Soggetti:
- Circa l'autore
- Informazioni sul sito Web
- Come tutto è iniziato: HTML e Frontpage
- Uno sguardo dietro le quinte di WordPress
- Il server
- Traduzione
Circa l'autore:
Mi chiamo Marco van Wijk, ho 35 anni e vivo nella zona di Rotterdam. Per tutta la vita sono stato pazzo di tutto ciò che ha a che fare con le auto. All'età di 16 anni lavoravo già in officina come apprendista meccanico. Nei dieci anni in cui ho lavorato come meccanico nelle officine VAG e BMW, ho completato i corsi di formazione per meccanico fino al livello 4 tecnico specialistico. Dal 2015 lavoro come insegnante di tecnologia automobilistica. Nel 2018 ho conseguito il titolo di Bachelor of Science presso la HTS Autotechniek di Arnhem dopo aver completato il corso HBO automotive (part-time).
Conservo un caldo ricordo di questa formazione, con un duraturo senso di soddisfazione.
Oltre al mio lavoro come insegnante e autore di questo sito web, mi piace scrivere articoli sull'AMT e mi troverete come presentatore di sessioni di conoscenza sull'AMT-live.

Informazioni sul sito web:
Nel 2005 ho iniziato a sperimentare con la creazione di siti web. L'attuale sito web risale al 2009. Da allora ci sono stati numerosi cambiamenti, sia nel design che nei contenuti. Questo sito web sta diventando sempre più popolare e continuerà a crescere in termini di argomenti e informazioni. Il sito attualmente contiene più di 350 pagine ricche di informazioni. Oggi, in media, riceviamo 100.000 visualizzazioni di pagina uniche al mese. Ho sviluppato personalmente il sito web e lo gestisco completamente. Ho progettato il tema, scritto tutte le pagine, fotografato o disegnato personalmente molte immagini e funziona sul mio server, situato nel mio ufficio a casa. In questa pagina voglio mostrare come il sito web è cresciuto negli ultimi anni fino a quello che è oggi e cosa succede in background.
Lo scopo di questo sito Web è fornire alle persone interessate alla tecnologia automobilistica informazioni su come funzionano determinate parti e sistemi. Molte informazioni non possono essere trovate altrove su Google, spesso senza immagini e di solito non ancora disponibili in olandese. Con questo sito desidero rendere disponibili online quante più informazioni tecniche automobilistiche possibili. Il sito è adattato ai livelli da 2 a 4 dei corsi di formazione meccanica MBO. Il sito web è adatto anche agli studenti che passano dall'HAVO/VWO all'ingegneria meccanica HBO o all'ingegneria automobilistica.
Ho scelto consapevolmente di non mostrare pubblicità, perché mi infastidiscono i siti web dove ci sono più pubblicità che testo e devi cliccare per allontanarti da tutto. Ritengo che la visualizzazione di annunci pubblicitari inquini il mio sito web. Questo è il motivo per cui non sono richiesti tracker o cookie e sono uno dei pochi siti Web che non deve mostrare una notifica sui cookie in cui ogni visitatore deve accettare i termini e le condizioni.
Inoltre, mantengo il sito web liberamente accessibile a tutti. Non utilizzo alcun sistema di pagamento o di login per accedere al sito. Questo sito è semplicemente completamente gratuito e lo rimarrà anche in futuro. Un ulteriore vantaggio è che per me è anche più facile ottenere il permesso dalle case automobilistiche per utilizzare le loro immagini, poiché non ho interessi finanziari e molte case produttrici sostengono l’istruzione.
Se scopri errori di ortografia o grammatica nel testo, compila il modulo di contatto. In questo modo posso correggerlo rapidamente e facilmente. Questo ovviamente vale anche se hai aggiunte per un argomento specifico.
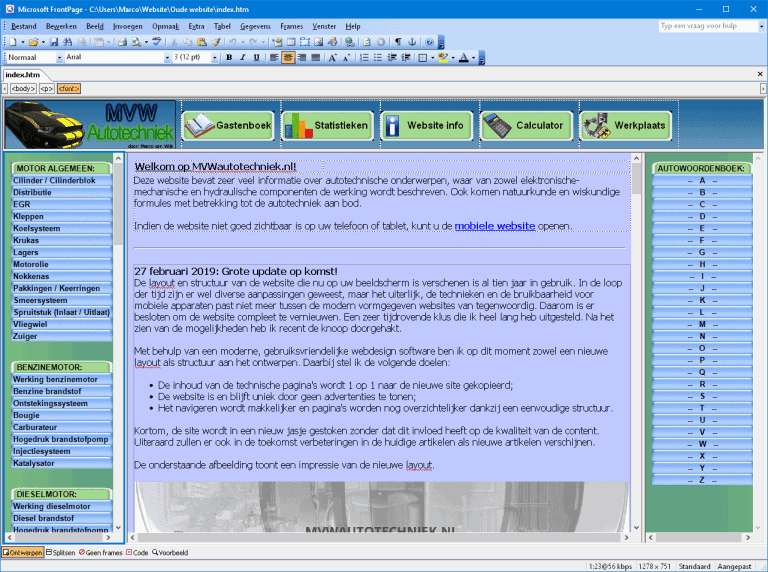
Come tutto è iniziato: HTML e Frontpage: Dai primi concetti fino al sito web che è stato sostituito dalla versione attuale nel marzo 2019, abbiamo utilizzato il programma Microsoft FrontPage 2003.
Abbiamo creato pagine HTML utilizzando FrontPage. Il risultato dei codici HTML potrebbe essere visualizzato nella finestra di progettazione. Il sito web era composto da quattro frame:
- In alto (intestazione)
- Collegamenti (menù)
- Destra (dizionario)
- Medio (il contenuto del sito)
Quindi, per aprire il sito, sono state caricate nei frame quattro pagine HTML separate. Quando un visitatore non arrivava tramite un motore di ricerca alla pagina index.htm, ma direttamente alla pagina che stava cercando, veniva visualizzato solo quel frame. I menu circostanti non sono stati mostrati. In quel caso veniva visualizzata solo la pagina blu su tutto lo schermo e mancavano i menu con i pulsanti tutt'intorno.

