فاعل، موضوع:
- درباره نویسنده
- درباره وب سایت
- چگونه همه چیز شروع شد: HTML و Frontpage
- نگاهی به پشت صحنه وردپرس
- سرور
- عمودی
درباره نویسنده:
نام من مارکو ون ویک، 35 ساله و ساکن منطقه روتردام است. در تمام عمرم دیوانه هر چیزی که به ماشین مربوط می شود بودم. در سن 16 سالگی در گاراژ به عنوان شاگرد مکانیک کار می کردم. در ده سالی که به عنوان مکانیک در گاراژهای VAG و BMW کار کردم، دوره های آموزشی مکانیک را تا سطح 4 فنی فنی گذراندم. از سال 2015 به عنوان معلم فناوری وسایل نقلیه موتوری مشغول به کار هستم. در سال 2018، پس از گذراندن دوره خودروسازی HBO (پاره وقت)، عنوان لیسانس علوم را در HTS Autotechniek در آرنهم کسب کردم.
خاطرات گرم این آموزش را با احساس رضایت ماندگار در ذهن دارم.
علاوه بر کار خود به عنوان معلم و نویسنده این وب سایت، از نوشتن مقاله در AMT لذت می برم و شما مرا به عنوان ارائه دهنده جلسات دانش در AMT-live خواهید یافت.

درباره وبسایت:
در سال 2005 شروع به آزمایش با ایجاد وب سایت کردم. قدمت وب سایت فعلی به سال 2009 می رسد. از آن زمان تاکنون تغییرات زیادی چه در طراحی و چه در محتوا ایجاد شده است. این وب سایت به طور فزاینده ای محبوب می شود و از نظر موضوعات و اطلاعات به رشد خود ادامه خواهد داد. این وب سایت در حال حاضر دارای بیش از 350 صفحه پر از اطلاعات است. امروزه به طور متوسط، ماهانه 100.000 بازدید از صفحه منحصر به فرد دریافت می کنیم. من خودم وب سایت را توسعه دادم و به طور کامل آن را مدیریت می کنم. من تم را طراحی کردم، تمام صفحات را نوشتم، از بسیاری از تصاویر عکس گرفتم یا خودم کشیدم، و روی سرور شخصی من که در دفتر کارم در خانه قرار دارد اجرا می شود. در این صفحه میخواهم نشان دهم که چگونه وبسایت در سالهای اخیر به آنچه امروز است رشد کرده است و در پسزمینه چه اتفاقی میافتد.
هدف این وب سایت این است که به افراد علاقه مند به فناوری خودرو بینشی در مورد نحوه عملکرد قطعات و سیستم های خاص ارائه دهد. اطلاعات زیادی را نمی توان در جای دیگری در گوگل یافت، اغلب بدون تصویر و معمولاً هنوز به زبان هلندی در دسترس نیست. با این وب سایت می خواهم تا حد امکان اطلاعات فنی خودرو را به صورت آنلاین در دسترس قرار دهم. این سایت برای سطوح 2 تا 4 دوره های آموزشی مکانیک MBO طراحی شده است. این وب سایت همچنین برای دانشجویانی که از HAVO/VWO به مهندسی مکانیک HBO یا مهندسی خودرو پیشرفت می کنند مناسب است.
من آگاهانه ترجیح دادم تبلیغات را نشان ندهم، زیرا از وب سایت هایی که در آنها تبلیغات بیشتر از متن است و شما باید از همه چیز دور کلیک کنید، اذیت می شوم. من نمایش تبلیغات را آلوده کننده وب سایت خود می دانم. به همین دلیل است که هیچ ردیاب یا کوکی مورد نیاز نیست و من یکی از معدود وب سایت هایی هستم که مجبور نیستم اعلان کوکی را نشان دهم که در آن هر بازدید کننده باید با شرایط و ضوابط موافقت کند.
علاوه بر این، من وب سایت را آزادانه برای همه در دسترس نگه می دارم. من از هیچ سیستم پرداخت یا ورود برای دسترسی به وب سایت استفاده نمی کنم. این سایت کاملا رایگان است و در آینده نیز به همین شکل باقی خواهد ماند. یک مزیت اضافه این است که دریافت مجوز از خودروسازان برای استفاده از تصاویر آنها نیز برای من آسان تر است، زیرا من هیچ منافع مالی ندارم و بسیاری از تولیدکنندگان از آموزش حمایت می کنند.
در صورت مشاهده اشتباهات املایی یا گرامری در متن، لطفاً فرم تماس را تکمیل کنید. به این ترتیب من می توانم این را به سرعت و به راحتی اصلاح کنم. این البته اگر برای موضوع خاصی اضافه شده باشد نیز صدق می کند.
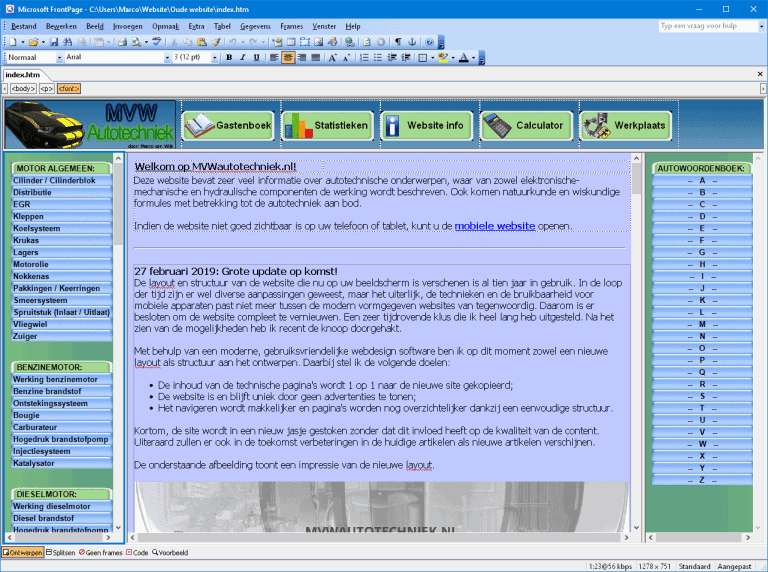
چگونه همه چیز شروع شد: HTML و Frontpage: از همان مفاهیم اولیه تا وب سایتی که با نسخه فعلی در مارس 2019 جایگزین شد، از برنامه Microsoft FrontPage 2003 استفاده کردیم.
