科目:
- 關於作者
- 關於網站
- 一切是如何開始的:HTML 和 Frontpage
- WordPress 幕後花絮
- 伺服器
- 翻譯
關於作者:
我叫 Marco van Wijk,35 歲,住在鹿特丹地區。 我一生都對與汽車有關的一切感到瘋狂。 16 歲時,我已經在車庫裡當學徒機械師了。 在我在 VAG 和 BMW 車庫擔任機械師的十年裡,我完成了 4 級技術專家的機械師培訓課程。 我自2015年以來一直擔任機動車輛技術教師。 2018 年,我在完成 HBO 汽車(非全職)課程後,在阿納姆的 HTS Autotechniek 獲得了理學學士學位。
這次訓練給我留下了溫暖的回憶,並帶來了持久的滿足感。
除了擔任本網站的教師和作者之外,我還喜歡在 AMT 上撰寫文章,您會發現我是 AMT-live 知識課程的主持人。

關於網站:
2005年我開始嘗試建立網站。 目前的網站可追溯到 2009 年。此後,設計和內容都發生了許多變化。 該網站越來越受歡迎,主題和訊息將繼續增長。 該網站目前包含 350 多個頁面,內容豐富。 如今,我們每月平均收到 100.000 萬次獨特的頁面瀏覽量。 我自己開發了該網站並完全管理它。 我設計了主題,編寫了所有頁面,自己拍攝或繪製了許多圖像,它在我自己的伺服器上運行,位於我家中的辦公室。 在此頁面上,我想展示該網站近年來如何發展到今天的樣子,以及幕後發生的事情。
該網站的目的是讓對汽車技術感興趣的人深入了解某些零件和系統的工作原理。 許多資訊在谷歌的其他地方無法找到,通常沒有圖片,而且通常還沒有荷蘭語版本。 我希望透過這個網站在網路上提供盡可能多的汽車技術資訊。 該網站專為 MBO 技工培訓課程 2 至 4 級量身定制。 該網站也適合從 HAVO/VWO 升讀 HBO 機械工程或汽車工程的學生。
