Předměty:
- O autorovi
- O webu
- Jak to všechno začalo: HTML a Frontpage
- Pohled do zákulisí WordPressu
- Server
- vertaling
O autorovi:
Jmenuji se Marco van Wijk, je mi 35 let a bydlím v oblasti Rotterdamu. Celý život jsem byl blázen do všeho, co souvisí s auty. V 16 letech jsem už pracoval v garáži jako vyučený mechanik. Za deset let, co jsem pracoval jako mechanik v autoservisech VAG a BMW, jsem absolvoval kurzy mechanika až do úrovně 4 technický specialista. Od roku 2015 pracuji jako učitel techniky motorových vozidel. V roce 2018 jsem na HTS Autotechniek v Arnhemu po absolvování kurzu HBO automotive (part-time) získal titul bakalář přírodních věd.
Na tento trénink si vážím vřelých vzpomínek s trvalým pocitem uspokojení.
Kromě mé práce učitele a autora tohoto webu mě baví psát články v AMT a najdete mě jako moderátorku vědomostních relací na AMT-live.

O webu:
V roce 2005 jsem začal experimentovat s tvorbou webových stránek. Současný web pochází z roku 2009. Od té doby došlo k mnoha změnám jak v designu, tak v obsahu. Tento web je stále oblíbenější a bude se i nadále rozšiřovat co do témat a informací. Web aktuálně obsahuje více než 350 stránek plných informací. Dnes v průměru zaznamenáváme 100.000 XNUMX unikátních zobrazení stránek měsíčně. Web jsem si vytvořil sám a plně ho spravuji. Navrhl jsem téma, napsal všechny stránky, nafotil nebo nakreslil mnoho obrázků sám a běží na mém vlastním serveru, který mám doma v kanceláři. Na této stránce chci ukázat, jak se web za poslední roky rozrostl do dnešní podoby a co se děje na pozadí.
Účelem těchto webových stránek je poskytnout lidem se zájmem o automobilovou techniku pohled na to, jak fungují určité díly a systémy. Mnoho informací nelze najít jinde na Googlu, často bez obrázků a obvykle ještě nejsou dostupné v holandštině. Prostřednictvím této webové stránky chci zpřístupnit online co nejvíce technických informací o automobilovém průmyslu. Stránka je přizpůsobena úrovním 2 až 4 školení mechaniků MBO. Web je vhodný i pro studenty, kteří postupují z HAVO/VWO do HBO strojírenství nebo automobilového inženýrství.
Vědomě jsem se rozhodl nezobrazovat reklamy, protože mě štvou weby, kde je více reklam než textu a od všeho se musí klikat. Zobrazování reklam považuji za znečišťování mého webu. Proto nejsou vyžadovány žádné trackery ani soubory cookie a jsem jeden z mála webů, který nemusí zobrazovat upozornění na soubory cookie, kde každý návštěvník musí souhlasit s podmínkami.
Navíc udržuji web volně přístupný všem. K získání přístupu na web nepoužívám žádné platební ani přihlašovací systémy. Tato stránka je prostě zcela zdarma a zůstane tak i v budoucnu. Další výhodou je, že je pro mě také snazší získat povolení od výrobců automobilů k použití jejich obrázků, protože nemám žádné finanční zájmy a mnoho výrobců podporuje vzdělávání.
Pokud v textu objevíte pravopisné nebo gramatické chyby, vyplňte prosím kontaktní formulář. Tímto způsobem to mohu rychle a snadno opravit. To samozřejmě platí i v případě, že máte dodatky ke konkrétnímu tématu.
