Asignaturas:
- Sobre el autor
- Sobre el sitio web
- Cómo empezó todo: HTML y Frontpage
- Una mirada detrás de escena de WordPress
- El servidor
- Traducción
Sobre el Autor:
Mi nombre es Marco van Wijk, tengo 35 años y vivo en el área de Rotterdam. Toda mi vida me ha apasionado todo lo que tiene que ver con los coches. A los 16 años ya trabajaba en el taller como aprendiz de mecánico. En los diez años que trabajé como mecánico en los talleres de VAG y BMW, realicé los cursos de formación de mecánico hasta el nivel 4 técnico especialista. Trabajo como profesor de tecnología de vehículos de motor desde 2015. En 2018, obtuve el título de Licenciatura en Ciencias en HTS Autotechniek en Arnhem después de completar el curso de automoción (a tiempo parcial) de HBO.
Guardo cálidos recuerdos de esta formación, con una duradera sensación de satisfacción.
Además de mi trabajo como docente y autor de este sitio web, disfruto escribiendo artículos en AMT y me encontrarás como presentador de sesiones de conocimiento en AMT-live.

Acerca del sitio web:
En 2005 comencé a experimentar con la creación de sitios web. La web actual data del año 2009. Desde entonces se han producido numerosos cambios, tanto en diseño como en contenidos. Este sitio web se está volviendo cada vez más popular y seguirá creciendo en términos de temas e información. El sitio web contiene actualmente más de 350 páginas repletas de información. Hoy en día, en promedio, recibimos 100.000 páginas vistas únicas por mes. Yo mismo desarrollé el sitio web y lo administro completamente. Diseñé el tema, escribí todas las páginas, fotografié o dibujé muchas de las imágenes yo mismo y se ejecuta en mi propio servidor, ubicado en la oficina de mi casa. En esta página quiero mostrar cómo ha ido creciendo el sitio web en los últimos años hasta lo que es hoy y lo que sucede en segundo plano.
El propósito de este sitio web es brindar a las personas interesadas en la tecnología automotriz información sobre cómo funcionan ciertas piezas y sistemas. Mucha información no se puede encontrar en ningún otro lugar de Google, a menudo sin imágenes y, por lo general, todavía no está disponible en holandés. Con este sitio web quiero que la mayor cantidad posible de información técnica automotriz esté disponible en línea. El sitio está diseñado para los niveles 2 a 4 de los cursos de formación de mecánicos de MBO. El sitio web también es adecuado para estudiantes que progresan de HAVO/VWO a HBO, ingeniería mecánica o ingeniería automotriz.
Elegí conscientemente no mostrar anuncios, porque me molestan los sitios web donde hay más anuncios que texto y hay que hacer clic para salir de todo. Considero que mostrar anuncios contamina mi sitio web. Es por eso que no se requieren rastreadores ni cookies, y soy uno de los pocos sitios web que no tiene que mostrar una notificación de cookies donde cada visitante debe aceptar los términos y condiciones.
Además, mantengo el sitio web de libre acceso para todos. No utilizo ningún sistema de pago o inicio de sesión para acceder al sitio web. Este sitio es simplemente completamente gratuito y lo seguirá siendo en el futuro. Un beneficio adicional es que también me resulta más fácil obtener permiso de los fabricantes de automóviles para usar sus imágenes, ya que no tengo intereses financieros y muchos fabricantes apoyan la educación.
Si descubre errores ortográficos o gramaticales en el texto, complete el formulario de contacto. De esa manera puedo corregir esto rápida y fácilmente. Por supuesto, esto también se aplica si tiene adiciones para un tema específico.
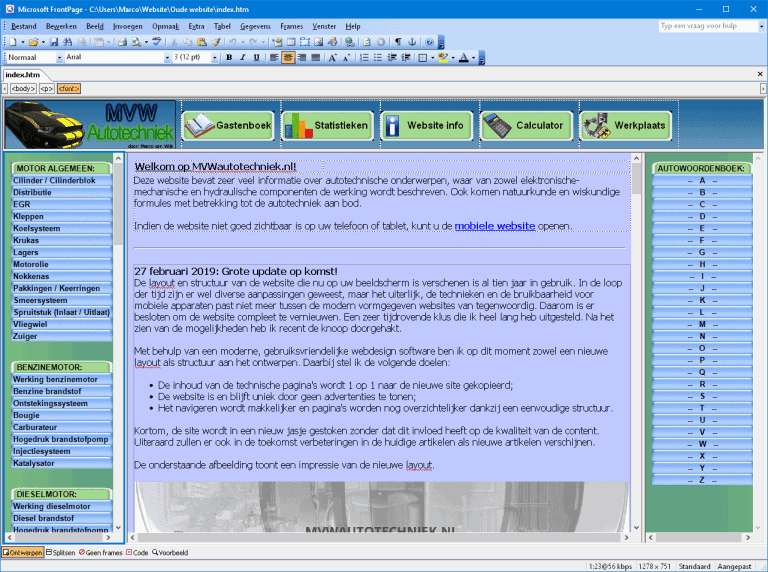
Cómo empezó todo: HTML y portada: Desde los primeros conceptos hasta el sitio web que fue reemplazado por la versión actual en marzo de 2019, utilizamos el programa Microsoft FrontPage 2003.
Creamos páginas HTML usando FrontPage. El resultado de los códigos HTML se puede ver en la ventana de diseño. El sitio web constaba de cuatro marcos:
- Arriba (encabezado)
- Enlaces (menú)
- Derecha (diccionario)
- Medio (el contenido del sitio)
Entonces, para abrir el sitio, se cargaron cuatro páginas HTML separadas en los marcos. Cuando un visitante no llegaba a la página index.htm a través de un motor de búsqueda, sino directamente a la página que estaba buscando, sólo se mostraba ese marco. Los menús circundantes no se mostraron. En ese caso, sólo se mostraba la página azul en toda la pantalla y faltaban los menús con botones alrededor.

La función de búsqueda también utilizaba un método complejo (integrado) a través de Google y no había soporte móvil, por lo que se creó una segunda página de índice a la que se cambiaba automáticamente al visitar el sitio con un teléfono o una tableta. Esto muchas veces salió bien, pero no siempre. “En el pasado” era popular un sitio HTML con marcos, pero hoy en día casi no se ve esto en ninguna parte. El conocimiento que adquirí con los códigos HTML autocompilados todavía me ayuda hoy a actualizar el sitio web actual.
