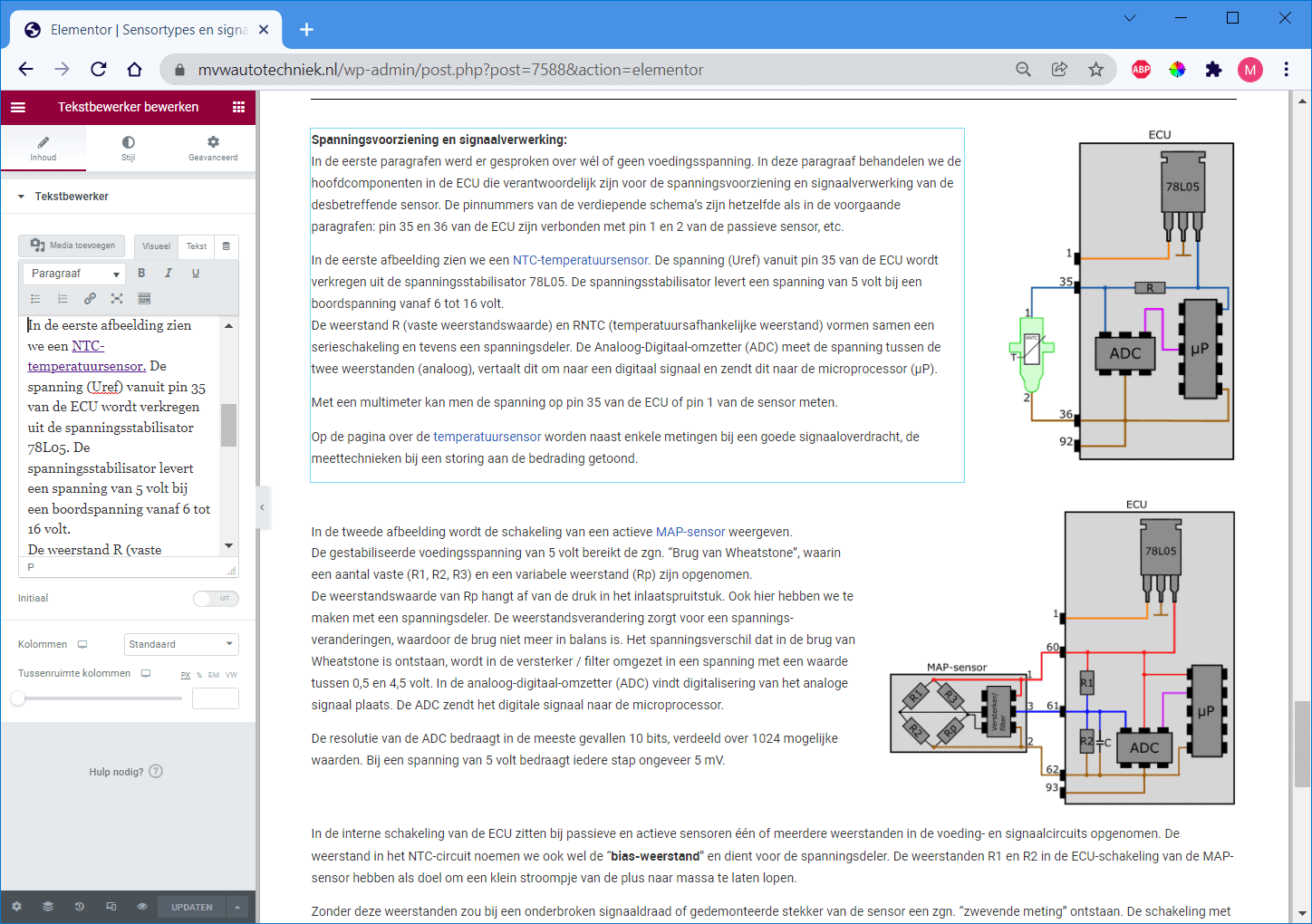
Alle Seiten der Website werden in Elementor erstellt. Das folgende Bild zeigt den Elementor-Editor-Bildschirm. Links ist der Texteditor und rechts die Live-Ansicht zu sehen. Nachdem Sie unten auf „Aktualisieren“ geklickt haben, werden die Änderungen sofort online angezeigt. Sie können die Seite auch zunächst als Entwurf oder privat speichern, bevor Sie sie online veröffentlichen.