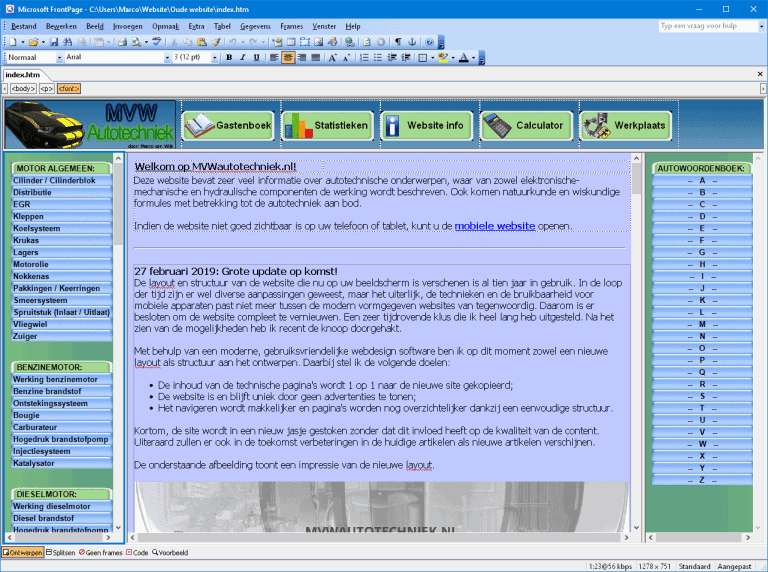
Jak to všechno začalo: HTML a Frontpage: Od prvních konceptů až po web, který byl v březnu 2019 nahrazen aktuální verzí, jsme používali program Microsoft FrontPage 2003.
Vytvořili jsme HTML stránky pomocí FrontPage. Výsledek HTML kódů lze zobrazit v okně návrhu. Web se skládal ze čtyř rámců:
- Nahoře (záhlaví)
- Odkazy (menu)
- vpravo (slovník)
- Uprostřed (obsah webu)
Pro otevření webu byly do rámců načteny čtyři samostatné stránky HTML. Když se návštěvník přes vyhledávač nedostal na stránku index.htm, ale přímo na stránku, kterou hledal, zobrazil se mu pouze ten rámec. Okolní nabídky nebyly zobrazeny. V tom případě se přes celou obrazovku zobrazila pouze modrá stránka a nabídky s tlačítky dokola chyběly.

Funkce vyhledávání také používala složitou (integrovanou) metodu přes Google a chyběla mobilní podpora, takže byla vytvořena druhá indexová stránka, na kterou se automaticky přepínalo při návštěvě webu pomocí telefonu nebo tabletu. Často to šlo dobře, ale ne vždy. „V minulosti“ byl populární HTML web s rámečky, ale dnes už to skoro nikde neuvidíte. Znalosti, které jsem získal pomocí vlastnoručně sestavených HTML kódů, mi dodnes pomáhají při aktualizaci aktuálního webu.
Pohled do zákulisí WordPressu:
Webová stránka založená na HTML byla v březnu 2019 kompletně převedena na populární WordPress CMS. Někteří návštěvníci si museli nejprve zvyknout na novou strukturu navigace, ale celkově jsem zaznamenal pozitivní ohlasy.
Postupem času jsem také implementoval další a další změny, které usnadňují a zpřehledňují navigaci.
Díky webu v moderním redakčním systému WordPress se web zlepšil v mnoha oblastech:
- Rozhraní je elegantní a poskytuje reprezentativní vzhled;
- Snazší aktualizace článků;
- Vhodné pro tablety a mobily (automaticky se přizpůsobí velikosti obrazovky), takže žádné samostatné mobilní webové stránky;
- Změna nabídky a/nebo rozhraní jedné stránky se automaticky projeví na všech stránkách;
- SEO (vyhledávač) přátelský;
- Pluginy umožňují mnoho užitečných funkcí: interaktivní tlačítka, vyhledávání, zálohování a zabezpečení, automatické posouvání atd.