Una mirada detrás de escena de WordPress:
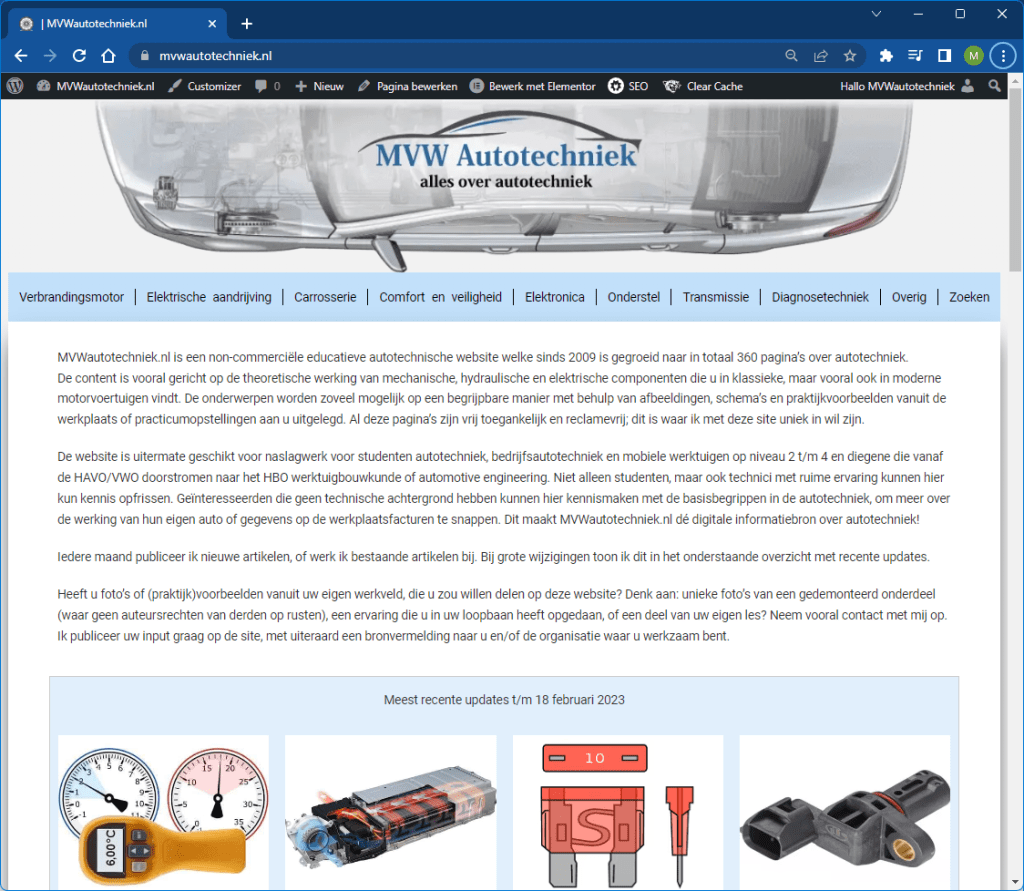
El sitio web basado en HTML se convirtió completamente al popular CMS WordPress en marzo de 2019. Algunos visitantes tuvieron que acostumbrarse al principio a la nueva estructura de navegación, pero en general recibí respuestas positivas.
Con el tiempo también he implementado cada vez más cambios que hacen que la navegación sea más fácil y clara.
Con el sitio en el moderno CMS de WordPress, el sitio ha mejorado en muchas áreas:
- La interfaz es elegante y ofrece una apariencia representativa;
- Más fácil de actualizar artículos;
- Compatible con tabletas y dispositivos móviles (se adapta automáticamente al tamaño de la pantalla), por lo que no hay un sitio web móvil independiente;
- Un cambio en el menú y/o interfaz de una página se refleja automáticamente en todas las páginas;
- Compatible con SEO (motor de búsqueda);
- Los complementos habilitan muchas funciones útiles: botones interactivos, búsqueda, copia de seguridad y seguridad, desplazamiento automático, etc.

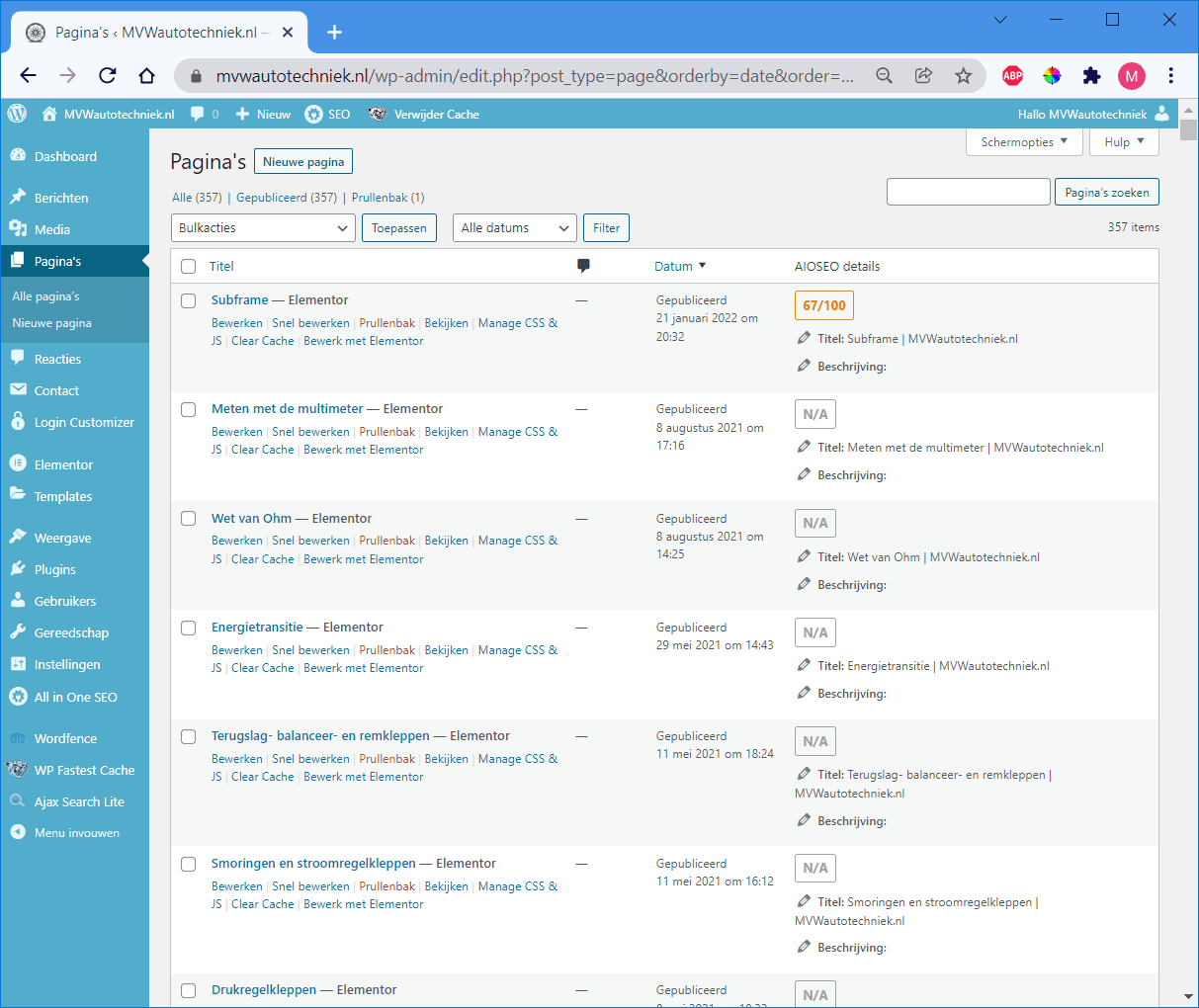
La siguiente imagen muestra la descripción general de la página en WordPress. Todas las páginas se pueden buscar y cambiar desde esta pantalla, sin abrir la interfaz web.