我有意識地選擇不顯示廣告,因為我對廣告多於文字的網站感到惱火,而且你必須點擊遠離所有內容。 我認為展示廣告會污染我的網站。 這就是為什麼不需要追蹤器或 cookie,而且我是少數不必顯示 cookie 通知的網站之一,其中每個訪客都必須同意條款和條件。
此外,我讓每個人都可以免費訪問該網站。 我不使用任何付款或登入系統來造訪該網站。 該網站完全免費,並且將來仍將如此。 另一個好處是,我也更容易獲得汽車製造商使用其圖像的許可,因為我沒有經濟利益,而且許多製造商支持教育。
如果您發現文字中存在拼字或文法錯誤,請填寫聯絡表格。 這樣我就可以快速輕鬆地修正這個問題。 如果您對特定主題有補充,當然也適用。
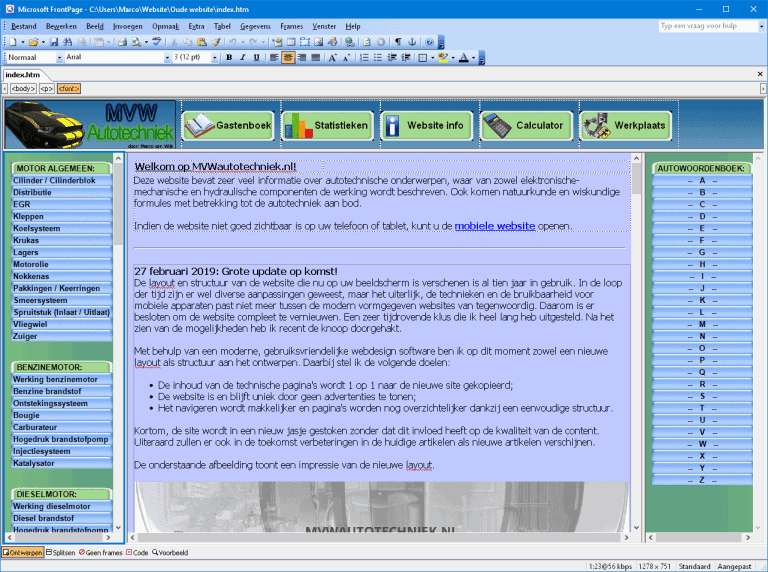
一切是如何開始的:HTML 和 Frontpage: 從最初的概念到 2019 年 2003 月被目前版本取代的網站,我們使用了 Microsoft FrontPage XNUMX 程式。
我們使用 FrontPage 建立 HTML 頁面。 HTML程式碼的結果可以在設計視窗中查看。 該網站由四個框架組成:
- 頂部(標題)
- 連結(選單)
- 右(字典)
- 中(網站內容)
因此,要開啟該站點,需要將四個單獨的 HTML 頁面載入到框架中。 當訪客最終沒有透過搜尋引擎到達index.htm頁面,而是直接到達他正在尋找的頁面時,只顯示該框架。 周圍的選單沒有顯示。 在這種情況下,整個螢幕上只顯示藍色頁面,周圍帶有按鈕的選單都消失了。