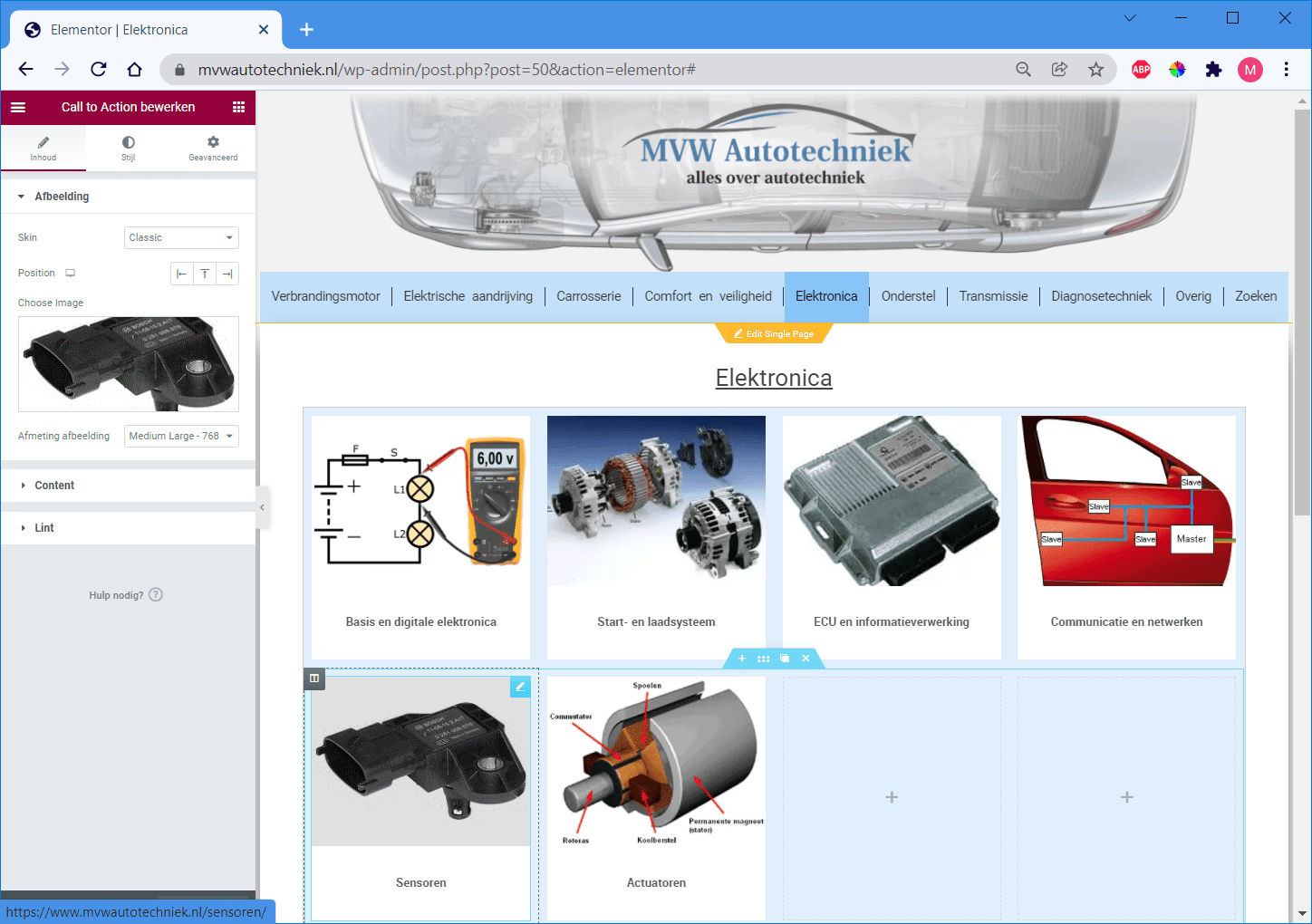
Neben dem Texteditor bietet Elementor auch verschiedene interaktive Optionen. Einer davon ist der sogenannte „Call to Action“. Diese Funktion erstellt einen interaktiven Button, den wir von der Homepage und in den Kategorien kennen, die über die Menüs geöffnet werden können.