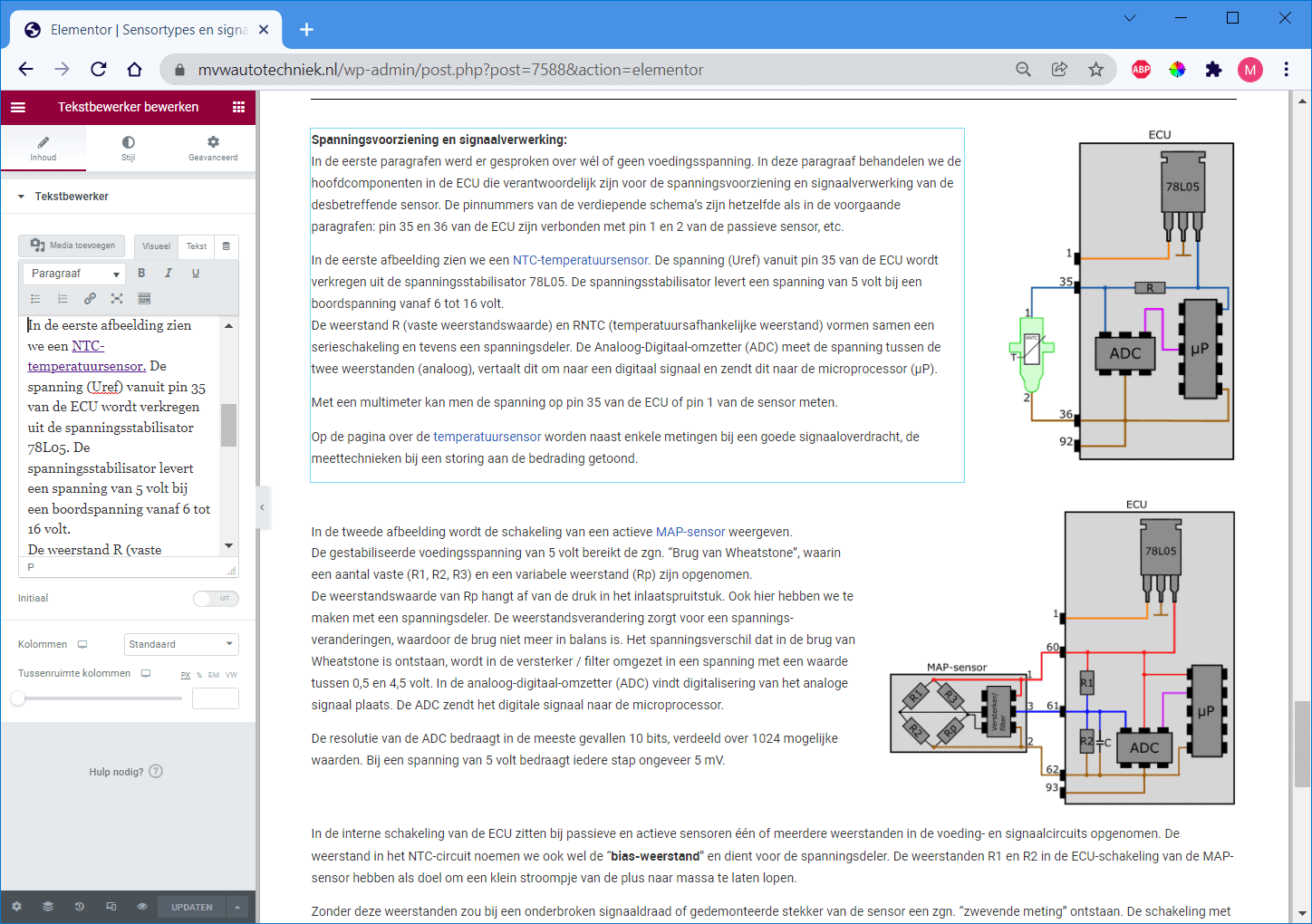
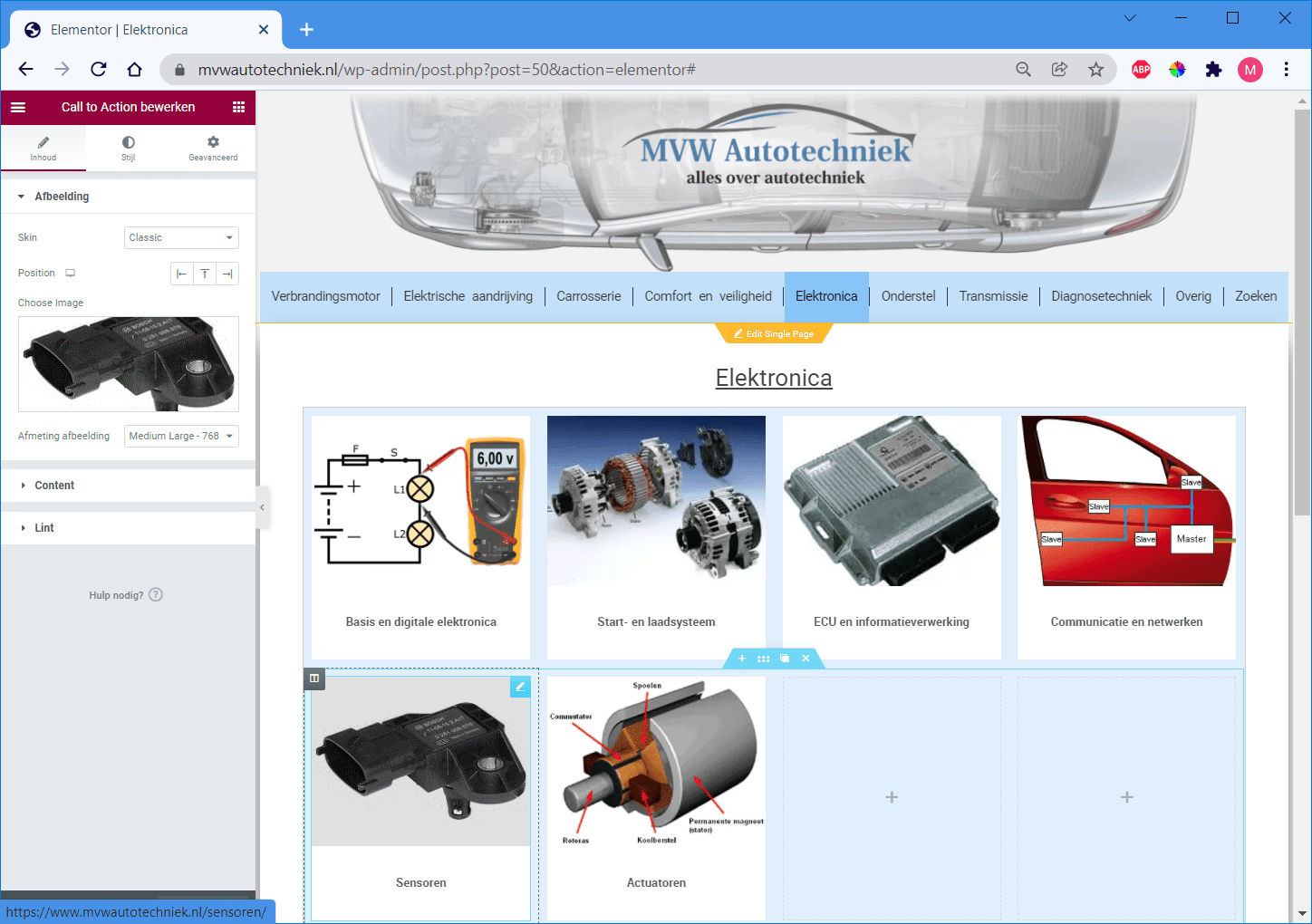
Todas las páginas del sitio web se crean en Elementor. La siguiente imagen muestra la pantalla del editor de Elementor. El editor de texto se puede ver a la izquierda y la vista en vivo a la derecha. Después de hacer clic en "Actualizar" en la parte inferior, los cambios aparecerán inmediatamente en línea. También puede optar por guardar primero la página como borrador o como privada antes de publicarla en línea.

Además del editor de texto, Elementor también ofrece varias opciones interactivas. Uno de ellos es el llamado “Llamado a la Acción”. Esta función crea un botón interactivo que conocemos desde la página de inicio y en las categorías que se pueden abrir desde los menús.

En 2021, surgieron cada vez más problemas con la compatibilidad entre mi tema de WordPress y los complementos y navegadores web modernos. El tema no era muy popular, por lo que ya no recibió soporte ni desarrollo adecuado después de algunos años de su lanzamiento. Dado que un tema determina la apariencia del sitio web, cambiar a otro tema no es fácil y tampoco es deseable. En enero de 2022, experimenté con el creador de páginas de Elementor y un tema básico: "Hola Elementor". Con este tema en combinación con el creador de páginas, tengo aseguradas las actualizaciones, tanto en apariencia como en seguridad, y tengo aún más opciones para personalizar la interfaz que en otros temas estaban bloqueadas por los desarrolladores. En los temas estándar de WordPress, ciertas configuraciones no se pueden cambiar o apenas se pueden cambiar. Después de un día de experimentación, me convencí: reemplacé el tema antiguo por mi propio tema. Lo tuve en línea en unas pocas horas y en los días siguientes, hice pequeñas mejoras basadas en los comentarios de las personas que me rodeaban.