Anche la funzione di ricerca utilizzava un metodo complesso (integrato) tramite Google e non c'era supporto mobile, quindi è stata creata una seconda pagina di indice a cui si passava automaticamente quando si visitava il sito con un telefono o un tablet. Spesso andava bene, ma non sempre. “In passato” era popolare un sito HTML con frame, ma oggi non lo si vede quasi da nessuna parte. La conoscenza che ho acquisito con i codici HTML autocompilati mi aiuta ancora oggi nell'aggiornamento dell'attuale sito web.
Uno sguardo dietro le quinte di WordPress:
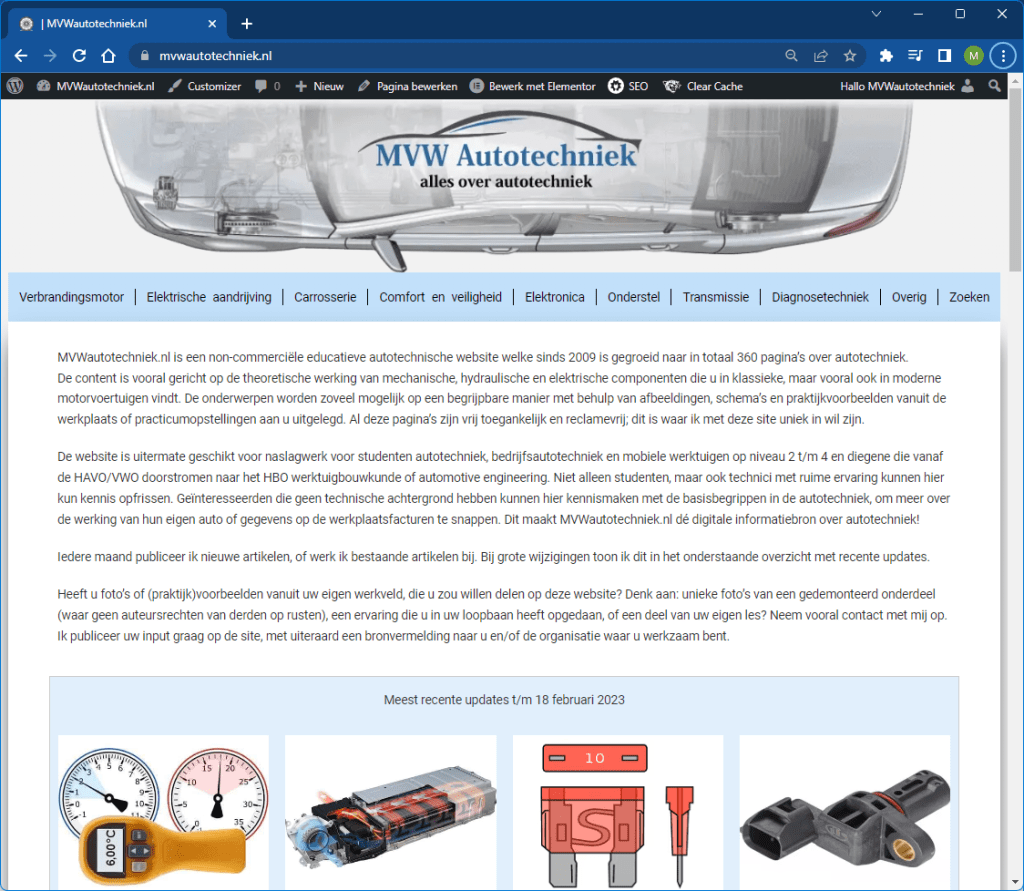
Nel marzo 2019 il sito web basato su HTML è stato completamente convertito nel popolare CMS WordPress. All'inizio alcuni visitatori hanno dovuto abituarsi alla nuova struttura di navigazione, ma nel complesso ho ricevuto risposte positive.
Nel tempo ho inoltre implementato sempre più modifiche che rendono la navigazione più semplice e chiara.
Con il sito nel moderno CMS WordPress, il sito è migliorato in molte aree:
- L'interfaccia è elegante e conferisce un aspetto rappresentativo;
- Articoli più facili da aggiornare;
- Tablet e mobile friendly (si adatta automaticamente alle dimensioni dello schermo), quindi nessun sito web mobile separato;
- Una modifica al menu e/o all'interfaccia di una pagina si riflette automaticamente su tutte le pagine;
- SEO (motore di ricerca) amichevole;
- I plugin abilitano molte funzionalità utili: pulsanti interattivi, ricerca, backup e sicurezza, scorrimento automatico, ecc.