Im Jahr 2021 traten immer mehr Probleme mit der Kompatibilität zwischen meinem WordPress-Theme und modernen Plugins und Webbrowsern auf. Das Thema war nicht sehr beliebt und wurde daher nach einigen Jahren nach der Veröffentlichung nicht mehr richtig unterstützt oder weiterentwickelt. Da ein Theme das Erscheinungsbild der Website bestimmt, ist der Wechsel zu einem anderen Theme nicht einfach und auch unerwünscht. Im Januar 2022 experimentierte ich mit dem Page Builder von Elementor und einem einfachen Theme: „Hallo Elementor“. Mit diesem Theme in Kombination mit dem Page Builder bin ich mir sicher, dass sowohl das Erscheinungsbild als auch die Sicherheit aktualisiert werden, und ich habe noch mehr Optionen zum Anpassen der Benutzeroberfläche, die bei anderen Themes von den Entwicklern gesperrt waren. In Standard-WordPress-Themes können bestimmte Einstellungen nicht oder kaum geändert werden. Nach einem Tag des Experimentierens war ich überzeugt: Ich habe das alte Theme durch mein eigenes Theme ersetzt. Ich hatte es innerhalb weniger Stunden online und nahm in den folgenden Tagen kleine Verbesserungen vor, basierend auf dem Feedback meiner Mitmenschen.
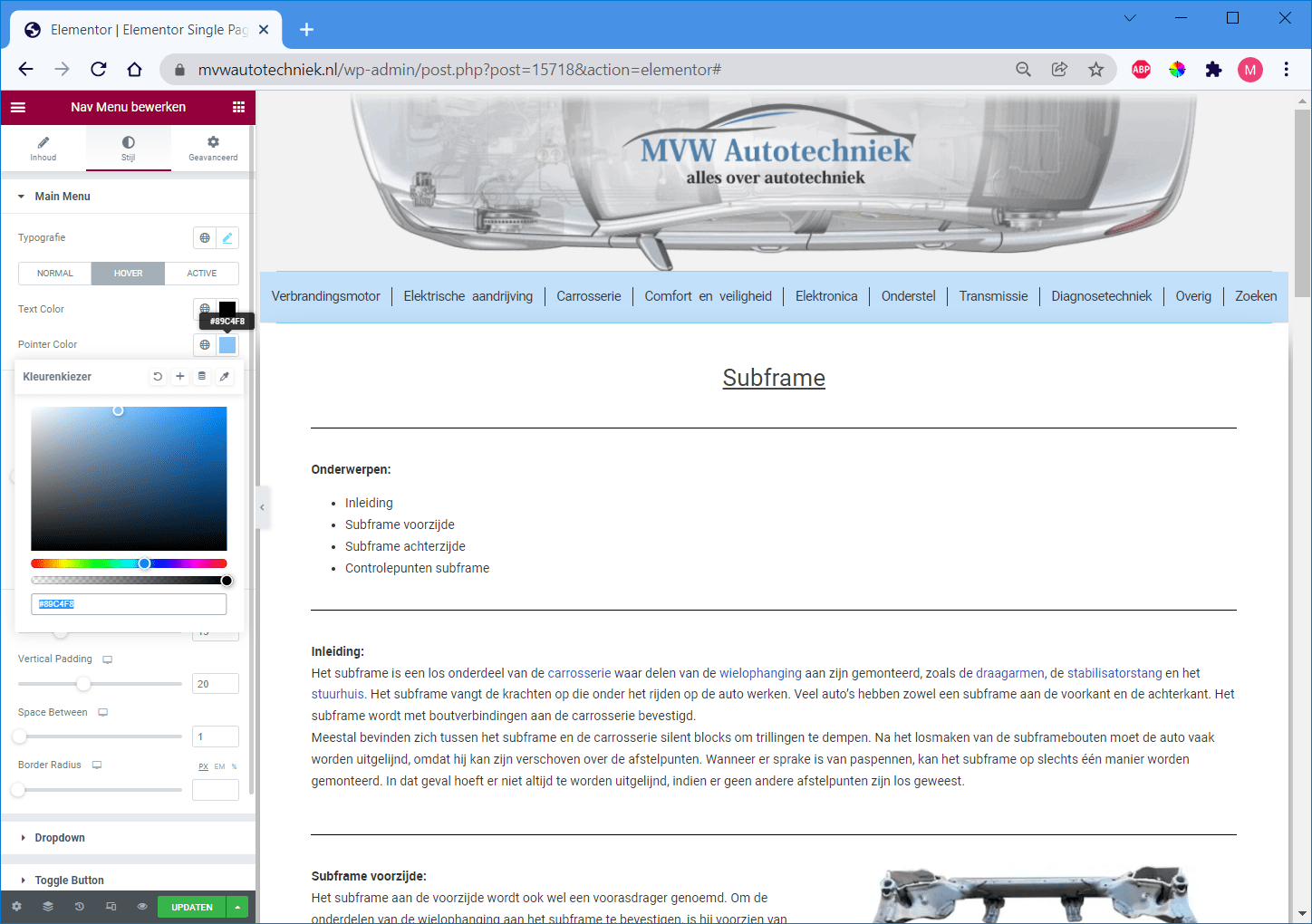
Mit dem Theme Builder von Elementor können Sie Ihr eigenes Theme erstellen und es ganz nach Ihren Wünschen konfigurieren. Jede Ecke, jeder Knopf, jeder Kastenschatten, jede Farbe und jede Animation kann auf unzählige Arten an Ihre eigenen Wünsche angepasst werden. Die Möglichkeiten sind endlos. Das Bild unten zeigt die Einstellungsmöglichkeiten für die Hauptmenüfarbe. Mit diesem Theme-Builder kann die Darstellung des Desktops (und Laptops), Tablets und Mobiltelefons nach Wunsch eingestellt werden. Auf diese Weise können für alle Geräte die optimalen Einstellungen erreicht werden.