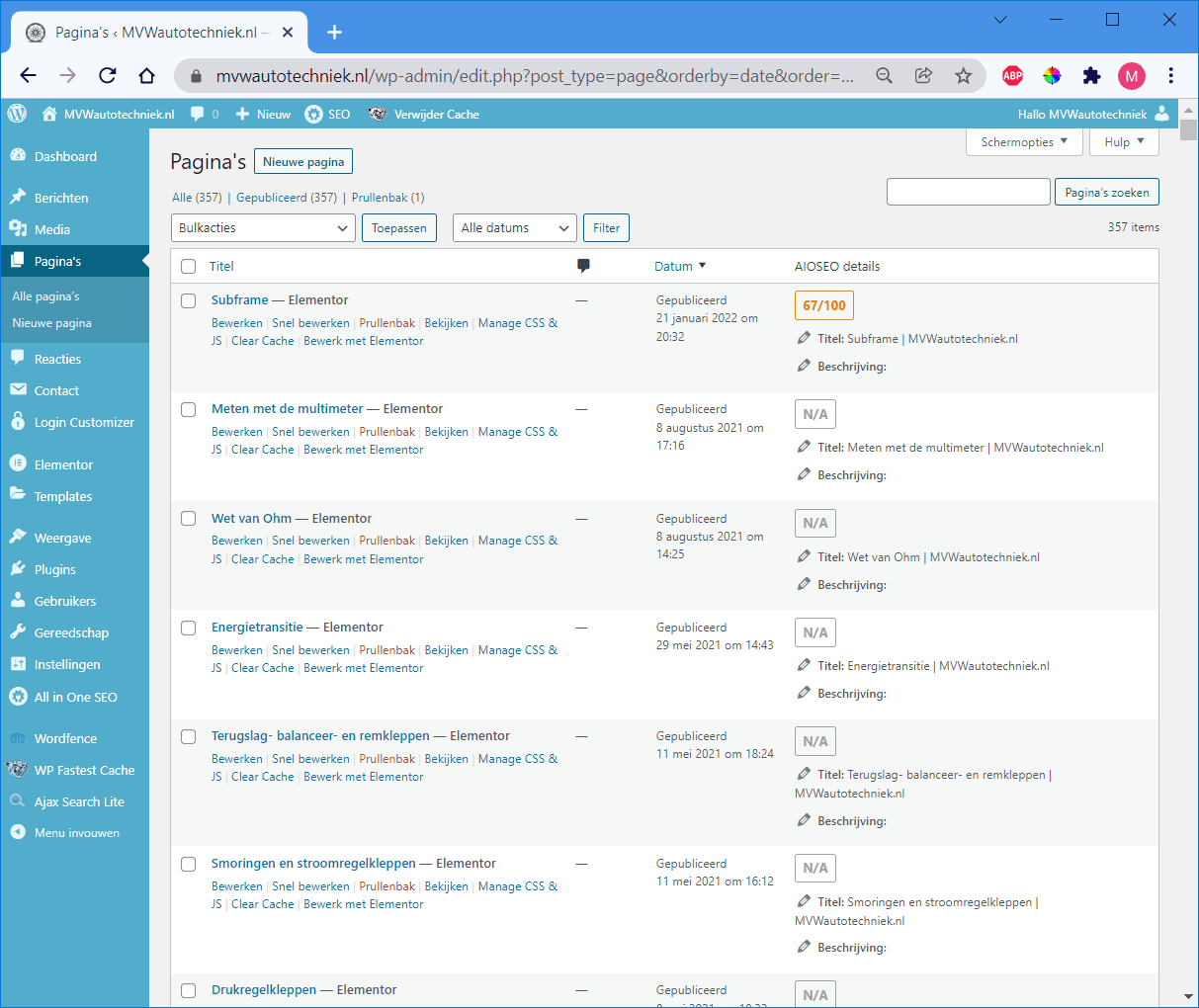
Následující obrázek ukazuje přehled stránky ve WordPressu. Na této obrazovce lze vyhledávat a měnit všechny stránky, aniž byste museli otevírat webové rozhraní.