搜尋功能還透過 Google 使用了複雜(整合)方法,並且沒有移動支持,因此創建了第二個索引頁面,當使用電話或平板電腦訪問該網站時會自動切換到該頁面。 這通常進展順利,但並非總是如此。 「過去」帶有框架的 HTML 網站很流行,但現在你幾乎在任何地方都看不到這種情況。 我透過自編譯 HTML 程式碼所獲得的知識至今仍然對我更新目前網站有幫助。
WordPress 幕後花絮:
基於 HTML 的網站於 2019 年 XNUMX 月完全轉換為流行的 WordPress CMS。 一些訪客一開始必須適應新的導航結構,但總的來說,我收到了積極的回應。
隨著時間的推移,我還實施了越來越多的更改,使導航變得更容易、更清晰。
借助現代 WordPress CMS 中的網站,該網站在許多方面都得到了改進:
- 介面時尚,具有代表性的外觀;
- 文章更新更方便;
- 平板電腦和行動裝置友善(自動適應螢幕尺寸),因此無需單獨的行動網站;
- 某一頁面的選單和/或介面的變更會自動反映在所有頁面上;
- SEO(搜尋引擎)友善;
- 外掛程式支援許多有用的功能:互動式按鈕、搜尋、備份和安全性、自動滾動等。

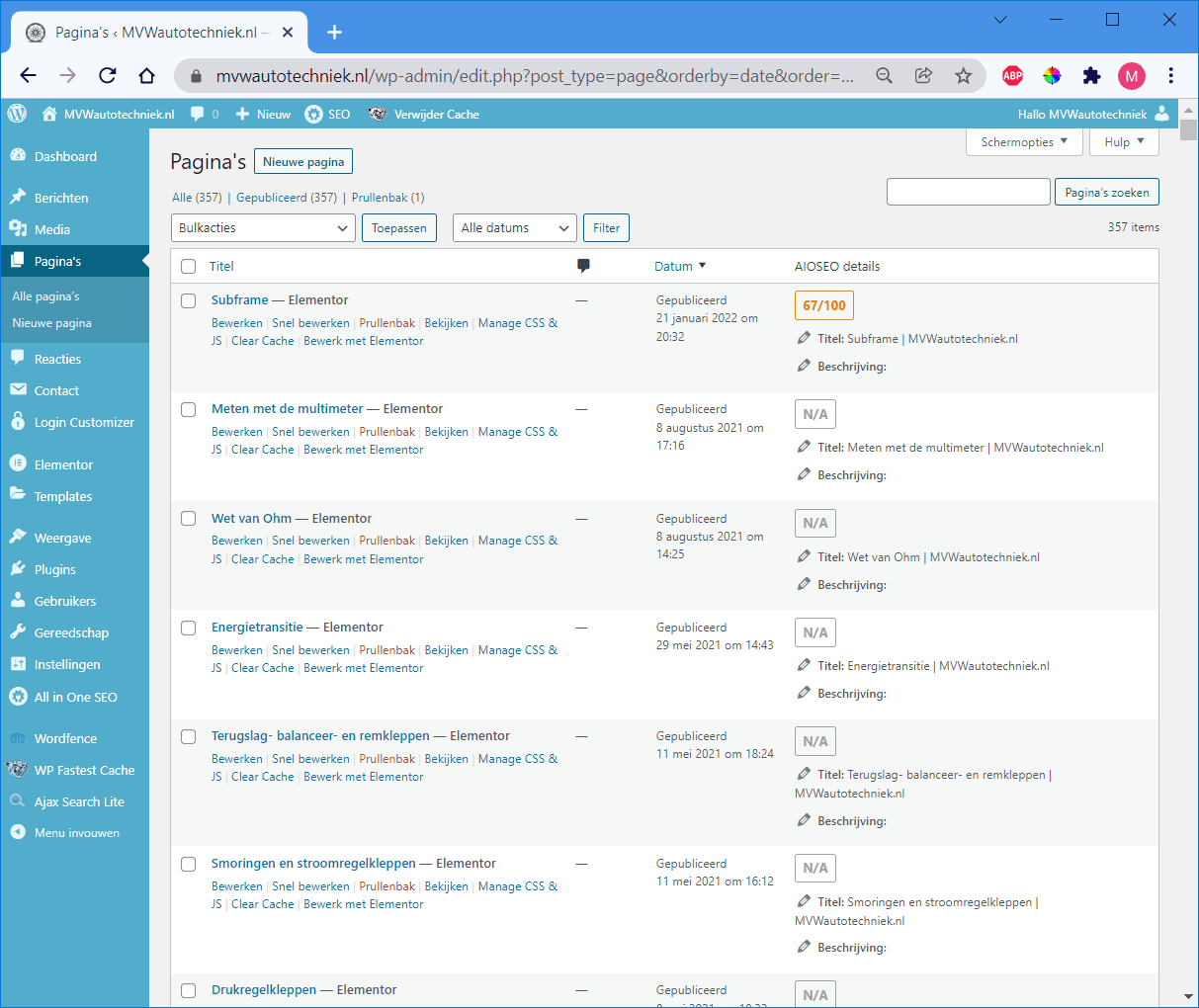
下圖顯示了 WordPress 中的頁面概述。 無需開啟 Web 介面,即可從此畫面搜尋並變更所有頁面。

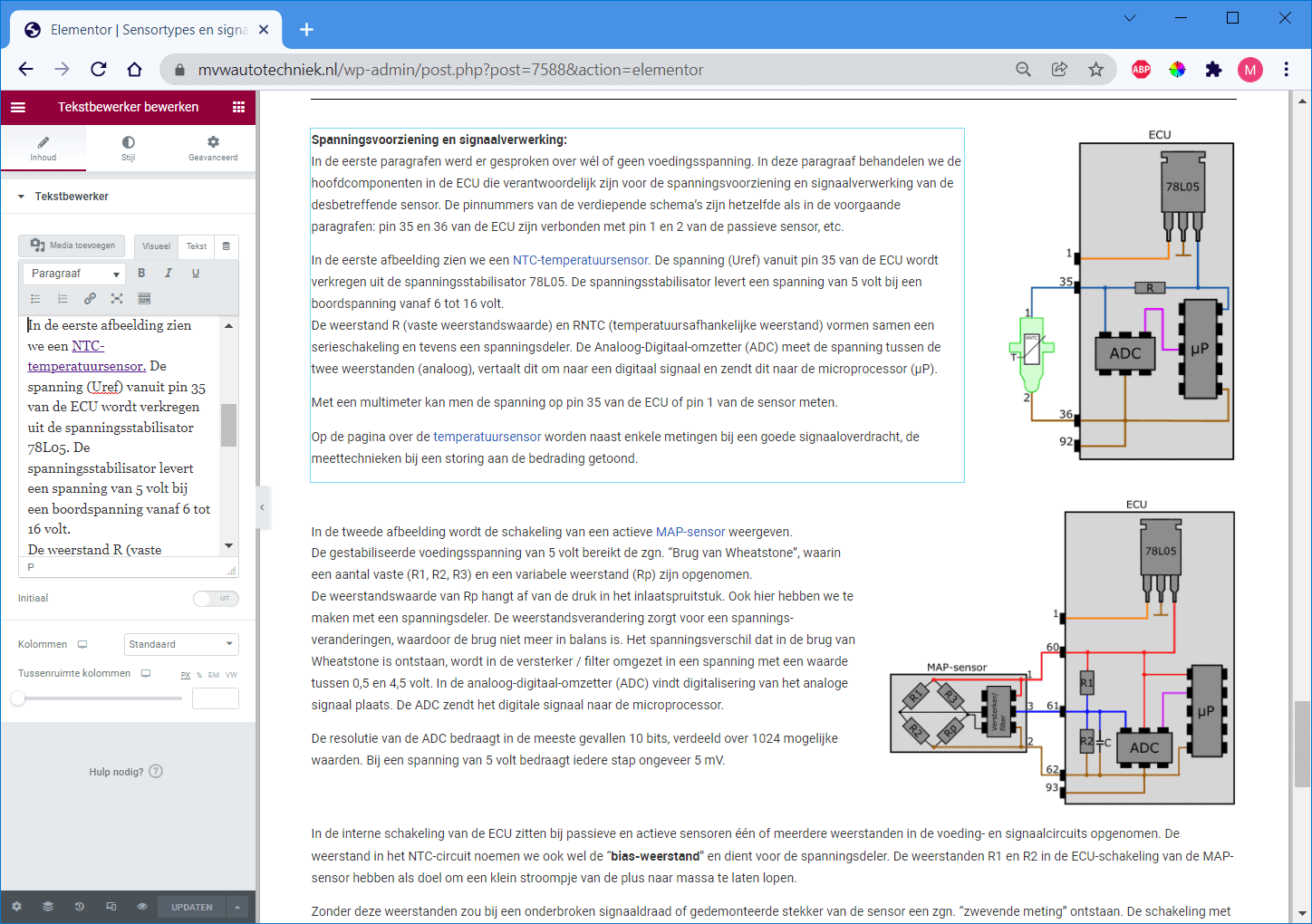
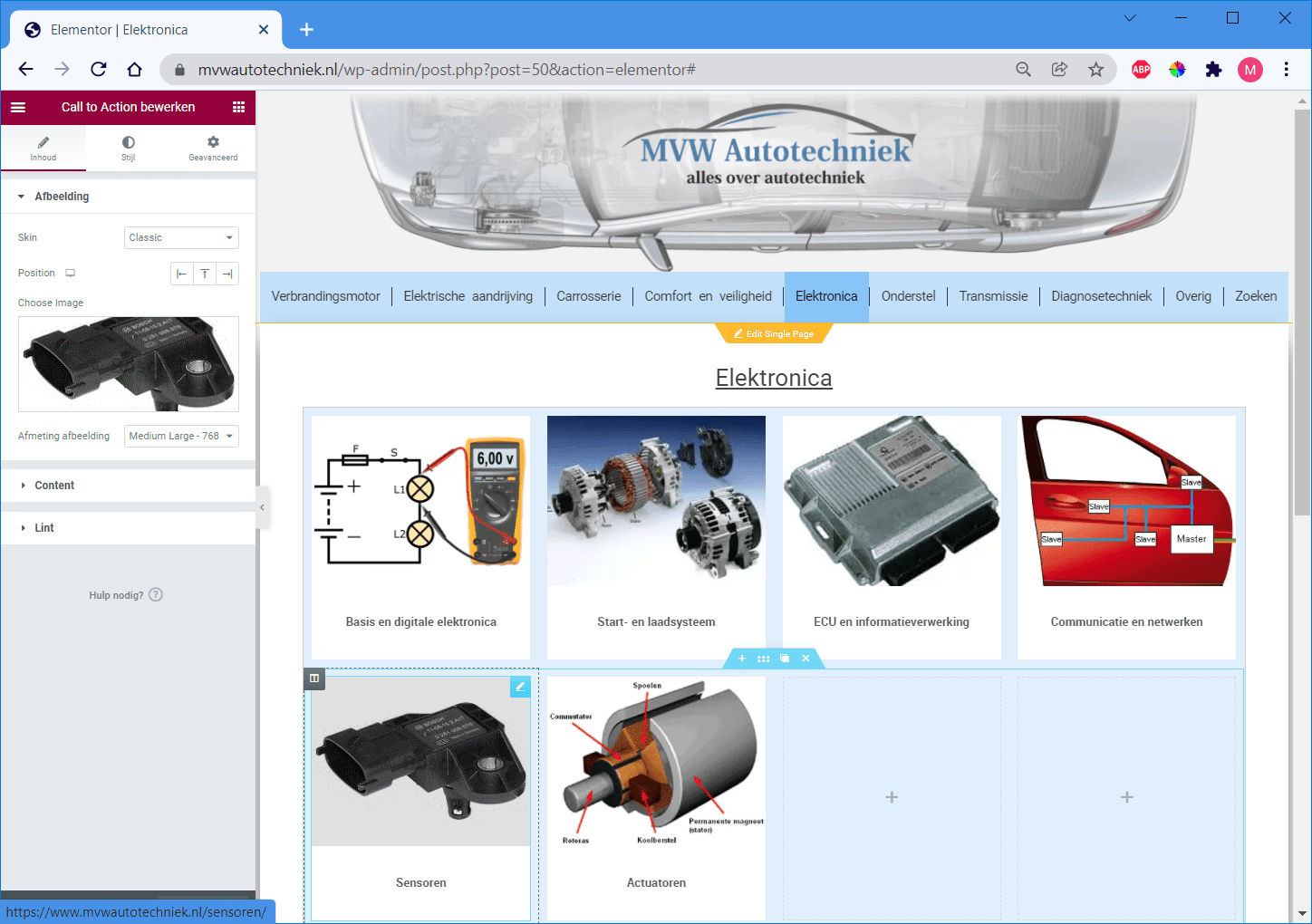
網站上的所有頁面都是在 Elementor 中建立的。 下圖顯示了 Elementor 編輯器畫面。 左側可以看到文字編輯器,右側可以看到即時視圖。 點擊底部的「更新」後,變更將立即顯示在網路上。 您也可以選擇先將頁面儲存為草稿或私有,然後再在線上發布。