Was mich bei anderen Seiten am meisten stört, sind Pop-ups, Benachrichtigungen zu Newslettern und die Aufforderung, Benachrichtigungen zu aktivieren, die immer weggeklickt werden müssen. Und vergessen Sie nicht die auffällige Werbung. Dies hat mich dazu bewogen, selbst mit einem Adblocker zu surfen und nicht teilzunehmen. Ich werde meine Website so „sauber“ wie möglich halten, indem ich so wenig störende Elemente wie möglich einbaue. Zwar gibt es Möglichkeiten, die Seite mit wenig Aufwand durch Animationen und bunte Seiten sehr ansprechend zu gestalten, ich wähle aber viele Grautöne und möglichst wenige Dekorationen, die oft nicht gesucht werden. Die weißen Seiten mit beidseitig dunkel- bis hellgrauem Hintergrund sorgen für einen schönen Kontrast und sorgen zusammen mit der gewählten Schriftart für eine gute Lesbarkeit der Texte. Die Seite ist für quadratische Desktop-Computerbildschirme ab 17 Zoll geeignet, da diese Bildschirmgröße auch im Jahr 2023 in Garagen und Schulen noch üblich ist. Da Laptops eine hohe Auflösung nutzen, kann die Seite auch mit einem 14-Zoll-Laptop besucht werden, ohne dass die Menüleiste in einen anderen Modus wechselt und die rechten Tasten durch den schmalen Bildschirm in die zweite Reihe wandern. Diese Schnittstelle wurde durch viele Experimente und Rückmeldungen von Besuchern erstellt. Der informative Charakter mit einer gut abgestimmten Navigation ist wichtiger als ein gepflegtes Erscheinungsbild, das die meisten Besucher schätzen.
Der Kellner:
Billige Hosting-Anbieter mit Webhosting-Paketen zu konkurrenzfähigen Preisen sind nicht an Websites interessiert, die viel Rechenleistung vom Server benötigen, da Sie die gleiche SSD/CPU und den gleichen RAM mit Hunderten anderen Kunden teilen. Auch ein Datenverbrauch von 120 bis 130 GB pro Monat ist für diese Website üblich, was bei einem Standardpaket von einigen Dutzend Euro nicht erlaubt ist. Eine solche Partei kann sich dafür entscheiden, die Leistung von Websites zu reduzieren, die viele Ressourcen verbrauchen, oder von Ihnen den Kauf eines teuren VPS verlangen.
Ich habe lange gezögert, diese Website auf einem VPS zu platzieren, damit eine optimale Leistung erzielt werden kann und ich die Kontrolle über bestimmte Einstellungen habe. Ein guter VPS ist teuer und ich begann über eine Alternative nachzudenken: die Website selbst (zu Hause) zu hosten.
Im Frühjahr 2020 habe ich einen preisgünstigen jungen Gebrauchtserver gekauft. Ich habe dies mit den nötigen Hardware-Upgrades ausgestattet und gelernt, wie man die Einstellungen im BIOS nutzt; diese unterscheiden sich stark von denen eines Consumer-PCs. Außerdem habe ich bei mir zu Hause ein Netzwerk eingerichtet, mit dem ich den Server verbinden kann. Die Geschwindigkeit der Glasfaserverbindung beträgt 1 Gigabit im Down- und Upload, was sogar mehr als ausreicht, um mehrere stark frequentierte Websites zu hosten.