ما صفحات HTML را با استفاده از FrontPage ایجاد کردیم. نتیجه کدهای HTML را می توان در پنجره طراحی مشاهده کرد. وب سایت از چهار فریم تشکیل شده است:
- بالا (سرصفحه)
- پیوندها (منو)
- راست (فرهنگ لغت)
- میانه (محتوای سایت)
بنابراین برای باز کردن سایت، چهار صفحه HTML مجزا در فریم ها بارگذاری شد. هنگامی که یک بازدید کننده از طریق موتور جستجو به صفحه index.htm نمی رسد، بلکه مستقیماً در صفحه مورد نظر خود قرار می گیرد، فقط آن فریم نمایش داده می شود. منوهای اطراف نشان داده نشد. در آن صورت، فقط صفحه آبی در کل صفحه نمایش داده میشد و منوهای دارای دکمههایی در اطراف وجود نداشتند.

عملکرد جستجو نیز از یک روش پیچیده (یکپارچه) از طریق Google استفاده می کرد و پشتیبانی تلفن همراه وجود نداشت، بنابراین یک صفحه فهرست دوم ایجاد شد که هنگام بازدید از سایت با تلفن یا تبلت به طور خودکار به آن تغییر می کرد. این اغلب خوب پیش می رفت، اما نه همیشه. "در گذشته" یک سایت HTML با فریم محبوب بود، اما امروزه شما به سختی چنین چیزی را در جایی می بینید. دانشی که با کدهای HTML خود کامپایل شده به دست آوردم، امروز هم در به روز رسانی وب سایت فعلی به من کمک می کند.
نگاهی به پشت صحنه وردپرس:
وب سایت مبتنی بر HTML در مارس 2019 به طور کامل به CMS محبوب وردپرس تبدیل شد. برخی از بازدیدکنندگان در ابتدا باید به ساختار ناوبری جدید عادت می کردند، اما در کل من پاسخ های مثبتی دریافت کردم.
با گذشت زمان من همچنین تغییرات بیشتر و بیشتری را اعمال کردم که ناوبری را آسان تر و واضح تر می کند.
با استفاده از سایت در CMS مدرن وردپرس، سایت در بسیاری از زمینه ها بهبود یافته است:
- رابط براق است و ظاهری نماینده می دهد.
- به روز رسانی مقالات آسان تر.
- سازگار با تبلت و موبایل (به طور خودکار با اندازه صفحه سازگار می شود) بنابراین وب سایت تلفن همراه جداگانه ای وجود ندارد.
- تغییر در منو و/یا رابط یک صفحه به طور خودکار در همه صفحات منعکس می شود.
- SEO (موتور جستجو) دوستانه؛
- پلاگین ها بسیاری از ویژگی های مفید را فعال می کنند: دکمه های تعاملی، جستجو، پشتیبان گیری و امنیت، اسکرول خودکار و غیره.

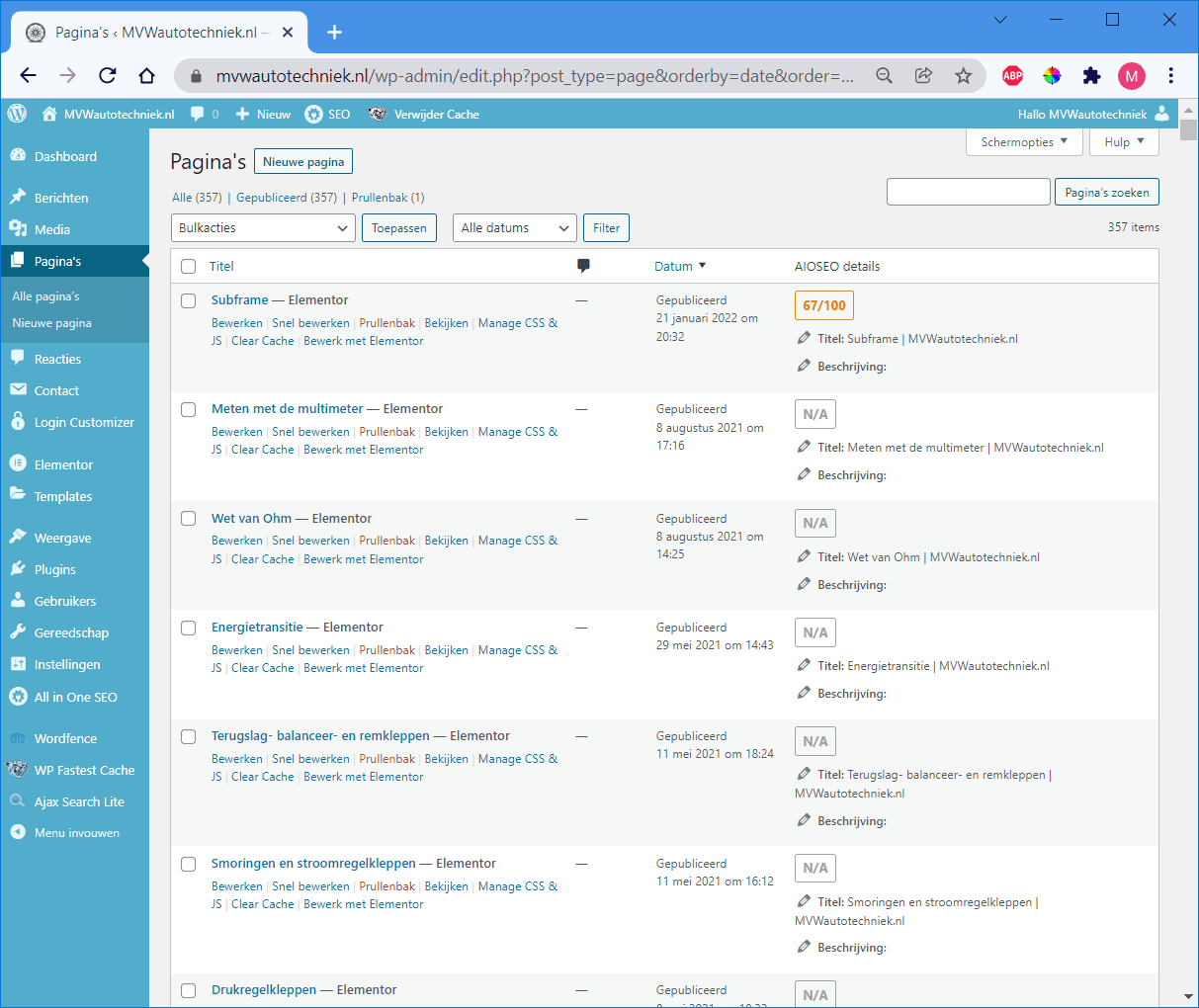
تصویر زیر نمای کلی صفحه در وردپرس را نشان می دهد. همه صفحات را می توان بدون باز کردن رابط وب، از این صفحه جستجو و تغییر داد.