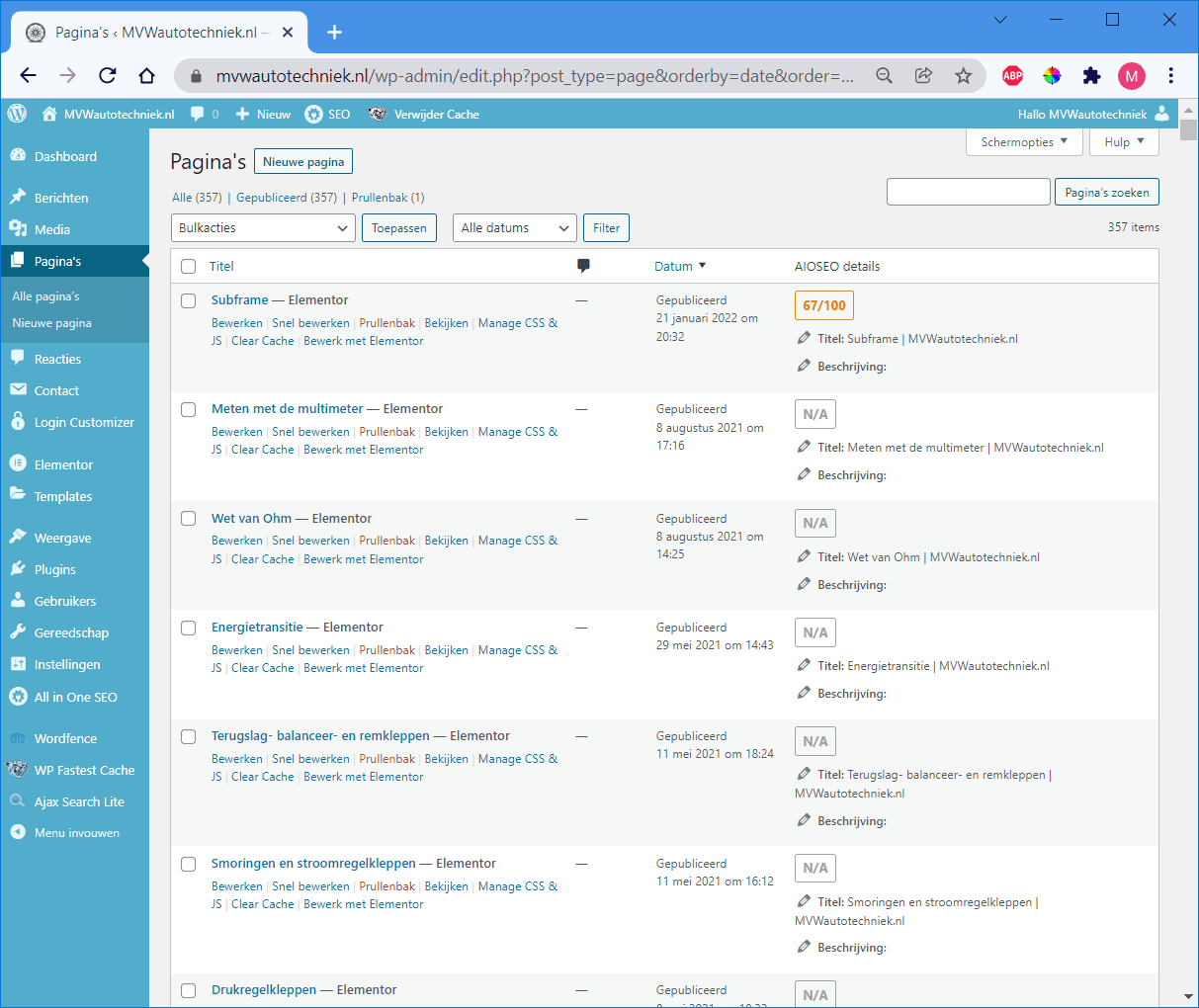
L'immagine seguente mostra la panoramica della pagina in WordPress. Tutte le pagine possono essere cercate e modificate da questa schermata, senza aprire l'interfaccia web.

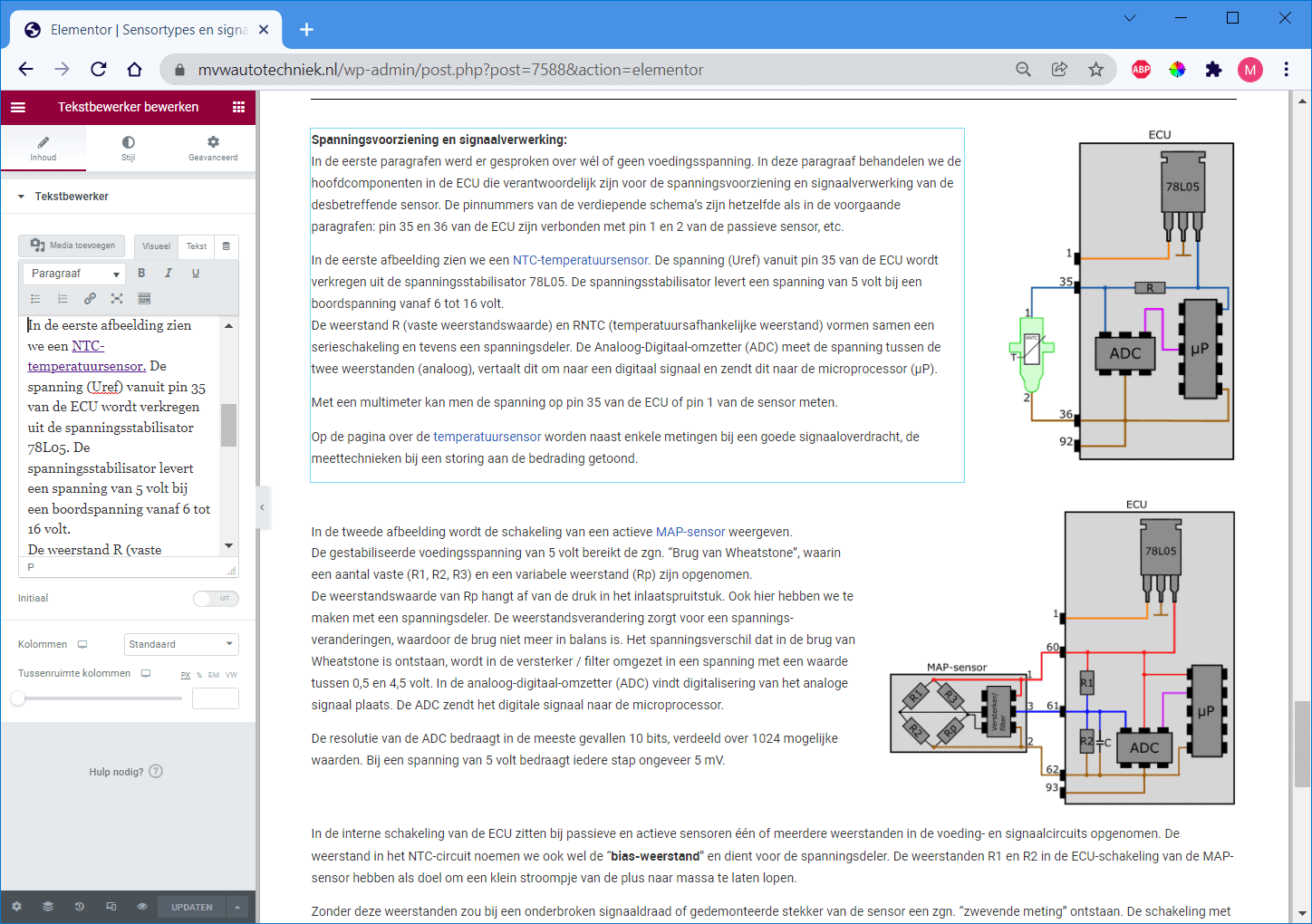
Tutte le pagine del sito Web sono create in Elementor. L'immagine seguente mostra la schermata dell'editor di Elementor. L'editor di testo può essere visto a sinistra e la vista live a destra. Dopo aver cliccato su “Aggiorna” in basso, le modifiche appariranno immediatamente online. Puoi anche scegliere di salvare la pagina come bozza o privata prima di pubblicarla online.