Im Oktober 2020 habe ich den Server mit CentOS als Betriebssystem (jetzt ersetzt, mehr dazu später) und Cpanel als Systemsteuerung installiert.
Nach mehreren Stunden Vorbereitungszeit wurde die Seite per Knopfdruck vom Server im Rechenzentrum auf den Heimserver verschoben. Dieser Vorgang verlief sehr reibungslos. Bis zum Zeitpunkt der Erstellung dieses Artikels (drei Jahre nach der Installation) sind keine Probleme aufgetreten.
Der Server, auf dem Sie sich gerade befinden, wird in den beiden Bildern unten angezeigt.


Bilder oben: Beim Server handelt es sich um einen HP ProLiant ML350p Generation 8. Hinter der Abdeckung befindet sich der DVD-Player mit dem Schalter zum Einschalten des Servers und vier USB-Anschlüssen darunter. Unten befinden sich vier Laufwerke, nämlich: 2x SSD (links) und 2x HDD (rechts). Die Website wird von den SSDs geladen. Auf den Festplatten werden jede Nacht Backups gespeichert. Die SSDs und HDDs befinden sich im Raid Mirror (RAID 1). Im Falle eines Festplattenausfalls kann ich diese durch eine Ersatzfestplatte ersetzen, ohne den Server herunterfahren zu müssen. Nach einem Laufwerkswechsel werden die Daten automatisch übertragen.
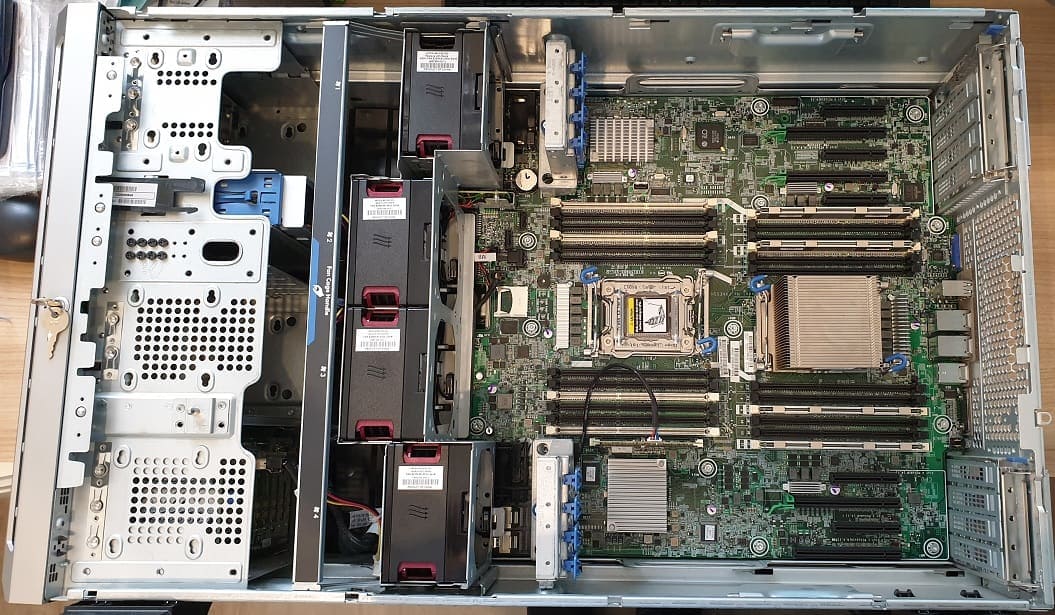
Bild unten: Nachdem wir die Seitenabdeckung und die Kunststoffplatte der Luftführung entfernt haben, sehen wir vier große Lüfter mit dem Mainboard daneben.

Der Server ist mit einer Xeon E5-2690 CPU (2,9 GHz) ausgestattet. Dies ist ein 8-Kern-Prozessor mit 16 Threads. Es läuft im Energiesparmodus mit einer Taktrate von knapp über 1 GHz, was in puncto Website-Performance und Serververwaltung der Einstellung im Maximalleistungsmodus, wo die Taktrate in diesem Leistungsmodus auf 2,9 GHz ansteigt, in nichts nachsteht. Der einzige Unterschied war bei der Wärmeentwicklung und dem Energieverbrauch spürbar. Die gute Leistung bei geringer Taktrate ist durch die große Anzahl an Prozessorkernen möglich. Darüber hinaus wurden die Speicherbänke nun mit insgesamt 12x 4 GB ECC-Speichermodulen bestückt, was insgesamt 48 GB Speicher im Quad-Channel ergibt. Das ist natürlich übertrieben, aber ich denke, es macht es zukunftssicher.