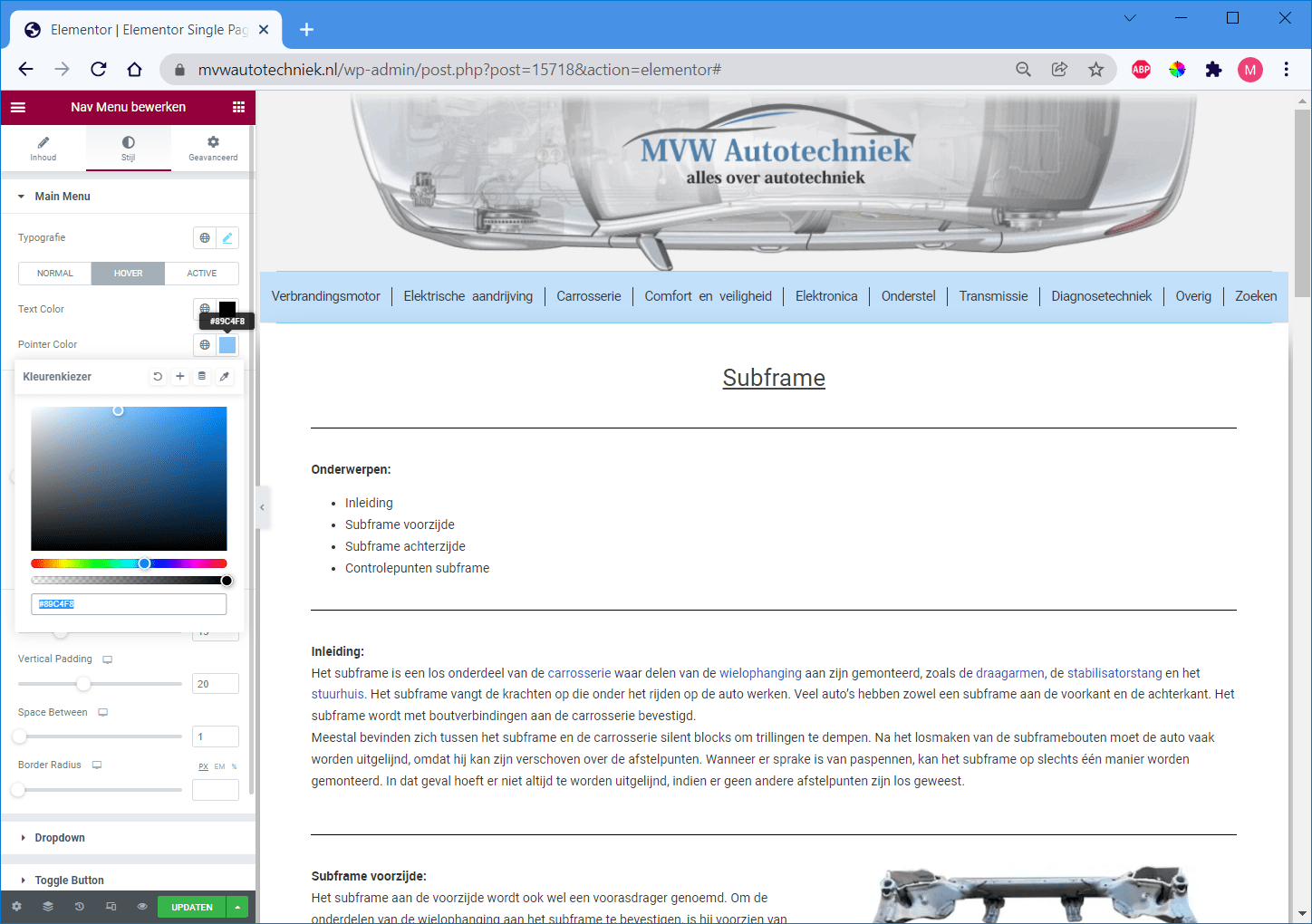
Con el creador de temas de Elementor puedes crear tu propio tema y configurarlo completamente a tu gusto. Cada esquina, botón, sombra de cuadro, color y animaciones se pueden adaptar a tus propios deseos de innumerables maneras. Las posibilidades son infinitas. La siguiente imagen muestra las opciones de configuración para el color del menú principal. Con este creador de temas, la visualización de la computadora de escritorio (y portátil), tableta y teléfono móvil se puede configurar como se desee. De esta manera se pueden lograr los ajustes más óptimos para todos los dispositivos.

Lo que más me molesta de otros sitios son las ventanas emergentes, las notificaciones sobre boletines y la solicitud para habilitar las notificaciones, en las que siempre hay que hacer clic. Y no te olvides de los anuncios llamativos. Esto me ha hecho decidir navegar con un bloqueador de anuncios y no participar. Mantendré mi sitio web lo más "limpio" posible incorporando la menor cantidad posible de elementos que distraigan. Aunque hay opciones para hacer el sitio muy atractivo con poco esfuerzo con animaciones y páginas coloridas, yo opto por muchos tonos de grises y la menor cantidad de decoraciones posible, que la gente muchas veces no busca. Las páginas blancas con fondo de gris oscuro a claro por ambas caras crean un bonito contraste y, junto con la fuente elegida, hacen que los textos sean fáciles de leer. El sitio es adecuado para pantallas de ordenador de sobremesa cuadradas a partir de 17 pulgadas, porque este tamaño de pantalla seguirá siendo común en garajes y escuelas en 2023. Las computadoras portátiles usan alta resolución, por lo que se puede visitar el sitio con una computadora portátil de 14 pulgadas sin que la barra de menú cambie a un modo diferente, con los botones derechos moviéndose a través de la pantalla estrecha hasta la segunda fila. Esta interfaz se creó mediante mucha experimentación y comentarios de los visitantes. El carácter informativo con una navegación bien coordinada es más importante que una apariencia elegante, que la mayoría de los visitantes aprecian.
El servidor:
Los proveedores de hosting baratos con paquetes de alojamiento web a precios competitivos no están interesados en sitios web que requieren mucha potencia informática del servidor, porque comparten el mismo SSD/CPU y RAM con cientos de otros clientes. También es habitual en esta web un consumo de datos de 120 a 130 GB al mes, algo que no está permitido con un paquete estándar de unas decenas de euros. Dicha parte puede optar por reducir el rendimiento de los sitios web que utilizan muchos recursos o exigirle que compre un VPS costoso.
Llevaba mucho tiempo dudando en colocar este sitio web en un VPS, para poder lograr un rendimiento óptimo y tener control sobre ciertas configuraciones. Un buen VPS es caro y comencé a pensar en una alternativa: alojar el sitio yo mismo (en casa).
En la primavera de 2020 compré un servidor usado joven a un precio competitivo. Le proporcioné las actualizaciones de hardware necesarias y aprendí a usar la configuración del BIOS; Estos difieren mucho de los de una PC de consumo. También creé una red en mi propia casa para conectar el servidor. La velocidad de la conexión de fibra óptica es de 1 gigabit de bajada y subida, lo que es más que suficiente para alojar varios sitios web concurridos.
En octubre de 2020 instalé el servidor con CentOS como sistema operativo (ahora reemplazado, más sobre eso más adelante) y Cpanel como panel de control.
Después de varias horas de preparación, el sitio se trasladó del servidor del centro de datos al servidor doméstico con solo pulsar un botón. Este proceso transcurrió sin problemas. Hasta el momento de escribir este artículo (tres años después de la instalación) no se han producido problemas.