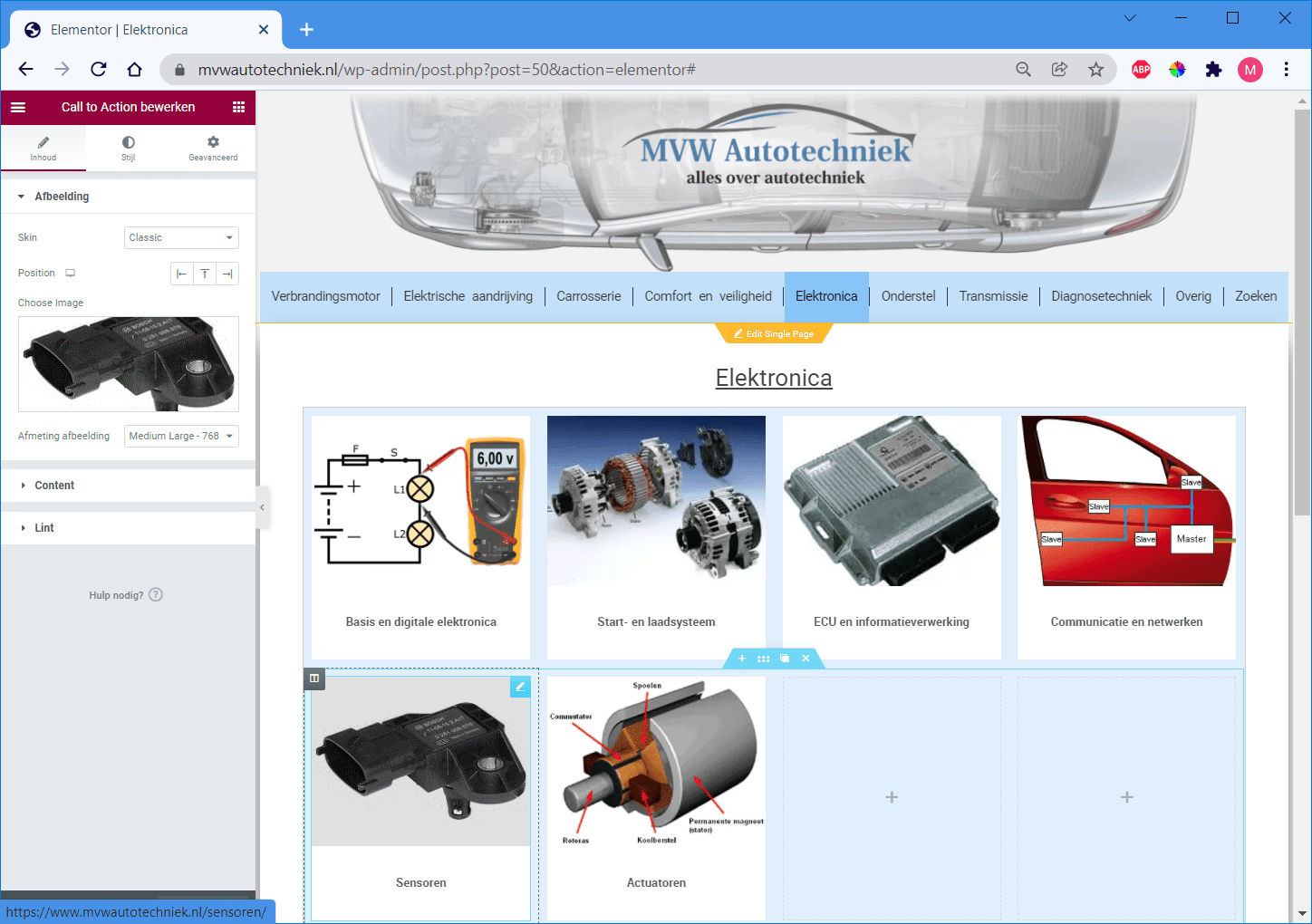
Oltre all'editor di testo, Elementor offre anche varie opzioni interattive. Una di queste è la cosiddetta “Call to Action”. Questa funzione crea un pulsante interattivo che riconosciamo dalla homepage e nelle categorie apribili dai menù.

Nel 2021 sono sorti sempre più problemi con la compatibilità tra il mio tema WordPress e i plugin e i browser web moderni. Il tema non era molto popolare, quindi non era più adeguatamente supportato o sviluppato dopo alcuni anni dal rilascio. Poiché un tema determina l'aspetto del sito web, il passaggio a un altro tema non è facile e anche indesiderato. Nel gennaio 2022, ho sperimentato il page builder di Elementor e un tema semplice: "Hello Elementor". Con questo tema in combinazione con il page builder, ho la certezza degli aggiornamenti, sia nell'aspetto che nella sicurezza, e ho ancora più opzioni per personalizzare l'interfaccia che in altri temi erano bloccate dagli sviluppatori. Nei temi WordPress standard alcune impostazioni non possono o difficilmente possono essere modificate. Dopo una giornata di esperimenti, mi sono convinto: ho sostituito il vecchio tema con il mio tema. L'ho avuto online in poche ore e nei giorni successivi ho apportato piccoli miglioramenti in base al feedback delle persone intorno a me.