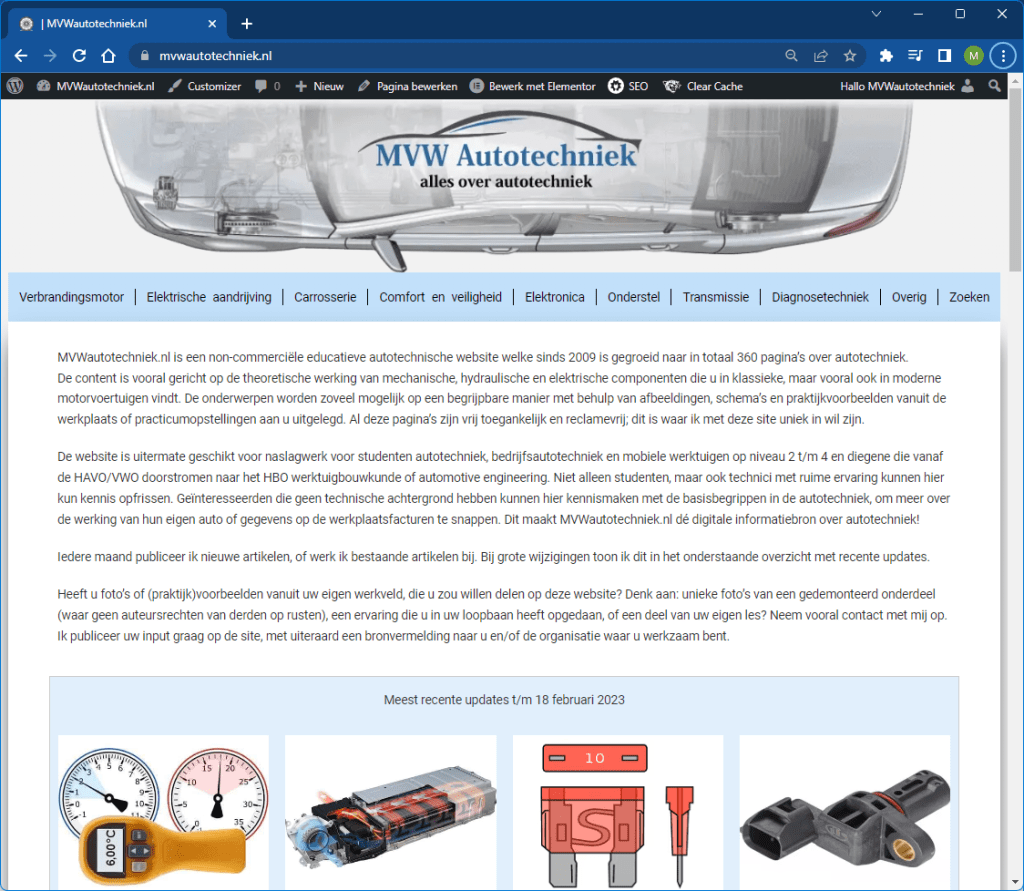
除了文字編輯器之外,Elementor 還提供各種互動選項。 其中之一就是所謂的「行動呼籲」。 該函數創建了一個互動式按鈕,我們從主頁和可以從選單打開的類別中知道該按鈕。

2021 年,我的 WordPress 主題與現代外掛和網頁瀏覽器之間的兼容性出現了越來越多的問題。 該主題不是很受歡迎,因此在發布幾年後不再得到適當的支持或開發。 由於主題決定了網站的外觀,因此切換到另一個主題並不容易,也是不可取的。 2022 年 XNUMX 月,我嘗試了 Elementor 的頁面建立器和一個簡單的主題:「Hello Elementor」。 透過將此主題與頁面建立器結合,我可以確保外觀和安全性方面的更新,並且我有更多選項來自訂其他主題中被開發人員鎖定的介面。 在標準 WordPress 主題中,某些設定無法或幾乎無法變更。 經過一天的試驗,我確信:我用自己的主題取代了舊主題。 我在幾個小時內就把它放在網路上,在接下來的幾天裡,我根據周圍人的回饋做了一些小改進。
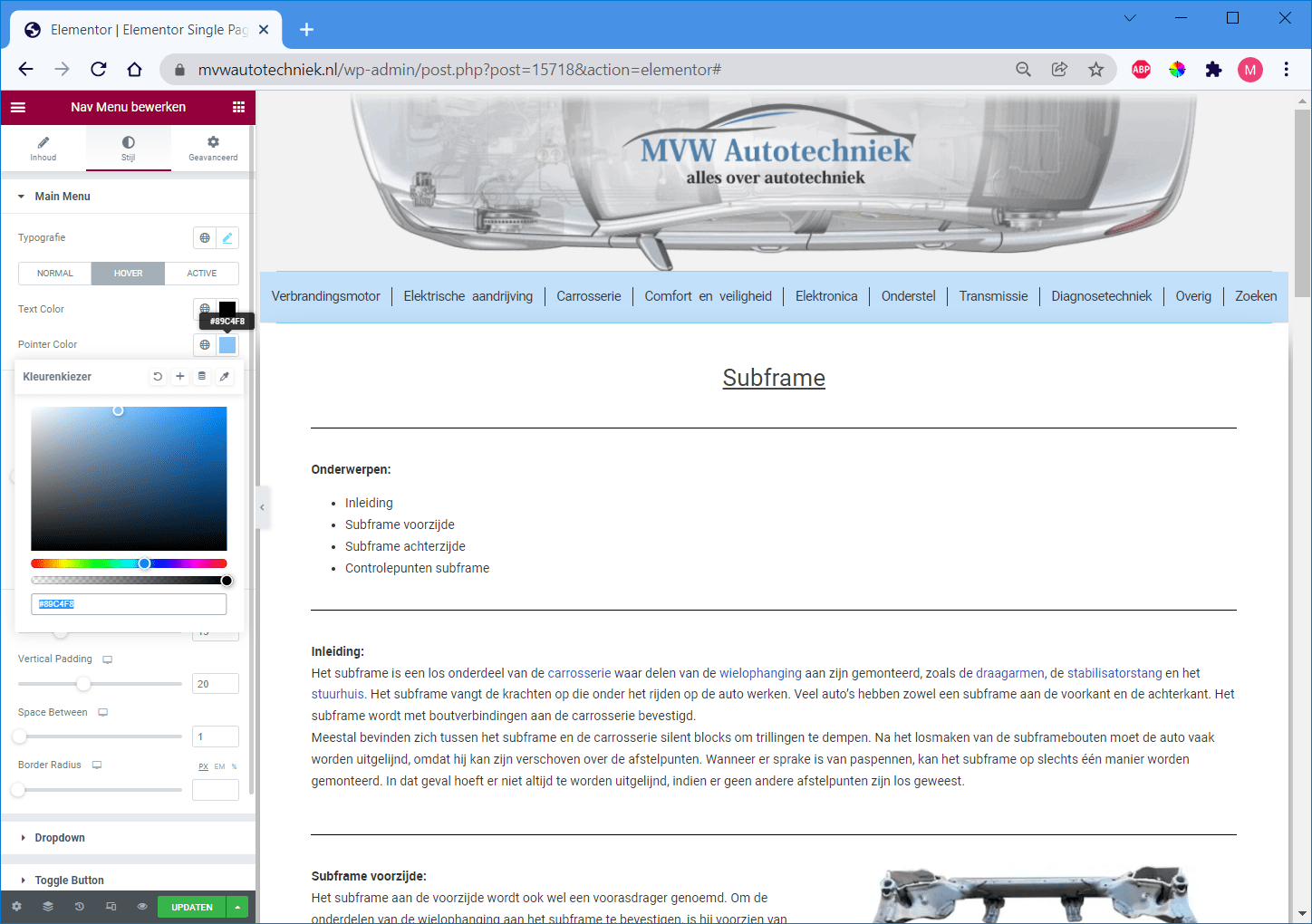
使用 Elementor 的主題產生器,您可以建立自己的主題並完全根據您的喜好進行設定。 每個角落、按鈕、框架陰影、顏色和動畫都可以透過無數種方式根據您自己的意願進行自訂。 可能性是無止境。 下圖顯示了主選單顏色的設定選項。 透過這個主題產生器,可以根據需要設定桌上型電腦(和筆記型電腦)、平板電腦和手機的顯示。 這樣,就可以為所有裝置實現最優化的設定。