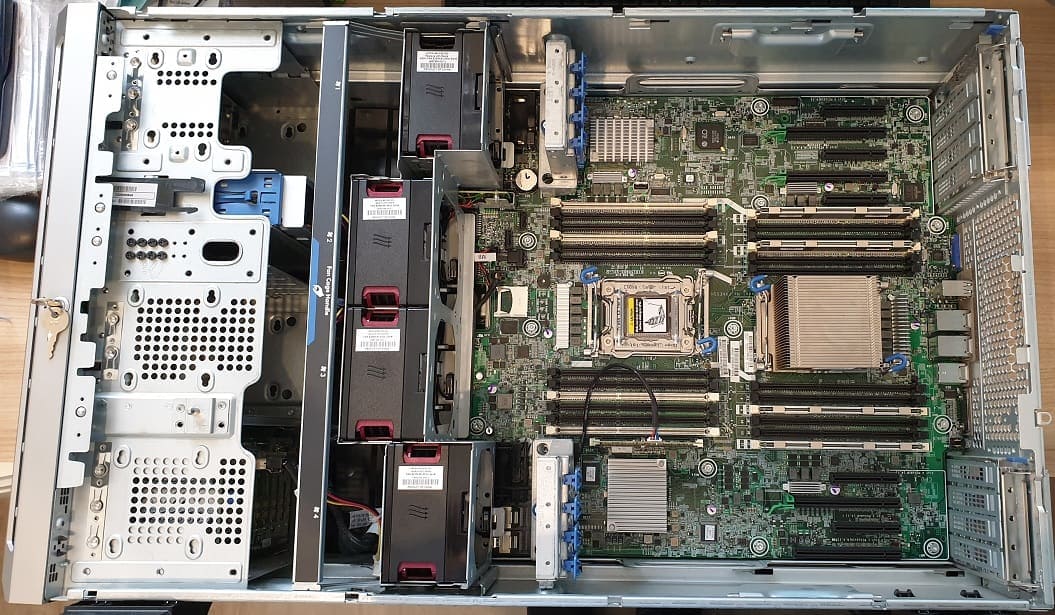
El servidor en el que se encuentra actualmente se muestra en las dos imágenes siguientes.


Imágenes de arriba: el servidor es un HP ProLiant ML350p Generation 8. Detrás de la tapa está el reproductor de DVD con el interruptor para encender el servidor y cuatro puertos USB debajo. Hay cuatro unidades en la parte inferior, a saber: 2x SSD (izquierda) y 2x HDD (derecha). El sitio web se carga desde los SSD. Las copias de seguridad se almacenan en los discos duros todas las noches. Los SSD y HDD están en el espejo Raid (RAID 1). En caso de que falle el disco duro, puedo reemplazarlo por uno de repuesto sin tener que apagar el servidor. Después de cambiar una unidad, los datos se transfieren automáticamente.
Imagen a continuación: Tras retirar la tapa lateral y la placa de plástico de la guía de aire, vemos cuatro ventiladores de gran tamaño con la placa base al lado.

El servidor está equipado con una CPU Xeon E5-2690 (2,9 GHz). Este es un procesador de 8 núcleos con 16 hilos. Funciona en modo de ahorro de energía a una velocidad de reloj de poco más de 1 Ghz, lo que en términos de rendimiento del sitio web y gestión del servidor no es inferior a la configuración en el modo de rendimiento máximo, donde la velocidad del reloj en este modo de rendimiento aumenta a 2,9 GHz. La única diferencia se notó en el desarrollo de calor y el consumo de energía. El buen rendimiento con velocidades de reloj bajas es posible gracias a la gran cantidad de núcleos de procesador. Además, los bancos de memoria ahora se han llenado con un total de 12 módulos de memoria ECC de 4 GB, lo que da un total de 48 GB de memoria en cuatro canales. Por supuesto, esto es excesivo, pero creo que lo hace preparado para el futuro.
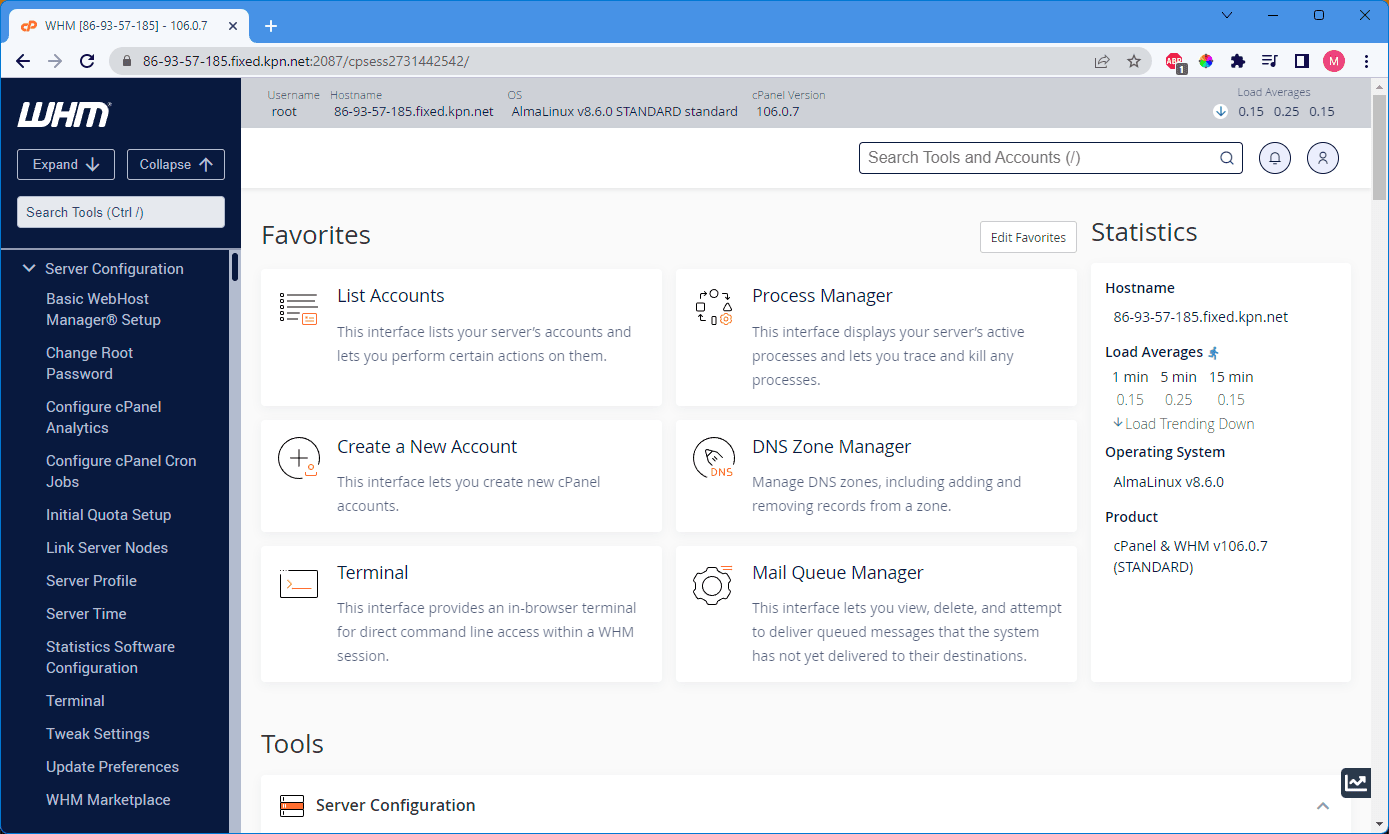
En el verano de 2022, reemplacé el sistema operativo CentOS por AlmaLinux debido al anuncio de que pronto CentOS dejará de ser compatible. En AlmaLinux está instalado el popular Cpanel: es el programa que hace posible el alojamiento del sitio web. La siguiente captura de pantalla muestra el panel de control. Cada semana reviso las actualizaciones disponibles (Cpanel, utilidades o kernel) y compruebo la carga.