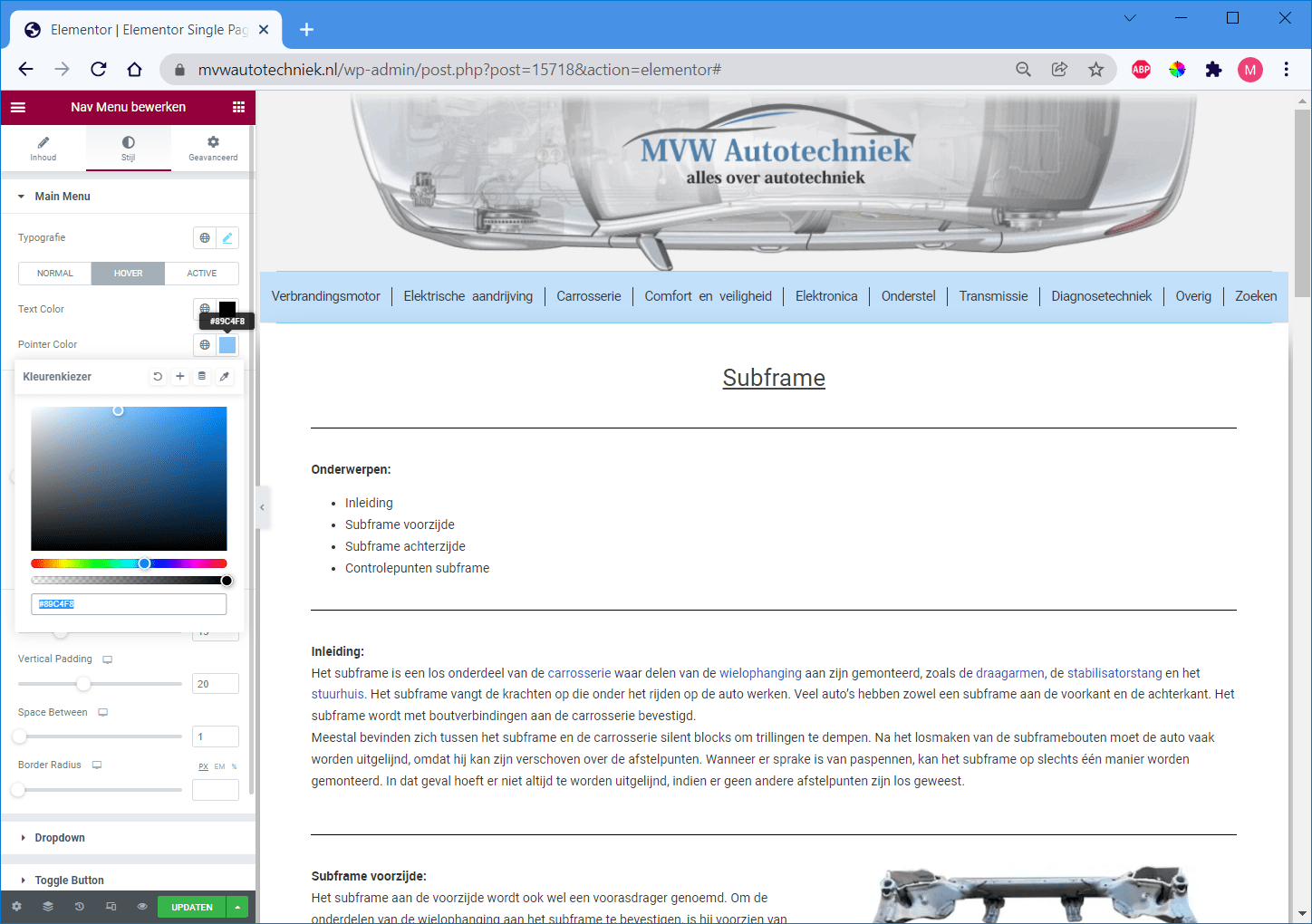
Con il generatore di temi di Elementor puoi creare il tuo tema e configurarlo interamente a tuo piacimento. Ogni angolo, pulsante, ombra del riquadro, colore e animazione può essere adattato ai tuoi desideri in innumerevoli modi. Le possibilità sono infinite. L'immagine seguente mostra le opzioni di impostazione per il colore del menu principale. Con questo generatore di temi è possibile impostare a piacimento la visualizzazione del desktop (e del laptop), del tablet e dei telefoni cellulari. In questo modo è possibile ottenere le impostazioni ottimali per tutti i dispositivi.

Quello che mi dà più fastidio negli altri siti sono i pop-up, le notifiche sulle newsletter e la richiesta di abilitare le notifiche, che devono sempre essere cliccate via. E non dimenticare le pubblicità appariscenti. Questo mi ha fatto decidere di navigare io stesso con un adblocker e di non partecipare. Manterrò il mio sito web il più “pulito” possibile incorporando il minor numero possibile di elementi di distrazione. Anche se ci sono opzioni per rendere il sito molto attraente con poco sforzo con animazioni e pagine colorate, opto per molte sfumature di grigio e il minor numero possibile di decorazioni, cosa che le persone spesso non cercano. Le pagine bianche con sfondo da grigio scuro a chiaro su entrambi i lati forniscono un bel contrasto e, insieme al carattere scelto, rendono i testi facili da leggere. Il sito è adatto per schermi quadrati di computer desktop da 17 pollici, perché questa dimensione dello schermo è ancora comune nei garage e nelle scuole nel 2023. I laptop utilizzano un'alta risoluzione, quindi il sito può essere visitato con un laptop da 14 pollici senza che la barra dei menu passi a una modalità diversa, con i pulsanti giusti che si spostano attraverso lo schermo stretto fino alla seconda riga. Questa interfaccia è stata creata attraverso molti esperimenti e feedback da parte dei visitatori. Il carattere informativo con una navigazione ben coordinata è più importante dell'aspetto elegante, che la maggior parte dei visitatori apprezza.