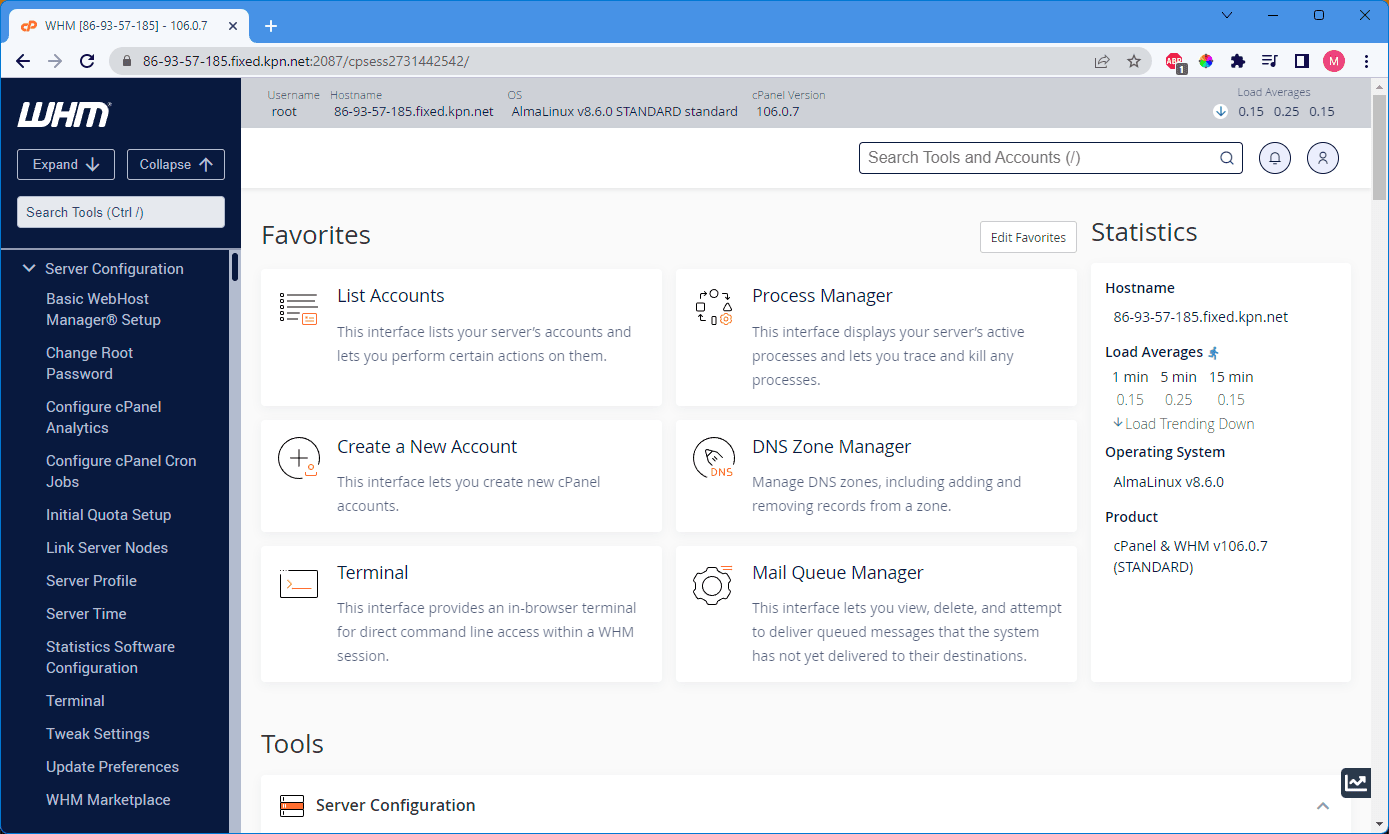
Im Sommer 2022 habe ich aufgrund der Ankündigung, dass CentOS bald nicht mehr unterstützt wird, das Betriebssystem CentOS durch AlmaLinux ersetzt. Auf AlmaLinux ist das beliebte Cpanel installiert: Das ist das Programm, das das Hosten der Website ermöglicht. Der Screenshot unten zeigt das Bedienfeld. Jede Woche überprüfe ich verfügbare Updates (Cpanel, Dienstprogramme oder Kernel) und überprüfe die Auslastung.