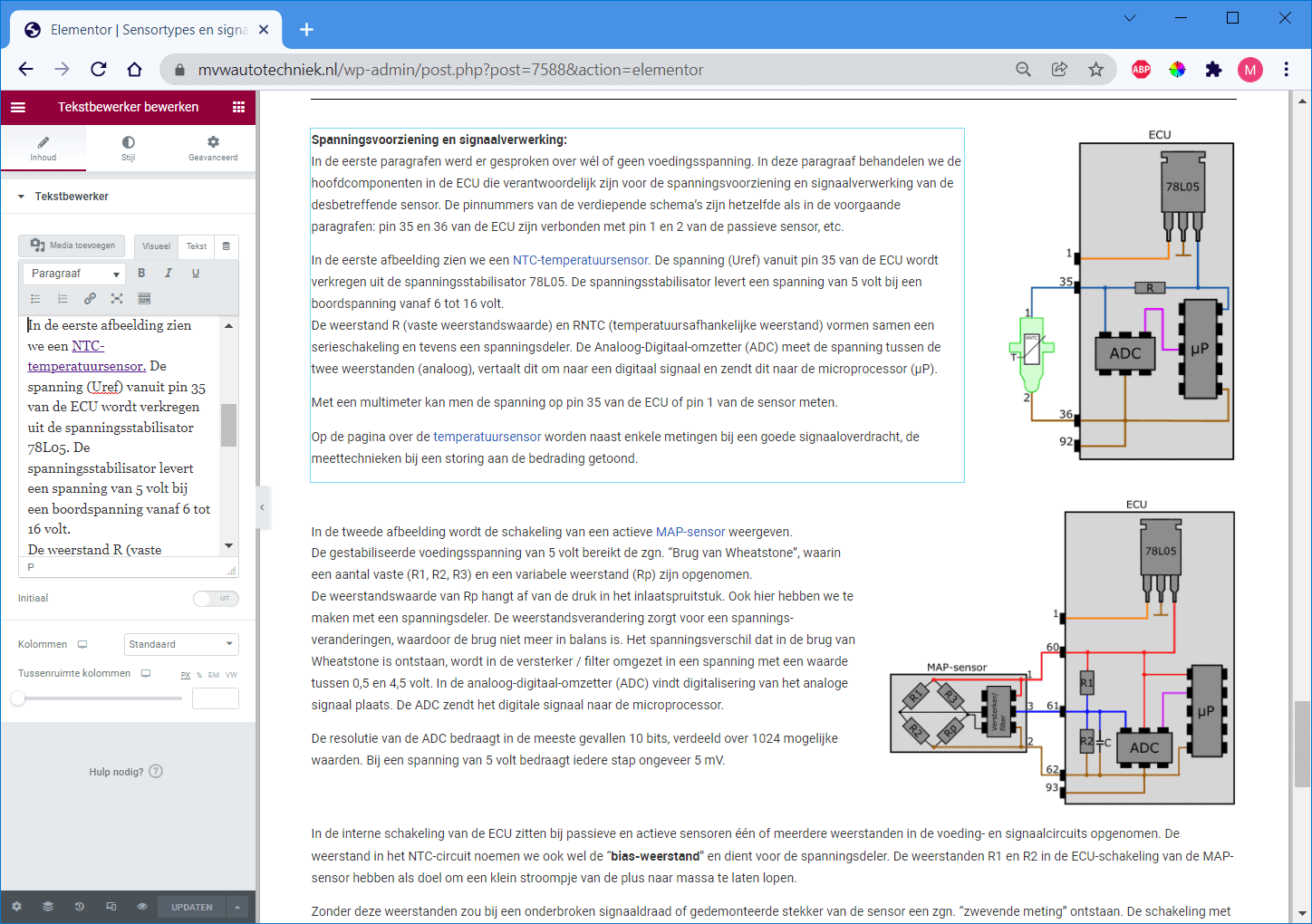
تمام صفحات وب سایت در المنتور ایجاد می شوند. تصویر زیر صفحه ویرایشگر Elementor را نشان می دهد. ویرایشگر متن در سمت چپ و نمای زنده در سمت راست قابل مشاهده است. پس از کلیک بر روی "به روز رسانی" در پایین، تغییرات بلافاصله به صورت آنلاین ظاهر می شوند. همچنین می توانید قبل از انتشار آنلاین صفحه را به عنوان پیش نویس یا خصوصی ذخیره کنید.

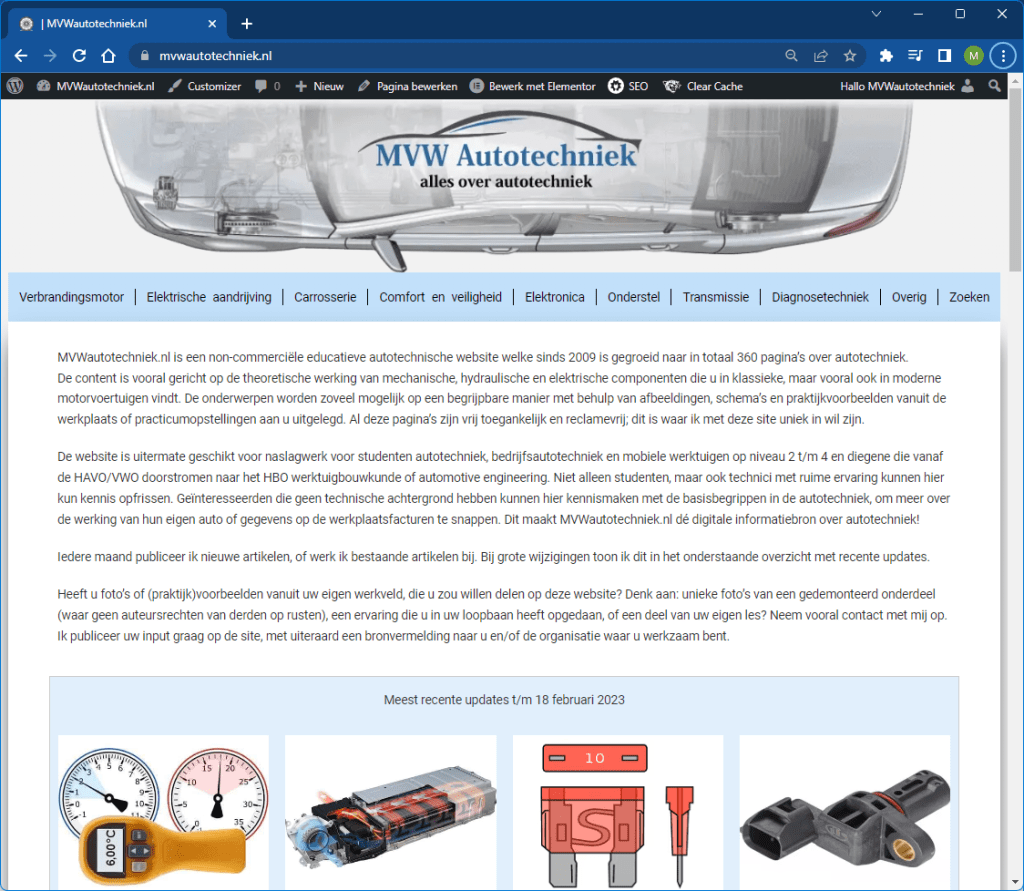
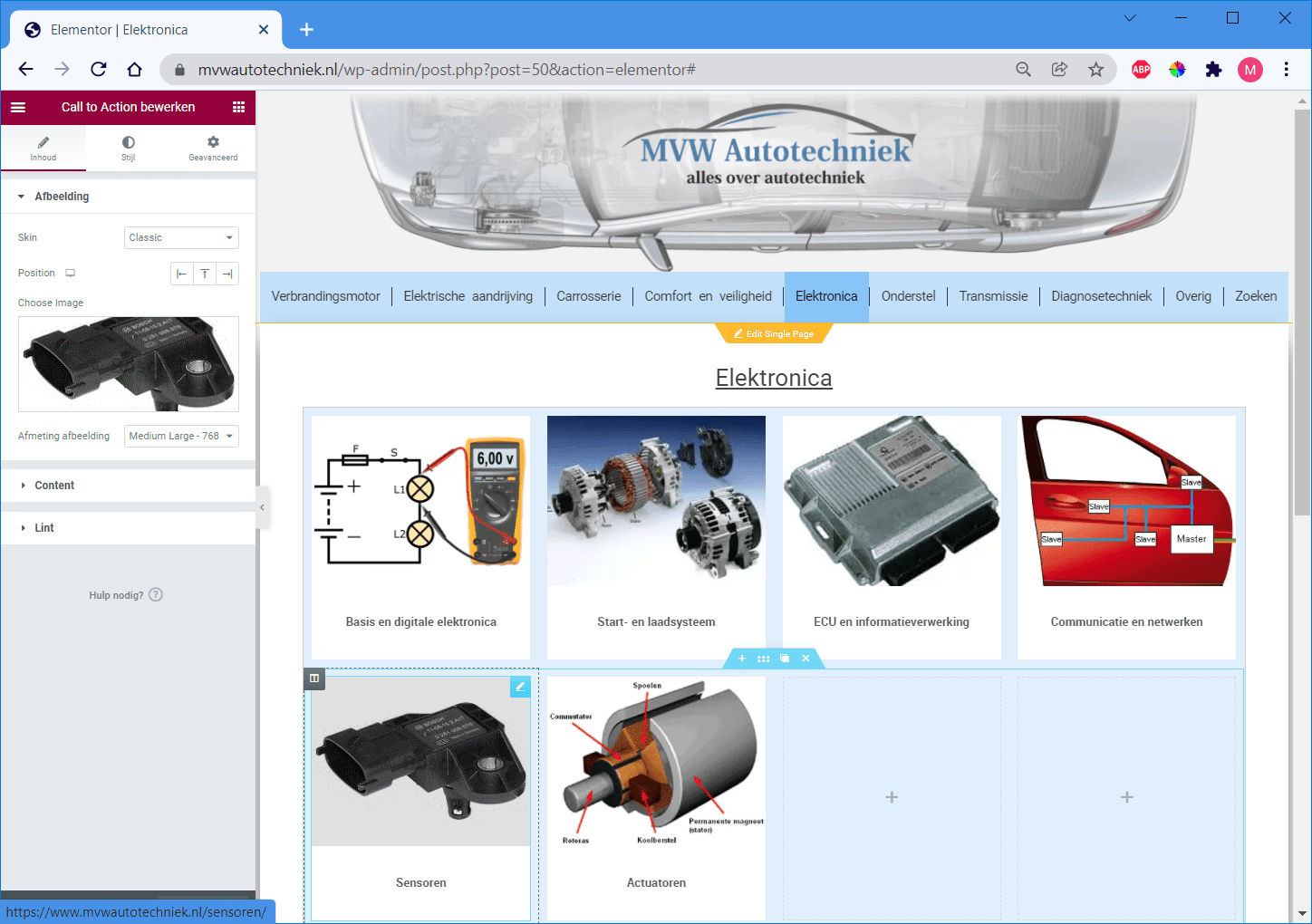
علاوه بر ویرایشگر متن، Elementor گزینه های تعاملی مختلفی را نیز ارائه می دهد. یکی از این موارد به اصطلاح "دعوت به اقدام" است. این تابع یک دکمه تعاملی ایجاد می کند که ما از صفحه اصلی و در دسته بندی هایی که می توان از منوها باز کرد می شناسیم.