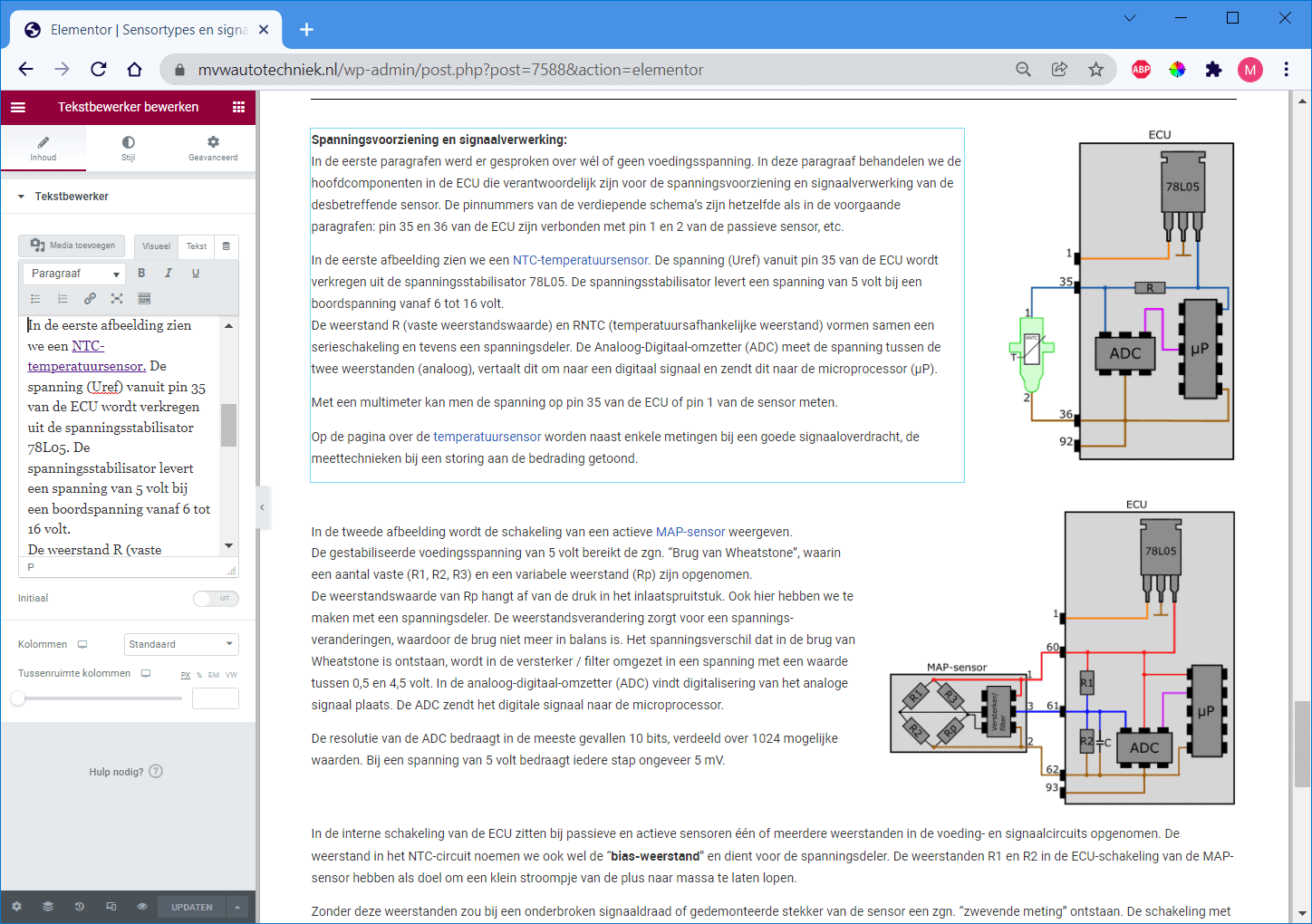
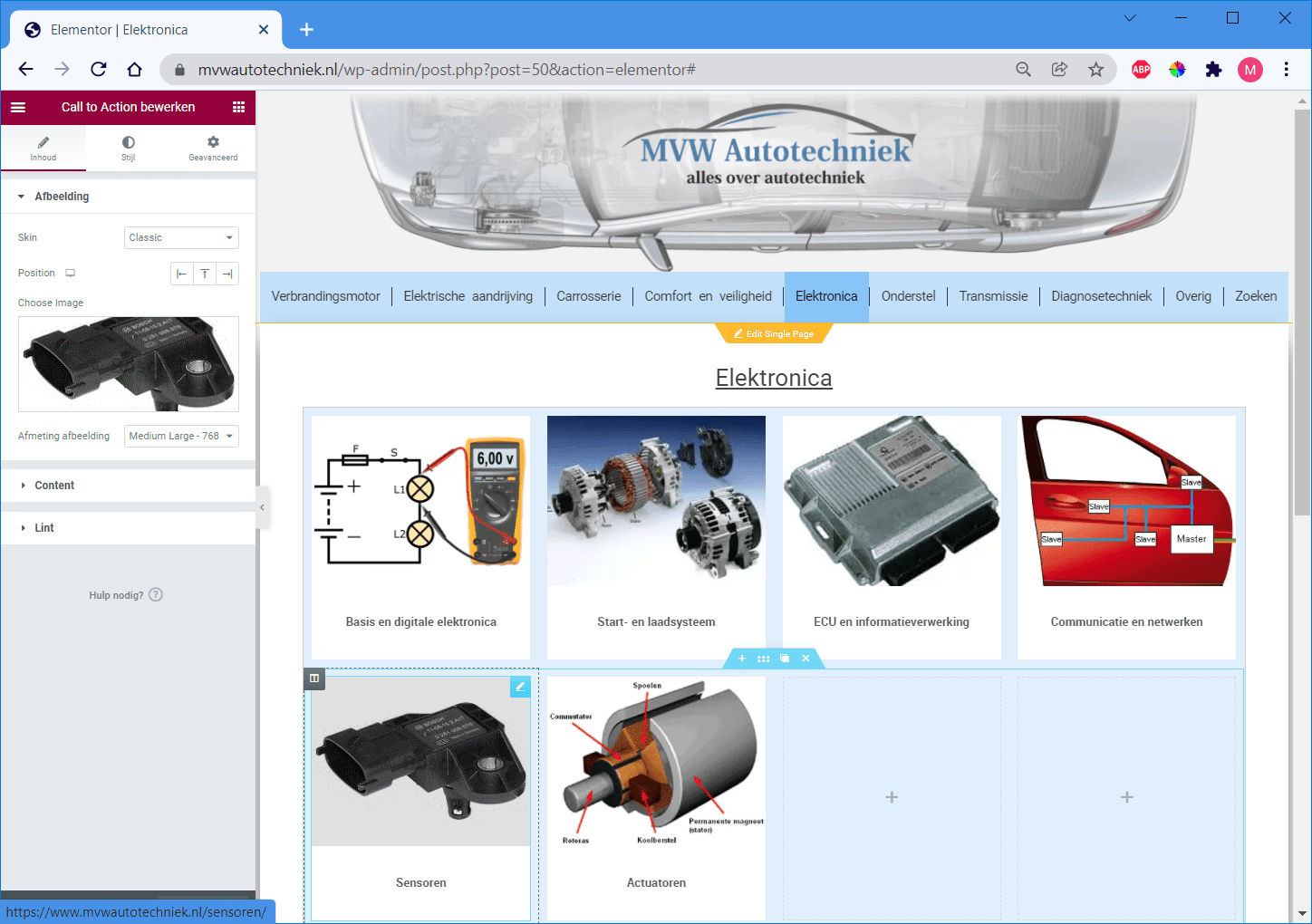
Všechny stránky na webu jsou vytvořeny v Elementor. Následující obrázek ukazuje obrazovku editoru Elementor. Vlevo je vidět textový editor a vpravo živý náhled. Po kliknutí na „Aktualizovat“ v dolní části se změny okamžitě projeví online. Můžete se také rozhodnout, zda stránku před publikováním online nejprve uložíte jako koncept nebo soukromou.

Kromě textového editoru nabízí Elementor také různé interaktivní možnosti. Jednou z nich je takzvaná „Výzva k akci“. Tato funkce vytváří interaktivní tlačítko, které známe z domovské stránky a v kategoriích, které lze otevřít z nabídek.