其他網站最讓我困擾的是彈出視窗、有關時事通訊的通知以及啟用通知的請求,這些都必須點擊才能關閉。 並且不要忘記華而不實的廣告。 這讓我決定自己使用廣告攔截器瀏覽而不參與。 我將通過添加盡可能少的分散注意力的元素來盡可能保持我的網站“乾淨”。 儘管可以透過動畫和彩色頁面輕鬆使網站變得非常有吸引力,但我選擇了許多灰色陰影和盡可能少的裝飾,而人們通常不喜歡這些。 兩側帶有深灰色到淺灰色背景的白色頁面提供了良好的對比度,並與所選字體一起使文字易於閱讀。 該網站適用於 17 吋以上的方形桌上型電腦螢幕,因為到 2023 年,這種螢幕尺寸在車庫和學校中仍然很常見。 筆記型電腦使用高解析度,因此可以使用 14 吋筆記型電腦訪問該網站,而無需將選單列切換到其他模式,只需將右側按鈕穿過狹窄的螢幕移動到第二排。 這個介面是透過大量的實驗和訪客的回饋創建的。 資訊豐富的特色和協調良好的導航比大多數遊客所欣賞的光滑外觀更重要。
伺服器:
擁有價格有競爭力的網站託管方案的廉價託管方對需要伺服器大量運算能力的網站不感興趣,因為您與數百個其他客戶共享相同的 SSD/CPU 和 RAM。 該網站每月 120 至 130 GB 的數據消耗也很常見,這是幾十歐元的標準套餐所不允許的。 這樣的一方可能會選擇降低使用大量資源的網站的效能,或要求您購買昂貴的VPS。
我已經猶豫了很長一段時間是否將網站放置在 VPS 上,這樣可以獲得最佳性能並且我可以控制某些設定。 一個好的 VPS 價格昂貴,我開始考慮另一個選擇:自己(在家)託管網站。
2020 年春天,我買了一台價格具有競爭力的年輕二手伺服器。 我為此提供了必要的硬體升級,並學習如何使用 BIOS 中的設定; 這些與消費性個人電腦有很大不同。 我還在自己家裡創建了一個網路來連接伺服器。 光纖連線的下行和上傳速度為 1 GB,對於託管多個繁忙的網站來說甚至綽綽有餘。