در سال 2021، مشکلات بیشتر و بیشتری با سازگاری تم وردپرس من با افزونه ها و مرورگرهای وب مدرن به وجود آمد. این تم خیلی محبوب نبود، بنابراین پس از چند سال انتشار، دیگر به درستی پشتیبانی یا توسعه پیدا نکرد. از آنجایی که یک موضوع ظاهر وب سایت را تعیین می کند، تغییر به یک موضوع دیگر آسان نیست و همچنین نامطلوب است. در ژانویه 2022، من صفحهساز Elementor و یک مضمون ساده را آزمایش کردم: "Hello Elementor". با استفاده از این تم در ترکیب با صفحهساز، از بهروزرسانیها، هم از نظر ظاهری و هم از نظر امنیتی، مطمئن هستم، و حتی گزینههای بیشتری برای سفارشی کردن رابط دارم که در تمهای دیگر توسط توسعهدهندگان قفل شده بود. در قالب های استاندارد وردپرس، تنظیمات خاصی را نمی توان یا به سختی تغییر داد. پس از یک روز آزمایش، متقاعد شدم: تم قدیمی را با موضوع خودم جایگزین کردم. در عرض چند ساعت آن را به صورت آنلاین دریافت کردم و در روزهای بعد، بر اساس بازخوردهای اطرافیانم، پیشرفت های کوچکی انجام دادم.