Il server:
Gli hosting economici con pacchetti di web hosting a prezzi competitivi non sono interessati ai siti web che richiedono molta potenza di calcolo dal server, perché condividi lo stesso SSD/CPU e RAM con centinaia di altri clienti. Anche per questo sito web è normale un consumo di dati da 120 a 130 GB al mese, cosa che non è consentita con un pacchetto standard da poche decine di euro. Tale soggetto potrebbe scegliere di ridurre le prestazioni dei siti Web che utilizzano molte risorse o richiedere l'acquisto di un VPS costoso.
Da tempo esitavo a mettere questo sito web su un VPS, in modo da ottenere prestazioni ottimali e avere il controllo su determinate impostazioni. Un buon VPS è costoso e ho iniziato a pensare a un'alternativa: ospitare il sito da solo (a casa).
Nella primavera del 2020 ho acquistato un server usato giovane a un prezzo competitivo. Gli ho fornito gli aggiornamenti hardware necessari e ho imparato come utilizzare le impostazioni nel BIOS; questi differiscono molto da quelli di un PC consumer. Ho anche creato una rete a casa mia a cui connettere il server. La velocità della connessione in fibra ottica è di 1 gigabit in down e upload, che è addirittura più che sufficiente per ospitare diversi siti Web molto trafficati.
Nell'ottobre 2020 ho installato il server con CentOS come sistema operativo (ora sostituito, ne parleremo più avanti) e Cpanel come pannello di controllo.
Dopo diverse ore di preparazione, con la semplice pressione di un pulsante il sito è stato spostato dal server del data center al server di casa. Questo processo è andato molto bene. Fino al momento in cui scriviamo (tre anni dopo l'installazione) non si sono verificati problemi.
Il server su cui ti trovi attualmente è mostrato nelle due immagini seguenti.


Immagini sopra: il server è un HP ProLiant ML350p Generation 8. Dietro il coperchio c'è il lettore DVD con l'interruttore per accendere il server e quattro porte USB sotto. Ci sono quattro unità nella parte inferiore, vale a dire: 2x SSD (a sinistra) e 2x HDD (a destra). Il sito Web viene caricato dagli SSD. I backup vengono archiviati sugli HDD ogni notte. Gli SSD e gli HDD si trovano nel mirror Raid (RAID 1). In caso di guasto del disco rigido, posso sostituirlo con uno di riserva senza dover spegnere il server. Dopo aver cambiato un'unità, i dati vengono trasferiti automaticamente.
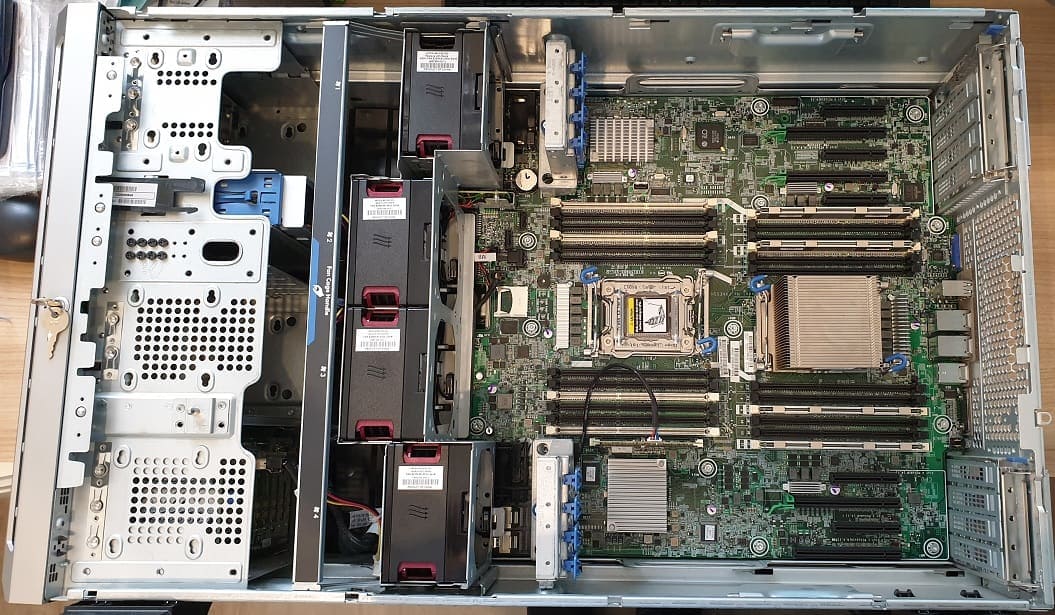
Immagine sotto: Dopo aver rimosso il coperchio laterale e la piastra di plastica della guida dell'aria, vediamo quattro grandi ventole con accanto la scheda madre.

Il server è dotato di una CPU Xeon E5-2690 (2,9 GHz). Questo è un processore a 8 core con 16 thread. Funziona in modalità di risparmio energetico con una velocità di clock di poco superiore a 1 Ghz, che in termini di prestazioni del sito Web e gestione del server non è inferiore all'impostazione in modalità prestazioni massime, dove la velocità di clock in questa modalità prestazioni aumenta a 2,9 GHz. L'unica differenza era evidente nello sviluppo di calore e nel consumo di energia. Le buone prestazioni con velocità clock bassa sono possibili grazie al gran numero di cores del processore. Inoltre, i banchi di memoria sono stati ora riempiti con un totale di 12 moduli di memoria ECC da 4 GB, per un totale di 48 GB di memoria in quad-channel. Naturalmente questo è eccessivo, ma penso che lo renda a prova di futuro.