2020年XNUMX月,我安裝了伺服器,作業系統為CentOS(現已更換,稍後將詳細介紹),控制面板為Cpanel。
經過幾個小時的準備,只需按一下按鈕即可將網站從資料中心的伺服器轉移到家庭伺服器。 這個過程非常順利。 截至撰寫本文時(安裝後三年)沒有出現任何問題。
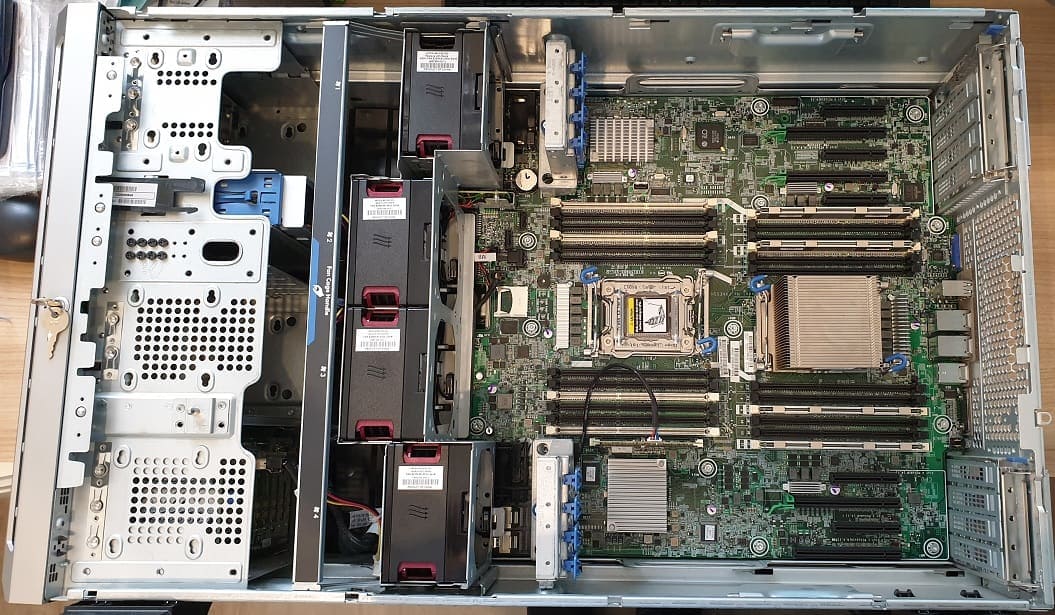
您目前所在的伺服器如下面的兩張圖片所示。


上圖: 該伺服器是 HP ProLiant ML350p 第 8 代。蓋子後面是 DVD 播放器,下面有用於打開伺服器的開關和四個 USB 連接埠。 底部有四個驅動器,分別是:2x SSD(左)和2x HDD(右)。 該網站是從 SSD 加載的。 每晚備份都儲存在硬碟上。 SSD 和 HDD 位於 Raid 鏡像 (RAID 1) 中。 如果硬碟發生故障,我可以用備用硬碟替換它,而無需關閉伺服器。 更換驅動器後,資料會自動傳輸。
下圖: 拆掉側蓋和導風板的塑膠板後,我們看到四個大風扇,旁邊就是主機板。

該伺服器配備 Xeon E5-2690 CPU (2,9 GHz)。 這是一個 8 核心 16 執行緒的處理器。 它以略高於1 Ghz的時脈速度運行在省電模式下,在網站效能和伺服器管理方面並不遜色於最大效能模式下的設置,該效能模式下的時脈速度增加到2,9 GHz。 唯一的區別在於熱量的產生和能源消耗。 由於處理器核心數量眾多,低時脈速度下的良好效能成為可能。 此外,記憶體現在已填充了總共 12 個 4 GB ECC 記憶體模組,四通道總共提供 48 GB 記憶體。 當然,這有點矯枉過正,但我認為這使它能夠面向未來。