Vertiendo:
Como habrás notado, el pie de página (en la parte inferior del sitio web) contiene una columna de banderas a las que se puede traducir el sitio web. La traducción es posible gracias a un complemento de WordPress que utiliza la llamada traducción automática neuronal (NMT) e inteligencia artificial (IA). La relación entre la traducción automática neuronal y la IA radica en el hecho de que NMT es una aplicación específica de la IA, que utiliza la inteligencia artificial para comprender y traducir eficazmente el lenguaje humano.
Tomé la decisión de traducir el sitio web por las siguientes razones:
- Los estudiantes de ingeniería automotriz con NT2 (holandés como segundo idioma) disfrutan consultando una página traducida de manera idéntica en su idioma nativo mientras estudian. Si entienden el funcionamiento de una pieza o sistema en su “propio” idioma, también es más fácil aprender la explicación en holandés;
- En algunos países la oferta de materiales didácticos técnicos de automoción es escasa. En Islandia, por ejemplo, los estudiantes sólo tienen acceso a material didáctico en inglés. Es bueno que tanto el profesor como el alumno puedan buscar el material del curso en su propio idioma. El profesor islandés con el que estoy en contacto también dice: “Estoy constantemente explicando la traducción al islandés, porque en los talleres de automóviles las piezas no se mencionan ni anotan en inglés, sino en islandés. Es agradable poder leer un texto con lenguaje técnico en islandés”;
- Como habrás leído en el primer párrafo, escribir artículos es mi hobby. La opción de traducción me permite llegar a una audiencia más amplia.
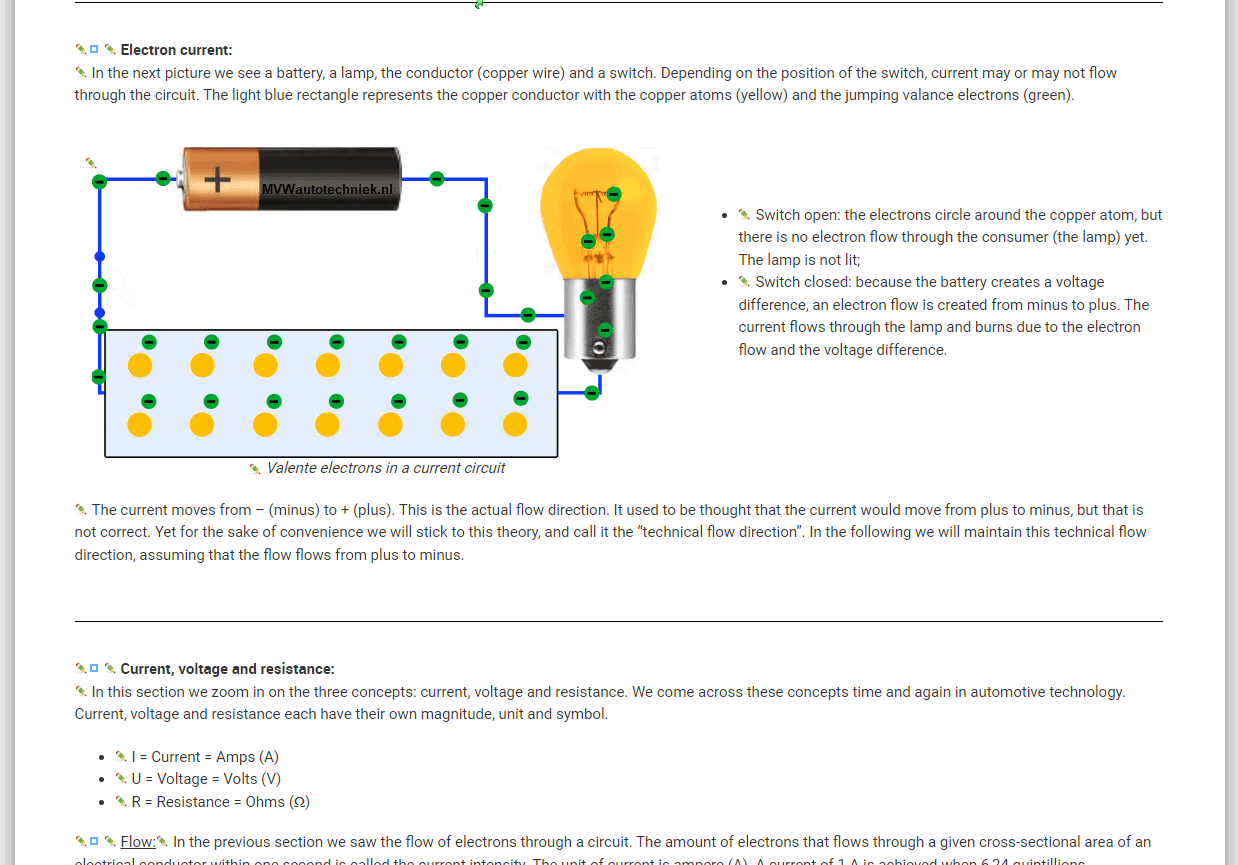
Traduje el sitio web al inglés en la primavera de 2023. Eso salió bien. Cuando pedí la traducción al islandés, también agregué otros países además de Islandia. Google también indexa las páginas traducidas. Por ejemplo, la página: Electrónica básica ahora está incluida en Google en quince idiomas, y cada idioma tiene su propia traducción de URL, título y palabras clave. Esto también aumenta las estadísticas de visitantes. La imagen muestra los números de visitantes del 4 de noviembre al 1 de diciembre de 2023, en los que el sitio web solo lleva unas semanas traducido a otros idiomas además del inglés.