Vertalung:
Wie Sie vielleicht bemerkt haben, enthält die Fußzeile (am Ende der Website) eine Spalte mit Flaggen, in die die Website übersetzt werden kann. Die Übersetzung wird durch ein Plugin in WordPress ermöglicht, wobei sogenannte neuronale maschinelle Übersetzung (NMT) und künstliche Intelligenz (KI) zum Einsatz kommen. Der Zusammenhang zwischen neuronaler maschineller Übersetzung und KI liegt darin, dass es sich bei NMT um eine spezielle Anwendung der KI handelt, die maschinelle Intelligenz nutzt, um menschliche Sprache zu verstehen und effektiv zu übersetzen.
Ich habe den Schritt unternommen, die Website aus folgenden Gründen zu übersetzen:
- Studenten der Automobiltechnik mit NT2 (Niederländisch als Zweitsprache) genießen es, während des Studiums eine identisch übersetzte Seite in ihrer Muttersprache zu konsultieren. Wenn sie die Funktionsweise eines Teils oder Systems in ihrer „eigenen“ Sprache verstehen, ist es auch einfacher, die Erklärung auf Niederländisch zu lernen;
- In einigen Ländern ist die Versorgung mit automobiltechnischen Lehrmaterialien knapp. In Island haben Studierende beispielsweise nur Zugriff auf englischsprachiges Lehrmaterial. Es ist sowohl für Lehrer als auch für Schüler schön, das Kursmaterial in ihrer eigenen Sprache nachschlagen zu können. Auch der Lehrer aus Island, mit dem ich in Kontakt stehe, sagt: „Ich erkläre ständig die Übersetzung ins Isländische, weil in den Autowerkstätten die Teile nicht auf Englisch, sondern auf Isländisch erwähnt und niedergeschrieben werden.“ Es ist schön, einen Text mit Fachsprache auf Isländisch lesen zu können“;
- Wie Sie vielleicht im ersten Absatz gelesen haben, ist das Schreiben von Artikeln mein Hobby. Durch die Übersetzungsoption kann ich ein größeres Publikum erreichen.
Ich habe die Website im Frühjahr 2023 ins Englische übersetzt. Das lief gut. Als ich nach der isländischen Übersetzung fragte, habe ich neben Island auch andere Länder hinzugefügt. Google indiziert auch die übersetzten Seiten. Beispielsweise ist die Seite „Grundlegende Elektronik“ jetzt in fünfzehn Sprachen in Google enthalten, wobei jede Sprache ihre eigene URL-Übersetzung, ihren eigenen Titel und ihre eigenen Schlüsselwörter hat. Dadurch erhöhen sich auch die Besucherstatistiken. Das Bild zeigt die Besucherzahlen vom 4. November bis 1. Dezember 2023, in dem die Website erst seit wenigen Wochen in andere Sprachen als Englisch übersetzt wird.

Die Übersetzung ist von sehr angemessener bis hoher Qualität. In Absätzen mit Fachjargon kommt es zu Übersetzungsfehlern, die teilweise „zu wörtlich“ übersetzt werden und somit eine andere Bedeutung haben. Ein Beispiel hierfür ist die niederländische „Karosserie“. Im Englischen wird dies mit „Körper“ übersetzt. Das ist richtig. Allerdings wird es im Isländischen auch mit „Körper“ übersetzt, allerdings bezieht sich die Übersetzung dort auf den „menschlichen Körper“.