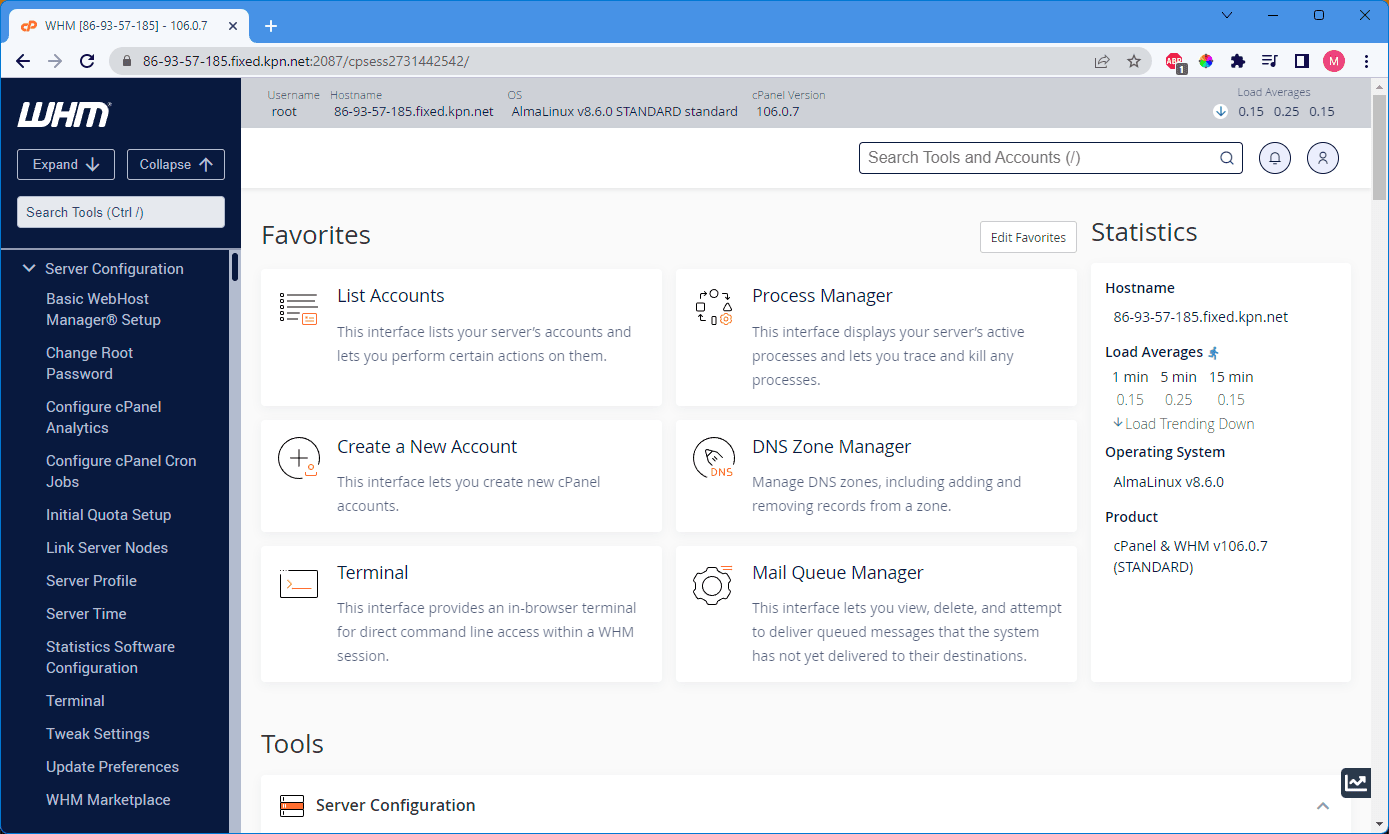
2022 年夏天,由於宣布 CentOS 將很快不再受支持,我將 CentOS 作業系統替換為 AlmaLinux。 流行的 Cpanel 安裝在 AlmaLinux 上:該程式使網站託管成為可能。 下面的螢幕截圖顯示了控制面板。 每週我都會檢查可用的更新(Cpanel、實用程式或核心)並檢查負載。

翻譯:
您可能已經注意到,頁腳(位於網站底部)包含一列可以將網站翻譯成的標誌。 翻譯是透過 WordPress 中的外掛程式使用所謂的神經機器翻譯 (NMT) 和人工智慧 (AI) 來實現的。 神經機器翻譯與人工智慧的關係在於,NMT是人工智慧的具體應用,它利用機器智慧來理解和有效翻譯人類語言。
我採取翻譯網站的步驟的原因如下:
- 使用 NT2(荷蘭語作為第二語言)的汽車工程專業學生在學習時喜歡查閱用其母語翻譯的相同頁面。 如果他們用自己的語言理解某個部件或系統的操作,那麼學習荷蘭語的解釋也會更容易;
- 一些國家汽車技術教材供應匱乏。 例如,在冰島,學生只能使用英語教材。 對於教師和學生來說,能夠以自己的語言找到課程材料是件好事。 與我接觸的冰島老師也說:「我不斷地解釋翻譯成冰島語,因為在汽車修理廠裡,零件不是用英語提到和寫的,而是用冰島語。 能夠閱讀冰島語技術語言的文本真是太好了」;
- 正如您可能在第一段中讀到的那樣,寫文章是我的愛好。 翻譯選項使我能夠接觸到更多的受眾。