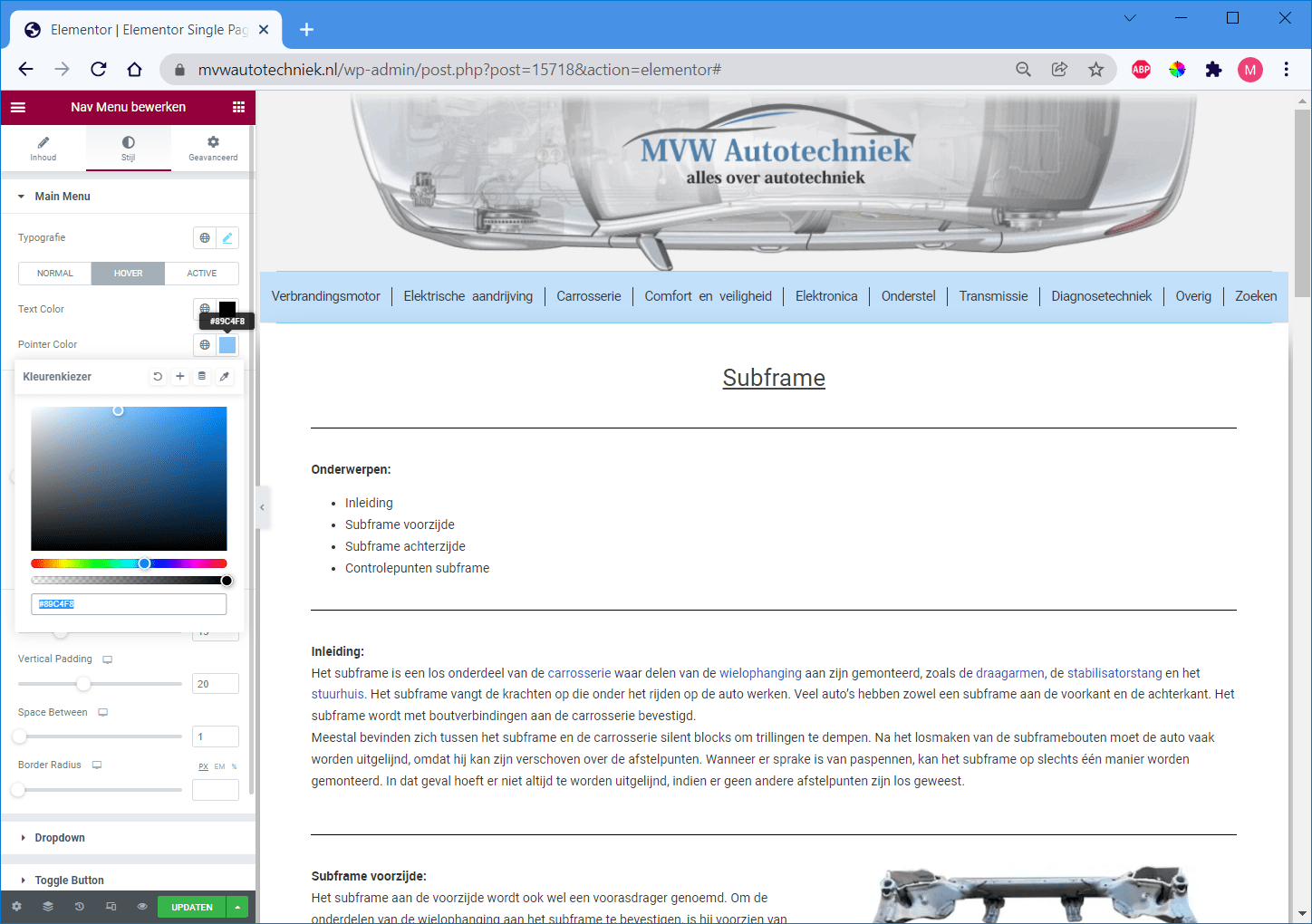
با تم ساز Elementor می توانید تم خود را ایجاد کنید و آن را کاملاً مطابق میل خود پیکربندی کنید. هر گوشه، دکمه، سایه جعبه، رنگ و انیمیشنها را میتوان به روشهای بیشماری بر اساس خواستههای شما تنظیم کرد. امکانات بی پایان هستند. تصویر زیر گزینه های تنظیم رنگ منوی اصلی را نشان می دهد. با این تم ساز می توان نمایش دسکتاپ (و لپ تاپ)، تبلت و موبایل را به دلخواه تنظیم کرد. به این ترتیب می توان بهینه ترین تنظیمات را برای همه دستگاه ها به دست آورد.

چیزی که من را در مورد سایر سایتها بیشتر آزار میدهد پنجرههای بازشو، اعلانهای مربوط به خبرنامهها و درخواست فعال کردن اعلانها هستند که همیشه باید روی آنها کلیک کنید. و تبلیغات پر زرق و برق را فراموش نکنید. این باعث شد که تصمیم بگیرم خودم با یک adblocker مرور کنم و شرکت نکنم. من وبسایت خود را تا حد امکان «تمیز» نگه میدارم و تا حد امکان از عناصر منحرف کننده کمتری استفاده میکنم. اگرچه گزینه هایی برای جذاب کردن سایت با تلاش اندک با انیمیشن ها و صفحات رنگارنگ وجود دارد، اما من بسیاری از سایه های خاکستری و تا حد امکان تزئینات کمتری را انتخاب می کنم که مردم اغلب به دنبال آن نیستند. صفحات سفید با پسزمینه خاکستری تیره تا روشن در دو طرف، کنتراست خوبی ایجاد میکنند و همراه با فونت انتخابی، خواندن متون را آسان میکنند. این سایت برای صفحه نمایش رایانه های رومیزی مربعی از 17 اینچ مناسب است، زیرا این اندازه صفحه هنوز در سال 2023 در گاراژها و مدارس رایج است. لپ تاپ ها از وضوح بالایی استفاده می کنند، بنابراین می توان سایت را با یک لپ تاپ 14 اینچی بدون تغییر نوار منو به حالت دیگری، با دکمه های سمت راست از طریق صفحه نمایش باریک به ردیف دوم، بازدید کرد. این رابط از طریق آزمایش های فراوان و بازخورد بازدیدکنندگان ایجاد شده است. شخصیت آموزنده با ناوبری هماهنگ مهمتر از ظاهری شیک است که بیشتر بازدیدکنندگان از آن استقبال می کنند.