V roce 2021 se objevily další a další problémy s kompatibilitou mezi mým tématem WordPress a moderními pluginy a webovými prohlížeči. Téma nebylo příliš populární, takže po několika letech vydání již nebylo řádně podporováno ani vyvíjeno. Vzhledem k tomu, že téma určuje vzhled webu, není přechod na jiné téma jednoduchý a také nežádoucí. V lednu 2022 jsem experimentoval s tvůrcem stránek Elementor a hlavním tématem: „Ahoj Elementor“. S tímto tématem v kombinaci s tvůrcem stránek mám jistotu aktualizací, jak vzhledu, tak zabezpečení, a mám ještě více možností přizpůsobit rozhraní, které bylo v jiných motivech uzamčeno vývojáři. Ve standardních tématech WordPress nelze nebo jen stěží změnit některá nastavení. Po dni experimentování jsem byl přesvědčen: nahradil jsem staré téma svým vlastním. Měl jsem to online během pár hodin a v následujících dnech jsem provedl malá vylepšení na základě zpětné vazby od lidí kolem mě.
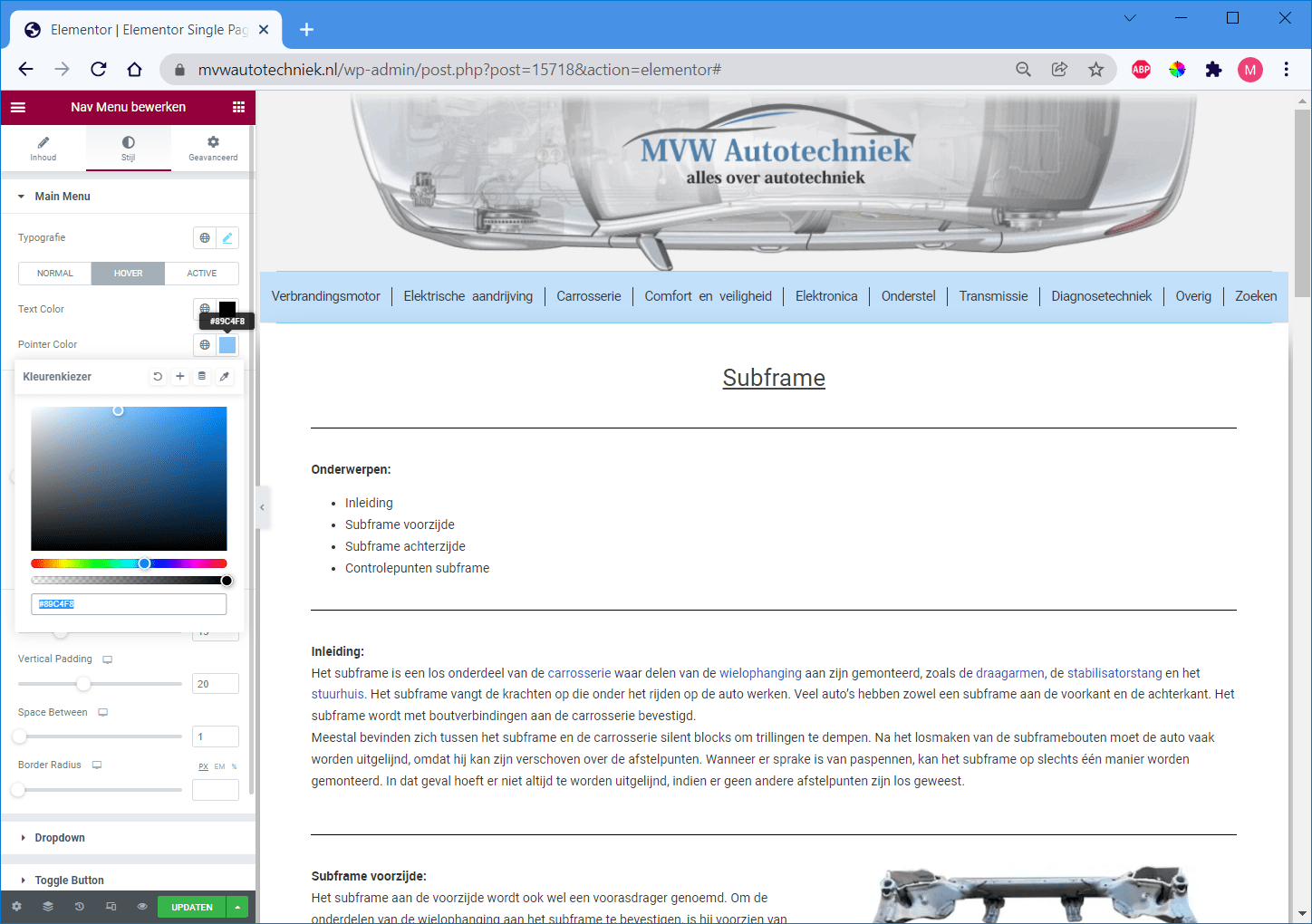
S tvůrcem motivů Elementor si můžete vytvořit vlastní motiv a nakonfigurovat jej zcela podle svých představ. Každý roh, tlačítko, stín boxu, barvu a animace lze nesčetnými způsoby přizpůsobit vašim vlastním přáním. Možnosti jsou nekonečné. Obrázek níže ukazuje možnosti nastavení barvy hlavní nabídky. Pomocí tohoto tvůrce témat lze nastavit zobrazení stolního počítače (a notebooku), tabletu a mobilních telefonů podle potřeby. Tímto způsobem lze dosáhnout nejoptimálnějšího nastavení pro všechna zařízení.