我在 2023 年春天將該網站翻譯成英文。 進展順利。 當要求冰島語翻譯時,我還添加了除冰島以外的其他國家。 谷歌也為翻譯後的頁面建立索引。 例如,「Basic electronics」頁面現在以 4 種語言包含在 Google 中,每種語言都有自己的 URL 翻譯、標題和關鍵字。 這也增加了訪客統計數據。 該圖顯示了1年2023月XNUMX日至XNUMX月XNUMX日的訪客數量,其中該網站僅被翻譯成英語以外的語言僅幾週。

翻譯非常合理,品質很高。 在包含技術術語的段落中,會出現翻譯錯誤,有時翻譯“過於字面意思”,因此具有不同的含義。 荷蘭的「bodywork」就是一個例子。 在英語中,這被翻譯為“身體”。 這是正確的。 然而,在冰島語中,它也被翻譯成類似「身體」的東西,但那裡的翻譯指的是「人體」。
幸運的是,可以選擇調整翻譯。 翻譯可以在程式中更正,這將在整個網站上進行更改。 但翻譯也可以在各個頁面上按句子進行調整。 下圖顯示了每個句子的鉛筆。 點擊後,可以更改翻譯。

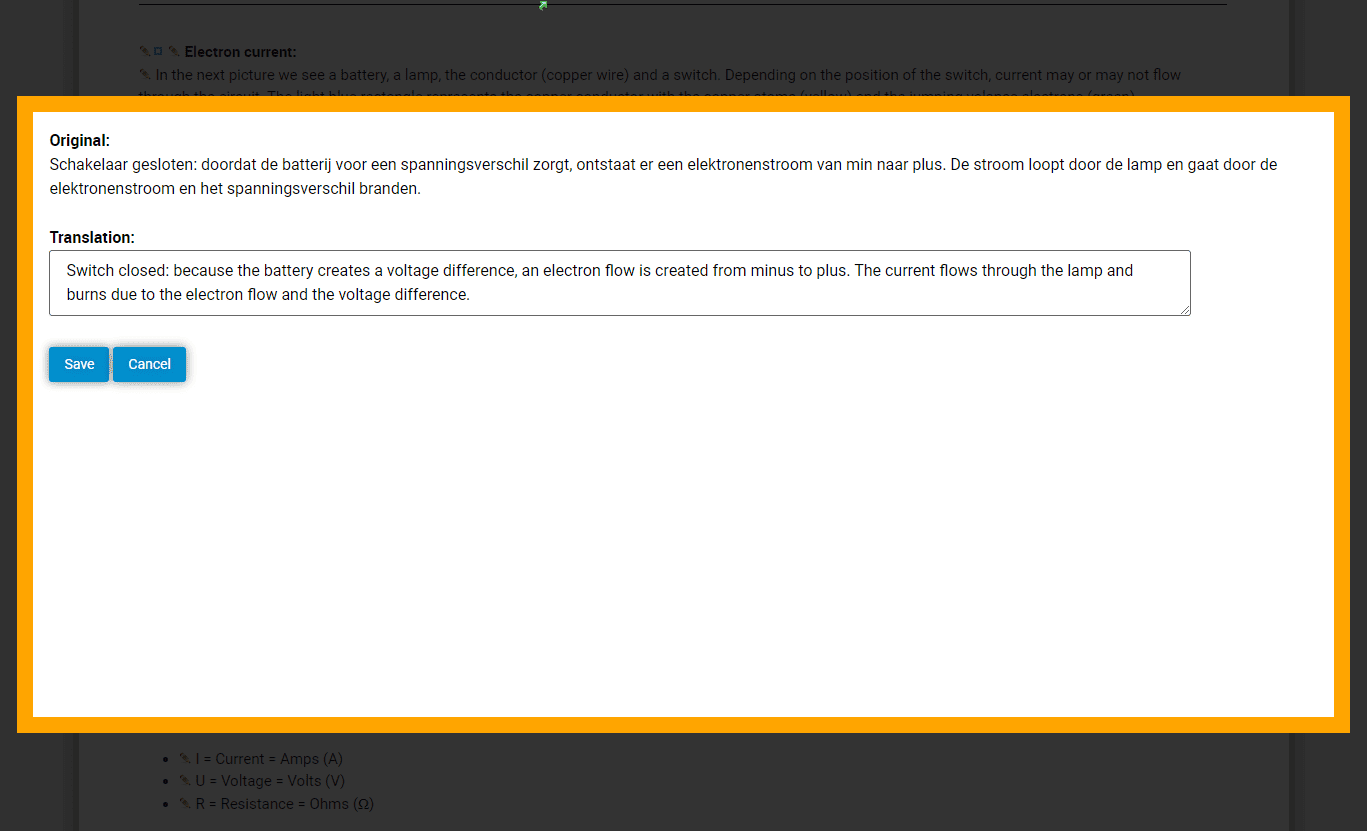
點擊其中一個句子的鉛筆後,將出現一個包含原始文字和翻譯文字的彈出視窗。 可以在這裡更正翻譯。 翻譯會立即更正,不會影響原始(荷蘭語)文本。

英文翻譯已經取得了長足的進步。 我對其他語言有更多的困難,因為我在那裡的知識不太廣泛。 這就是為什麼我要求我的網站訪客向我報告語言和翻譯錯誤。 如果涉及出現在多個頁面上的一個單詞,我將立即在相關頁面或整個網站上更正此問題。 如果您有興趣,可以討論訪問上面顯示的翻譯程式的選項。 您可以透過聯絡表單與我聯絡。 這位來自冰島的老師很感激在他的課程中使用該網站,並且可以自己翻譯課文。 他、他的同事和學生(還有我)都受益於此。 我還想向其他國家的用戶(最好是汽車技術教師,或在汽車行業工作且精通語言學的人)提供此選項。