سرور:
مهمانهای میزبان ارزان قیمت با بستههای میزبانی وب با قیمت رقابتی علاقهای به وبسایتهایی ندارند که به قدرت محاسباتی زیادی از سرور نیاز دارند، زیرا شما SSD / CPU و RAM یکسان را با صدها مشتری دیگر به اشتراک میگذارید. مصرف دیتا بین 120 تا 130 گیگابایت در ماه نیز برای این وب سایت معمول است که با بسته استاندارد چند ده یورویی مجاز نیست. چنین طرفی ممکن است تصمیم بگیرد که عملکرد وب سایت هایی را که از منابع زیادی استفاده می کنند کاهش دهد یا از شما بخواهد یک VPS گران قیمت خریداری کنید.
من برای مدت طولانی در مورد قرار دادن این وب سایت بر روی VPS تردید داشتم تا بتوانم عملکرد مطلوبی داشته باشم و روی تنظیمات خاصی کنترل داشته باشم. یک VPS خوب گران است و من شروع به فکر کردن به یک جایگزین کردم: میزبانی سایت خودم (در خانه).
در بهار سال 2020، یک سرور کارکرده جوان با قیمت رقابتی خریدم. من این را با ارتقاهای سخت افزاری لازم ارائه دادم و نحوه استفاده از تنظیمات در BIOS را یاد گرفتم. اینها با رایانه های شخصی مصرف کننده بسیار متفاوت است. من همچنین یک شبکه در خانه خودم ایجاد کردم تا سرور را به آن وصل کنم. سرعت اتصال فیبر نوری 1 گیگابیت پایین و آپلود است که حتی برای میزبانی چندین وب سایت پرمشغله کافی است.
در اکتبر 2020، سرور را با CentOS به عنوان سیستم عامل (اکنون جایگزین شده است، بعداً در مورد آن بیشتر توضیح خواهیم داد) و Cpanel را به عنوان کنترل پنل نصب کردم.
پس از چندین ساعت آماده سازی، سایت با لمس یک دکمه از سرور در مرکز داده به سرور اصلی منتقل شد. این روند بسیار آرام پیش رفت. تا زمان نگارش (سه سال پس از نصب) هیچ مشکلی پیش نیامده است.
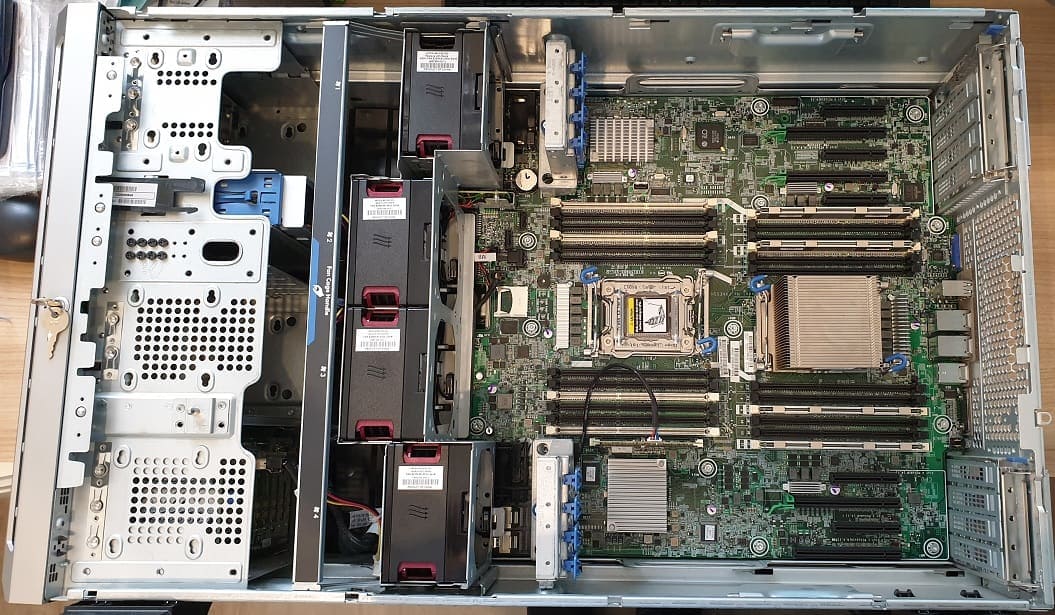
سروری که در حال حاضر روی آن هستید در دو تصویر زیر نشان داده شده است.


تصاویر بالا: سرور HP ProLiant ML350p نسل 8 است. پشت جلد دستگاه پخش DVD با سوئیچ برای روشن کردن سرور و چهار پورت USB در زیر آن قرار دارد. چهار درایو در پایین وجود دارد، یعنی: 2x SSD (سمت چپ) و 2x HDD (راست). وب سایت از SSD ها بارگیری می شود. پشتیبانگیریها هر شب روی هارد دیسکها ذخیره میشوند. SSD ها و HDD ها در Raid mirror (RAID 1) قرار دارند. در صورت خرابی هارد دیسک، می توانم بدون نیاز به خاموش کردن سرور، آن را با یک یدکی جایگزین کنم. پس از تغییر درایو، داده ها به طور خودکار منتقل می شوند.
تصویر زیر: پس از برداشتن پوشش جانبی و صفحه پلاستیکی راهنمای هوا، چهار فن بزرگ را می بینیم که مادربرد در کنار آنها قرار دارد.

این سرور به پردازنده Xeon E5-2690 (2,9 گیگاهرتز) مجهز شده است. این یک پردازنده 8 هسته ای با 16 رشته است. در حالت صرفه جویی در مصرف انرژی با سرعت کلاک کمی بیش از 1 گیگاهرتز اجرا می شود که از نظر عملکرد وب سایت و مدیریت سرور از تنظیمات در حالت حداکثر عملکرد که سرعت کلاک در این حالت عملکرد به 2,9 گیگاهرتز افزایش می یابد، کم ندارد. تنها تفاوت در توسعه گرما و مصرف انرژی قابل توجه بود. عملکرد خوب با سرعت کلاک پایین به لطف تعداد زیاد هسته های پردازنده امکان پذیر است. علاوه بر این، بانکهای حافظه اکنون با مجموع ماژولهای حافظه 12×4 گیگابایتی ECC پر شدهاند که در مجموع 48 گیگابایت حافظه در چهار کانال ارائه میکند. البته این زیاده روی است، اما من فکر می کنم که آن را برای آینده مقاوم می کند.