Na ostatních stránkách mi nejvíce vadí vyskakovací okna, upozornění na newslettery a požadavek na povolení upozornění, které je vždy nutné odkliknout. A nezapomeňte na křiklavé reklamy. To mě přimělo k tomu, že budu sám procházet pomocí adblockeru a nezúčastnit se. Budu udržovat své webové stránky co nejvíce „čisté“ tím, že do nich začlením co nejméně rušivých prvků. I když existují možnosti, jak stránky velmi zatraktivnit s minimální námahou pomocí animací a barevných stránek, volím mnoho odstínů šedi a co nejméně dekorací, které lidé často nevyhledávají. Bílé stránky s tmavě až světle šedým pozadím na obou stranách poskytují pěkný kontrast a spolu se zvoleným fontem umožňují snadné čtení textů. Stránka je vhodná pro čtvercové obrazovky stolních počítačů od 17 palců, protože tato velikost obrazovky je v garážích a školách v roce 2023 stále běžná. Notebooky používají vysoké rozlišení, takže stránky lze navštívit se 14palcovým notebookem, aniž by se lišta nabídek přepínala do jiného režimu, přičemž se pravá tlačítka přesouvají úzkou obrazovkou do druhé řady. Toto rozhraní bylo vytvořeno na základě mnoha experimentů a zpětné vazby od návštěvníků. Informativní charakter s dobře sladěnou navigací je důležitější než uhlazený vzhled, který většina návštěvníků oceňuje.
Server:
Levné hostingové strany s konkurenčními cenami webhostingových balíčků nemají zájem o weby, které vyžadují velký výpočetní výkon ze serveru, protože sdílíte stejný SSD / CPU a RAM se stovkami dalších zákazníků. U tohoto webu je také obvyklá spotřeba dat 120 až 130 GB měsíčně, což u standardního balíčku za pár desítek eur není povoleno. Taková strana se může rozhodnout snížit výkon webových stránek, které využívají velké množství zdrojů, nebo vyžadovat, abyste si zakoupili drahé VPS.
Dlouho jsem váhal s umístěním tohoto webu na VPS, aby bylo dosaženo optimálního výkonu a měl jsem kontrolu nad určitými nastaveními. Dobrý VPS je drahý a začal jsem přemýšlet o alternativě: hostování webu sám (doma).
Na jaře 2020 jsem koupil mladý použitý server za konkurenceschopnou cenu. Zajistil jsem to nezbytnými upgrady hardwaru a naučil se používat nastavení v BIOSu; tyto se velmi liší od těch u spotřebitelských PC. Také jsem vytvořil síť ve svém vlastním domě, ke které se server připojím. Rychlost optického připojení je o 1 gigabit nižší a upload, což je dokonce více než dostatečné pro hostování několika vytížených webů.
V říjnu 2020 jsem nainstaloval server s operačním systémem CentOS (nyní nahrazen, více o tom později) a Cpanel jako ovládací panel.