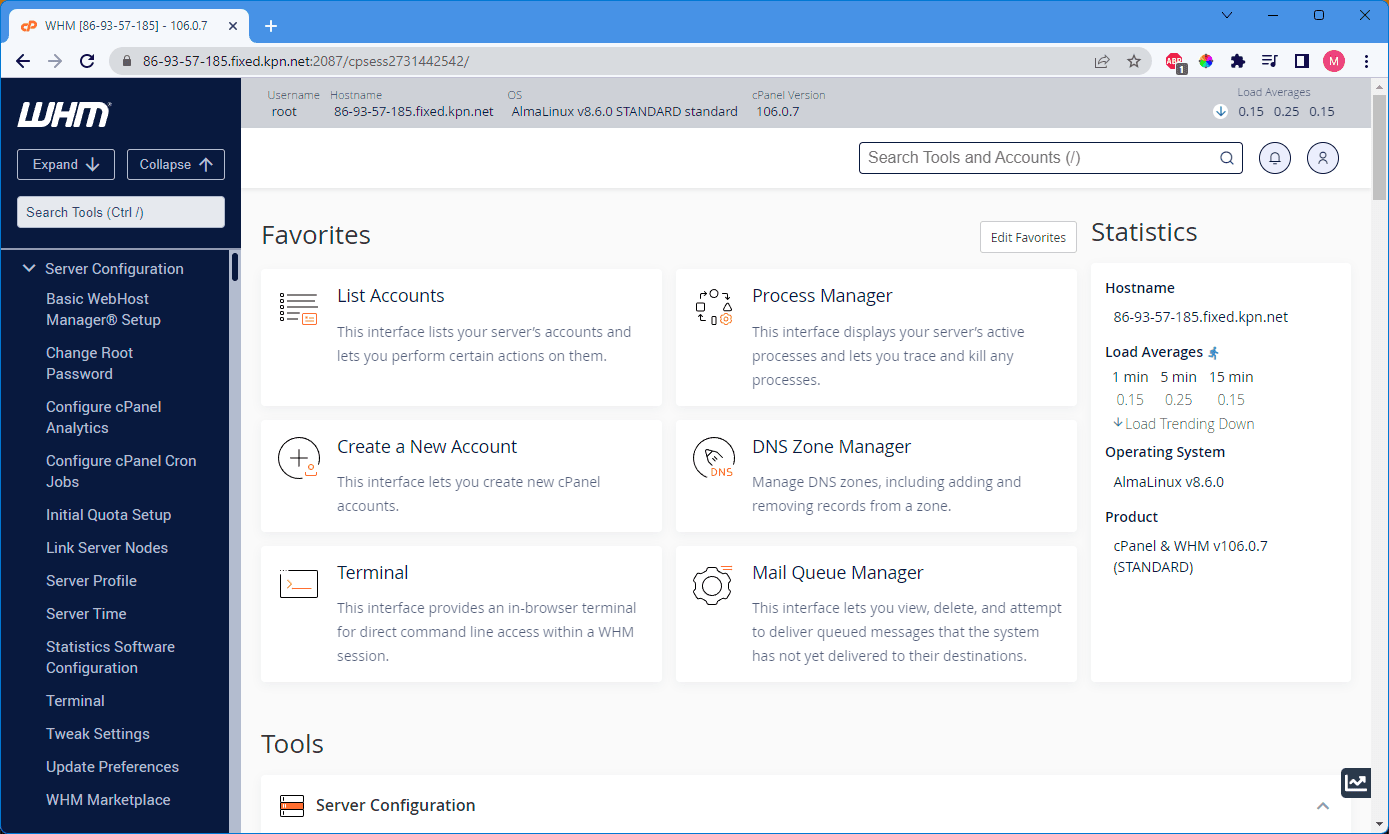
Nell’estate del 2022 ho sostituito il sistema operativo CentOS con AlmaLinux a causa dell’annuncio che presto CentOS non sarà più supportato. Su AlmaLinux è installato il popolare Cpanel: è questo il programma che rende possibile l'hosting del sito. Lo screenshot qui sotto mostra il pannello di controllo. Ogni settimana controllo gli aggiornamenti disponibili (Cpanel, utilità o kernel) e controllo il caricamento.

Traduzione:
Come avrai notato, il footer (nella parte inferiore del sito) contiene una colonna di flag in cui è possibile tradurre il sito. La traduzione è resa possibile da un plugin in WordPress, utilizzando la cosiddetta traduzione automatica neurale (NMT) e l'intelligenza artificiale (AI). La relazione tra la traduzione automatica neurale e l’intelligenza artificiale risiede nel fatto che la NMT è un’applicazione specifica dell’intelligenza artificiale, che utilizza l’intelligenza artificiale per comprendere e tradurre efficacemente il linguaggio umano.
Ho deciso di tradurre il sito web per i seguenti motivi:
- Gli studenti di ingegneria automobilistica con NT2 (olandese come seconda lingua) si divertono a consultare una pagina tradotta identicamente nella loro lingua madre mentre studiano. Se capiscono il funzionamento di una parte o di un sistema nella “propria” lingua, sarà più facile anche imparare la spiegazione in olandese;
- In alcuni paesi l’offerta di materiale didattico tecnico automobilistico è scarsa. In Islanda, ad esempio, gli studenti hanno accesso solo al materiale didattico in lingua inglese. È bello sia per l'insegnante che per lo studente poter consultare il materiale del corso nella propria lingua. Anche l'insegnante islandese con cui sono in contatto dice: “Spiego costantemente la traduzione in islandese, perché nelle officine automobilistiche le parti non vengono menzionate e scritte in inglese, ma in islandese. È bello poter leggere un testo dal linguaggio tecnico in islandese”;
- come avrai letto nel primo paragrafo, scrivere articoli è il mio hobby. L'opzione di traduzione mi consente di raggiungere un pubblico più vasto.