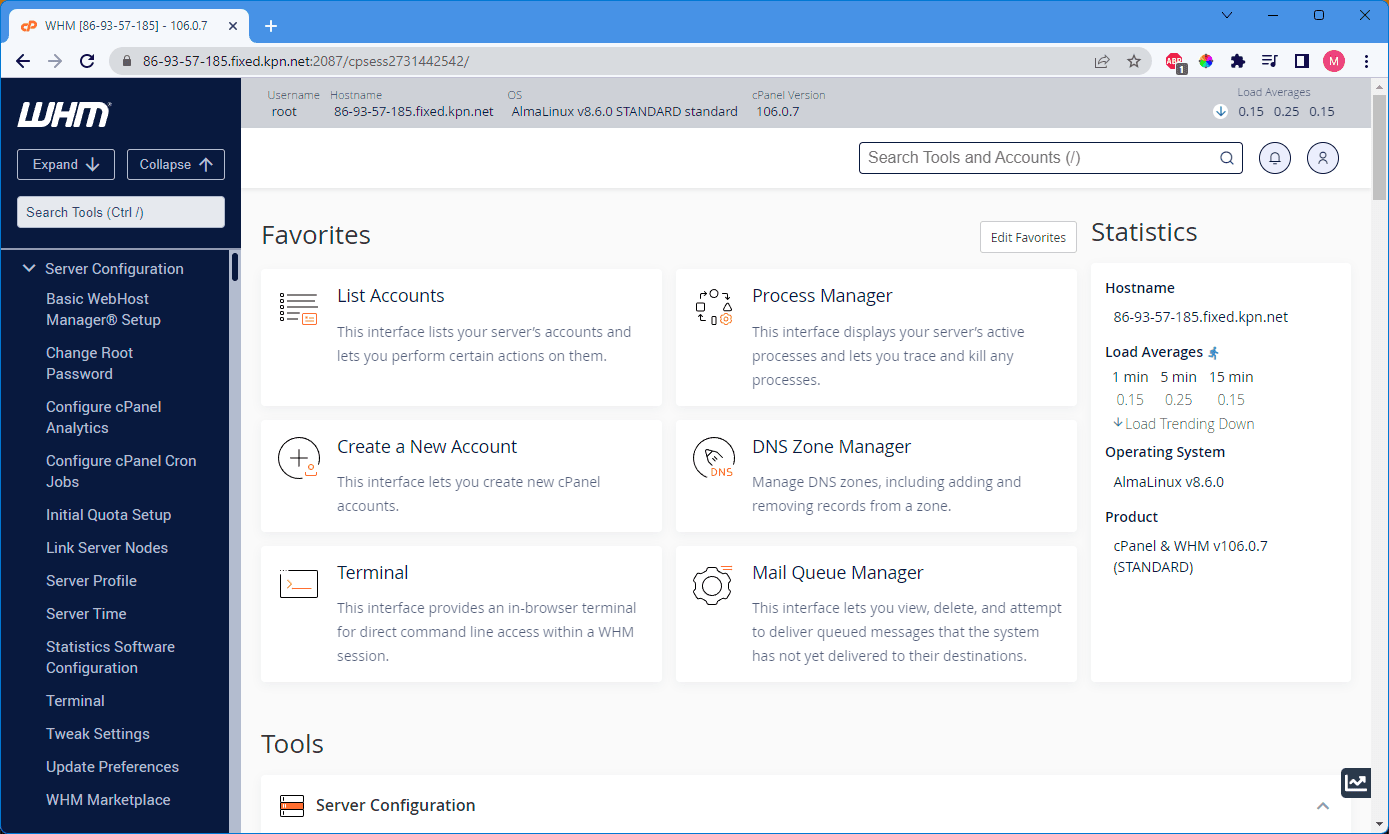
در تابستان 2022، به دلیل اعلام اینکه CentOS به زودی دیگر پشتیبانی نخواهد شد، سیستم عامل CentOS را با AlmaLinux جایگزین کردم. Cpanel محبوب در AlmaLinux نصب شده است: این برنامه ای است که میزبانی وب سایت را امکان پذیر می کند. تصویر زیر کنترل پنل را نشان می دهد. هر هفته بهروزرسانیهای موجود (Cpanel، Utilities یا Kernel) را بررسی میکنم و بارگذاری را بررسی میکنم.

ترجمه:
همانطور که ممکن است متوجه شده باشید، پاورقی (در پایین وب سایت) حاوی ستونی از پرچم ها است که وب سایت را می توان به آن ترجمه کرد. ترجمه توسط یک افزونه در وردپرس و با استفاده از به اصطلاح ترجمه ماشین عصبی (NMT) و هوش مصنوعی (AI) امکان پذیر شده است. رابطه بین ترجمه ماشین عصبی و هوش مصنوعی در این واقعیت نهفته است که NMT یک کاربرد خاص از هوش مصنوعی است که از هوش ماشینی برای درک و ترجمه موثر زبان انسان استفاده می کند.
من به دلایل زیر اقدام به ترجمه وب سایت کردم:
- دانشجویان مهندسی خودرو با زبان NT2 (هلندی به عنوان زبان دوم) در حین تحصیل از مشاوره با یک صفحه مشابه به زبان مادری خود لذت می برند. اگر آنها عملکرد یک بخش یا سیستم را به زبان "خود" خود درک کنند، یادگیری توضیح به زبان هلندی نیز آسان تر است.
- در برخی کشورها عرضه مواد آموزشی فنی خودرو کمیاب است. به عنوان مثال، در ایسلند، دانش آموزان فقط به مطالب آموزشی به زبان انگلیسی دسترسی دارند. برای معلم و دانش آموز خوب است که بتوانند مطالب درسی را به زبان خودشان جستجو کنند. معلم ایسلندی که با او در ارتباط هستم نیز میگوید: «من دائماً در حال توضیح ترجمه به ایسلندی هستم، زیرا در کارگاههای خودرو قطعات را به انگلیسی ذکر و یادداشت نمیکنند، بلکه به زبان ایسلندی مینویسند. خوب است که بتوانید متنی را با زبان فنی به زبان ایسلندی بخوانید.
- همانطور که ممکن است در پاراگراف اول خوانده باشید، نوشتن مقاله سرگرمی من است. گزینه ترجمه به من امکان می دهد به مخاطبان بیشتری دست یابم.
من در بهار 2023 وب سایت را به انگلیسی ترجمه کردم. که خوب پیش رفت. هنگام درخواست ترجمه ایسلندی، علاوه بر ایسلند، کشورهای دیگری را نیز اضافه کردم. گوگل همچنین صفحات ترجمه شده را ایندکس می کند. به عنوان مثال، صفحه: Basic electronics اکنون به پانزده زبان در گوگل گنجانده شده است که هر زبان ترجمه URL، عنوان و کلمات کلیدی خود را دارد. این همچنین آمار بازدیدکنندگان را افزایش می دهد. این تصویر تعداد بازدیدکنندگان را از 4 نوامبر تا 1 دسامبر 2023 نشان می دهد که در آن وب سایت تنها چند هفته است که به زبان های دیگری غیر از انگلیسی ترجمه شده است.