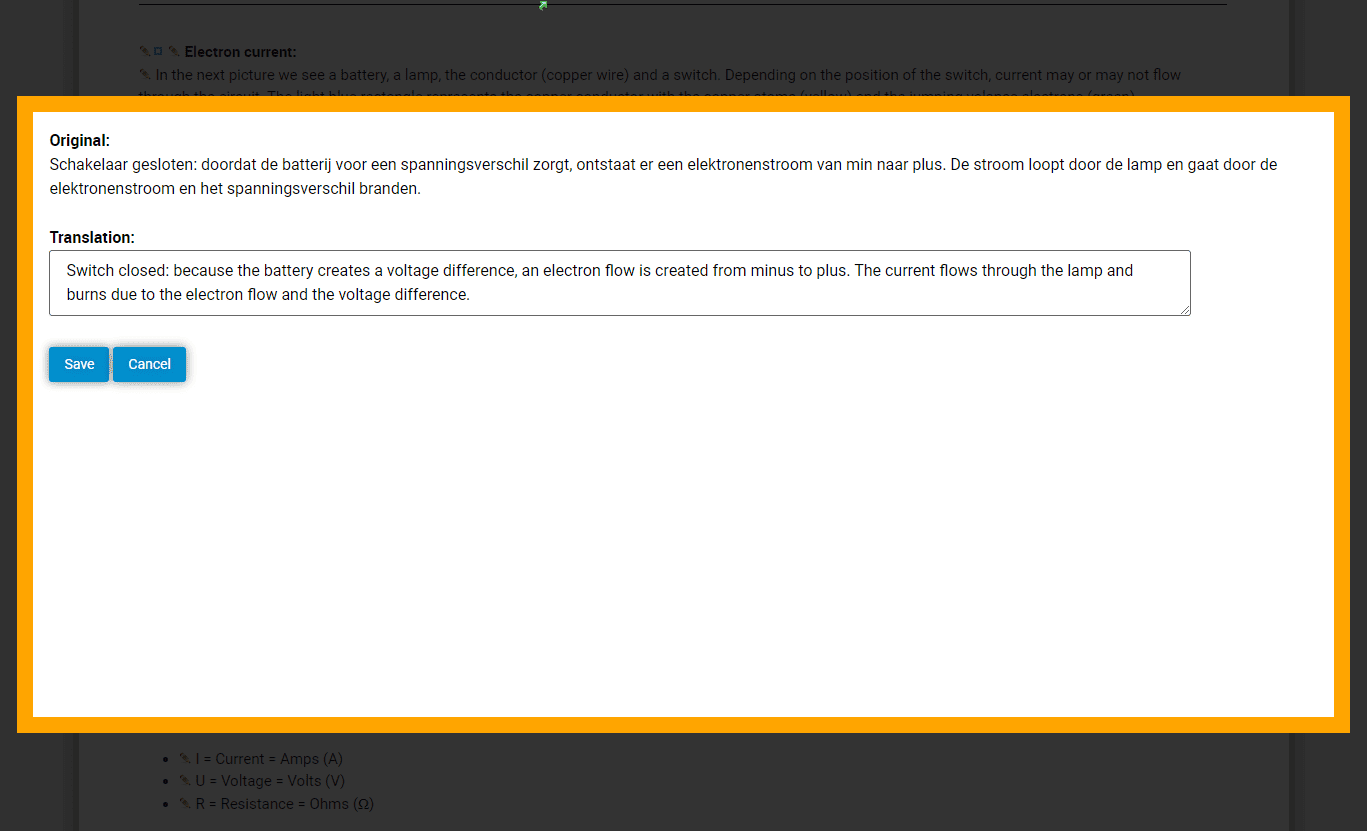
Glücklicherweise gibt es die Möglichkeit, die Übersetzung anzupassen. Im Programm können Übersetzungen korrigiert werden, die dann auf der gesamten Website geändert werden. Die Übersetzung kann aber auch satzweise auf den einzelnen Seiten angepasst werden. Das Bild unten zeigt einen Bleistift für jeden Satz. Durch Anklicken kann die Übersetzung geändert werden.

Nachdem Sie bei einem der Sätze auf den Stift geklickt haben, erscheint ein Popup mit dem Originaltext und dem übersetzten Text. Die Übersetzung kann hier korrigiert werden. Die Übersetzung wird sofort korrigiert, ohne dass sich dies auf den ursprünglichen (niederländischen) Text auswirkt.

Die englische Übersetzung hat einen langen Weg zurückgelegt. Mit anderen Sprachen habe ich größere Schwierigkeiten, da meine Kenntnisse dort weniger umfassend sind. Deshalb bitte ich Besucher meiner Website, mir Sprach- und Übersetzungsfehler zu melden. Ich werde dies umgehend auf der betreffenden Seite oder auf der gesamten Website korrigieren, wenn es sich um ein Wort handelt, das auf mehreren Seiten vorkommt. Bei Interesse können die oben dargestellten Möglichkeiten zum Zugriff auf das Übersetzungsprogramm besprochen werden. Sie können mich über das Kontaktformular kontaktieren. Der Lehrer aus Island nutzt die Website dankbar in seinem Unterricht und kann die Texte selbst übersetzen. Davon profitieren er, seine Kollegen und Studierenden (aber auch ich). Diese Möglichkeit möchte ich auch Nutzern (vorzugsweise Lehrkräfte für Kfz-Technik oder Personen, die in der Automobilbranche arbeiten und sich in der Sprachwissenschaft gut auskennen) aus anderen Ländern anbieten.