La traducción es de muy razonable a alta calidad. En los párrafos que contienen jerga técnica se cometen errores de traducción que a veces se traducen “demasiado literalmente” y, por tanto, tienen un significado diferente. Un ejemplo de esto es la “carrocería” holandesa. En inglés esto se traduce como "cuerpo". Eso es correcto. Sin embargo, en islandés también se traduce como algo similar a “cuerpo”, pero la traducción allí se refiere al “cuerpo humano”.
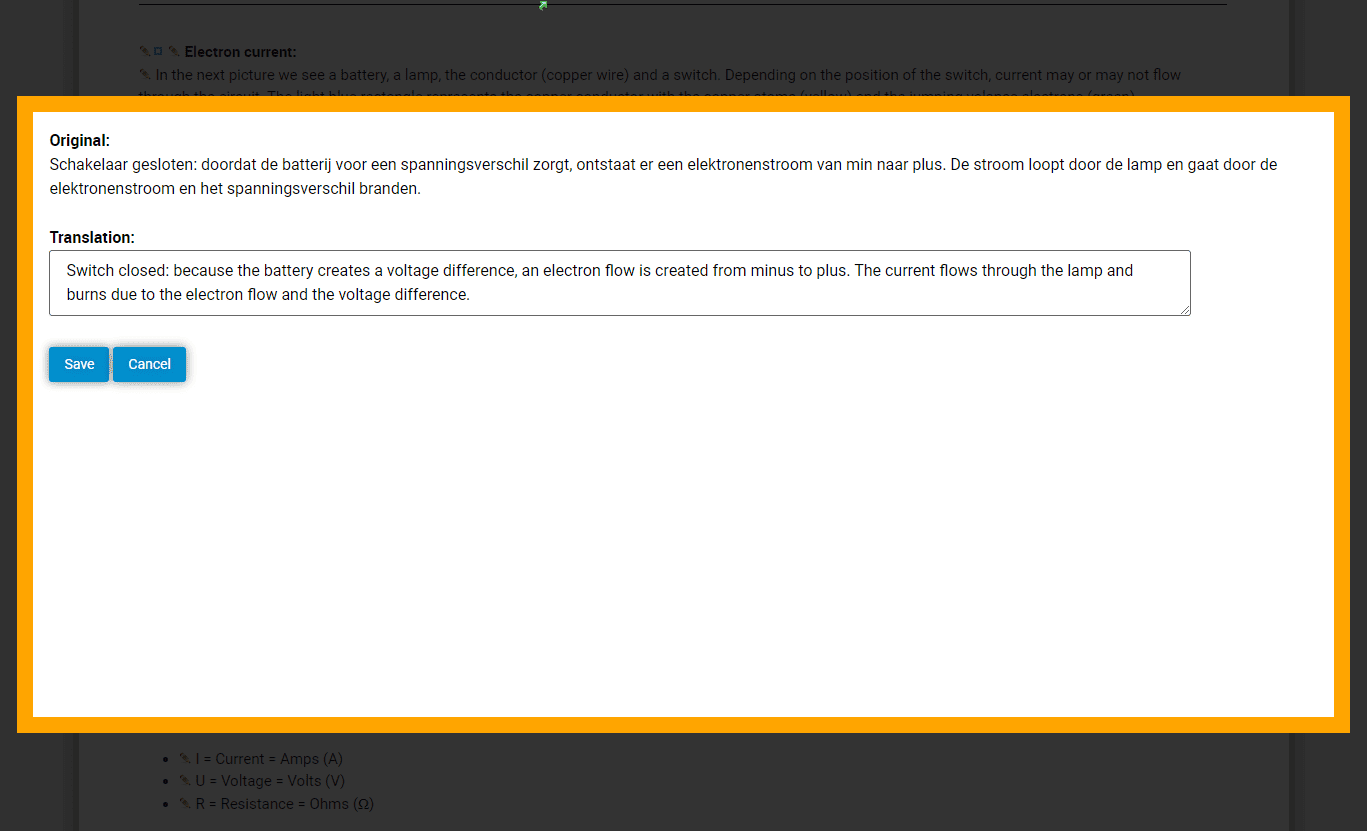
Afortunadamente, existe la opción de ajustar la traducción. Las traducciones se pueden corregir en el programa, que se cambiará en todo el sitio web. Pero la traducción también se puede adaptar por frase en cada página. La siguiente imagen muestra un lápiz para cada oración. Al hacer clic, se puede cambiar la traducción.

Después de hacer clic en el lápiz de una de las oraciones, aparecerá una ventana emergente que contiene el texto original y traducido. La traducción se puede corregir aquí. La traducción se corrige inmediatamente, sin afectar el texto original (holandés).

La traducción al inglés ha recorrido un largo camino. Tengo más dificultades con otros idiomas, porque mis conocimientos allí son menos extensos. Por eso pido a los visitantes de mi sitio web que me informen sobre errores de idioma y traducción. Corregiré esto inmediatamente en la página en cuestión o en todo el sitio web si se trata de una palabra que aparece en varias páginas. Si está interesado, se pueden analizar las opciones para acceder al programa de traducción que se muestra arriba. Puedes contactar conmigo a través del formulario de contacto. El profesor islandés utiliza con gratitud el sitio web en sus clases y puede traducir los textos él mismo. Él, sus colegas y estudiantes (pero también yo) nos beneficiamos de esto. También quiero ofrecer esta opción a usuarios (preferiblemente profesores de tecnología automotriz, o personas que trabajen en la industria automotriz y tengan buenos conocimientos de lingüística) de otros países.