ترجمه از کیفیت بسیار معقول تا بالایی برخوردار است. در پاراگرافهای حاوی اصطلاحات تخصصی، اشتباهات ترجمه انجام میشود که گاهی اوقات «بیش از حد تحت اللفظی» ترجمه میشوند و بنابراین معنای متفاوتی دارند. نمونه ای از این "بدن کار" هلندی است. در انگلیسی این به "بدن" ترجمه شده است. این درست است. با این حال، در ایسلندی نیز به چیزی شبیه به "بدن" ترجمه شده است، اما ترجمه در آنجا به "بدن انسان" اشاره دارد.
خوشبختانه گزینه تنظیم ترجمه وجود دارد. ترجمه ها را می توان در برنامه اصلاح کرد که در سراسر وب سایت تغییر خواهد کرد. اما ترجمه را نیز می توان در هر جمله در صفحات جداگانه تنظیم کرد. تصویر زیر یک مداد برای هر جمله را نشان می دهد. با کلیک کردن، ترجمه را می توان تغییر داد.

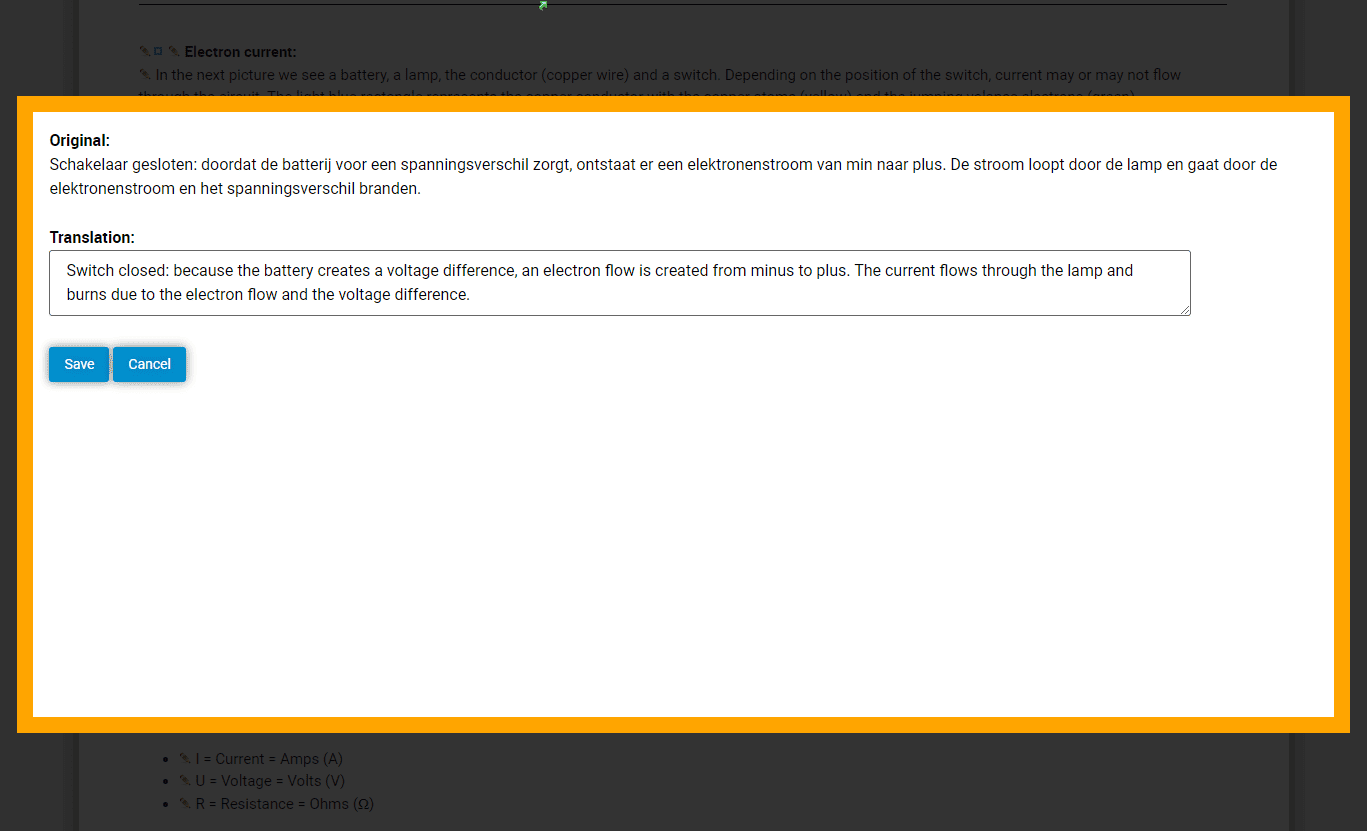
پس از کلیک بر روی مداد برای یکی از جمله ها، پنجره ای ظاهر می شود که حاوی متن اصلی و ترجمه شده است. ترجمه را می توان در اینجا تصحیح کرد. ترجمه بلافاصله تصحیح می شود، بدون اینکه بر متن اصلی (هلندی) تأثیر بگذارد.

ترجمه انگلیسی راه زیادی را طی کرده است. من با زبان های دیگر مشکل بیشتری دارم، زیرا دانش من در آنجا گسترده تر است. به همین دلیل است که از بازدیدکنندگان وب سایت من می خواهم که خطاهای زبان و ترجمه را به من گزارش دهند. اگر مربوط به یک کلمه باشد که در چندین صفحه ظاهر می شود، فوراً آن را در صفحه مورد نظر یا در کل وب سایت تصحیح می کنم. اگر علاقه مند هستید، گزینه های دسترسی به برنامه ترجمه نشان داده شده در بالا قابل بحث است. می توانید از طریق فرم تماس با من تماس بگیرید. معلم ایسلندی با سپاس از وب سایت در درس های خود استفاده می کند و می تواند خود متون را ترجمه کند. او، همکاران و شاگردانش (اما من) از این سود می برند. همچنین میخواهم این گزینه را به کاربران (ترجیحاً معلمان فناوری خودرو یا افرادی که در صنعت خودرو کار میکنند و به زبانشناسی مسلط هستند) از کشورهای دیگر ارائه دهم.