Ho tradotto il sito web in inglese nella primavera del 2023. È andata bene. Quando ho chiesto la traduzione islandese ho aggiunto anche altri paesi oltre all'Islanda. Google indicizza anche le pagine tradotte. Ad esempio, la pagina: Elettronica di base è ora inclusa in Google in quindici lingue, ciascuna delle quali ha la propria traduzione URL, titolo e parole chiave. Ciò aumenta anche le statistiche dei visitatori. L'immagine mostra i numeri dei visitatori dal 4 novembre al 1 dicembre 2023, in cui il sito è stato tradotto in lingue diverse dall'inglese solo da poche settimane.

La traduzione è di qualità da molto ragionevole ad alta. Nei paragrafi che contengono termini tecnici si commettono errori di traduzione che a volte vengono tradotti “troppo letteralmente” e quindi hanno un significato diverso. Un esempio di ciò è la “carrozzeria” olandese. In inglese questo si traduce con “corpo”. È corretto. Tuttavia, in islandese è anche tradotto con qualcosa di simile a “corpo”, ma la traduzione si riferisce al “corpo umano”.
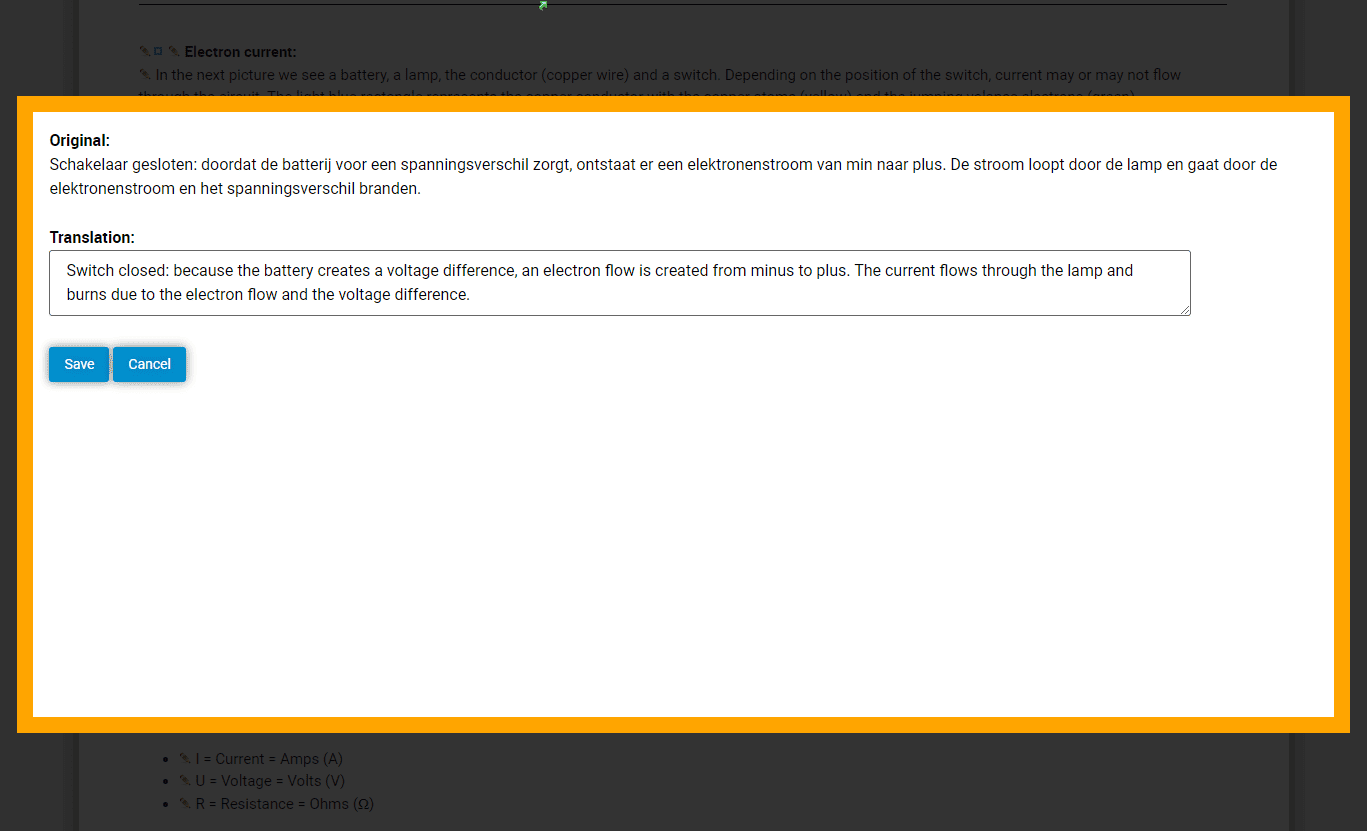
Fortunatamente, c'è la possibilità di modificare la traduzione. Le traduzioni possono essere corrette nel programma, che verrà modificato in tutto il sito. Ma la traduzione può anche essere adattata per frase sulle singole pagine. L'immagine qui sotto mostra una matita per ogni frase. Quando si fa clic, la traduzione può essere modificata.

Dopo aver cliccato sulla matita per una delle frasi, apparirà un popup contenente il testo originale e quello tradotto. La traduzione può essere corretta qui. La traduzione viene corretta immediatamente, senza alterare il testo originale (olandese).

La traduzione inglese ha fatto molta strada. Ho più difficoltà con altre lingue, perché la mia conoscenza è meno ampia. Per questo chiedo ai visitatori del mio sito di segnalarmi eventuali errori di lingua e di traduzione. Lo correggerò immediatamente sulla pagina in questione o sull'intero sito web se si tratta di una parola che appare su più pagine. Se sei interessato, possono essere discusse le opzioni per accedere al programma di traduzione sopra mostrato. Potete contattarmi tramite il modulo di contatto. L'insegnante islandese utilizza con gratitudine il sito web durante le sue lezioni e può tradurre lui stesso i testi. Lui, i suoi colleghi e gli studenti (ma anche io) ne traggono beneficio. Voglio offrire questa opzione anche agli utenti (preferibilmente insegnanti di tecnologia automobilistica o persone che lavorano nel settore automobilistico e hanno una buona conoscenza della linguistica) di altri paesi.