Po několika hodinách příprav byla stránka přesunuta ze serveru v datovém centru na domácí server stisknutím tlačítka. Tento proces proběhl velmi hladce. Do doby psaní tohoto článku (tři roky po instalaci) se nevyskytly žádné problémy.
Server, na kterém se právě nacházíte, je zobrazen na dvou obrázcích níže.


Obrázky výše: serverem je HP ProLiant ML350p Generation 8. Za krytem je DVD přehrávač s vypínačem pro zapnutí serveru a čtyřmi USB porty pod ním. Ve spodní části jsou čtyři disky, a to: 2x SSD (vlevo) a 2x HDD (vpravo). Web se načítá z SSD disků. Zálohy se ukládají na HDD každou noc. SSD a HDD jsou v zrcadle RAID (RAID 1). V případě poruchy pevného disku jej mohu vyměnit za náhradní, aniž bych musel vypínat server. Po výměně disku se data automaticky přenesou.
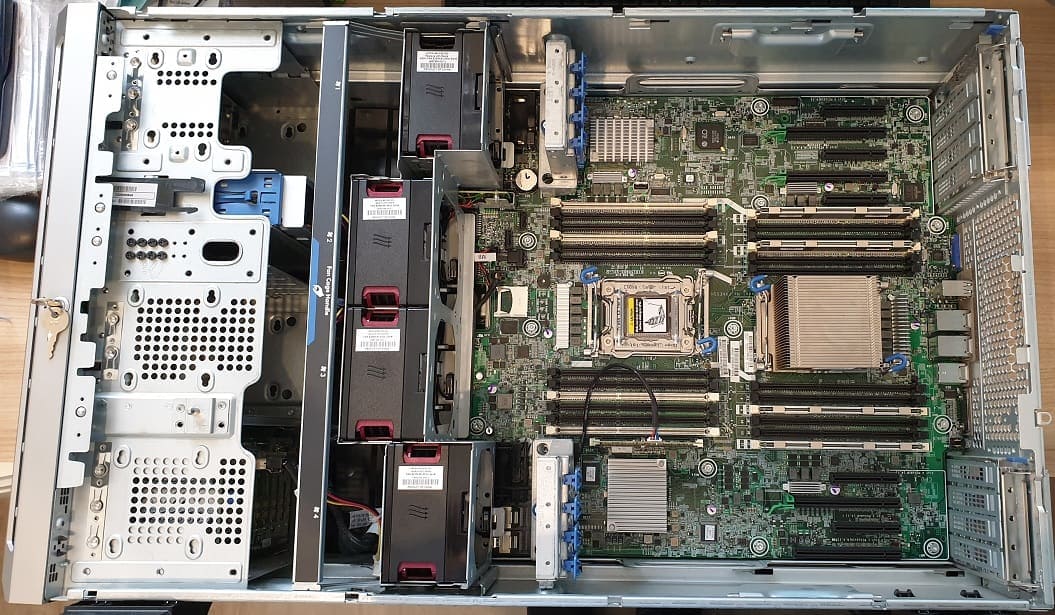
Obrázek níže: Po sejmutí bočního krytu a plastového plátu vzduchového vedení vidíme čtyři velké ventilátory se základní deskou vedle nich.

Server je vybaven procesorem Xeon E5-2690 (2,9 GHz). Jedná se o 8jádrový procesor s 16 vlákny. Běží v úsporném režimu na taktu něco málo přes 1 Ghz, což z hlediska výkonu webu a správy serveru není horší než nastavení v režimu maximálního výkonu, kde se takt v tomto výkonnostním režimu zvyšuje na 2,9 GHz. Jediný rozdíl byl patrný ve vývoji tepla a spotřebě energie. Dobrý výkon s nízkým taktem je možný díky velkému počtu procesorových jader. Paměťové banky jsou navíc nyní naplněny celkem 12x 4GB ECC paměťovými moduly, což dává celkem 48 GB paměti ve quad-channel. To je samozřejmě přehnané, ale myslím si, že je to odolné vůči budoucnosti.
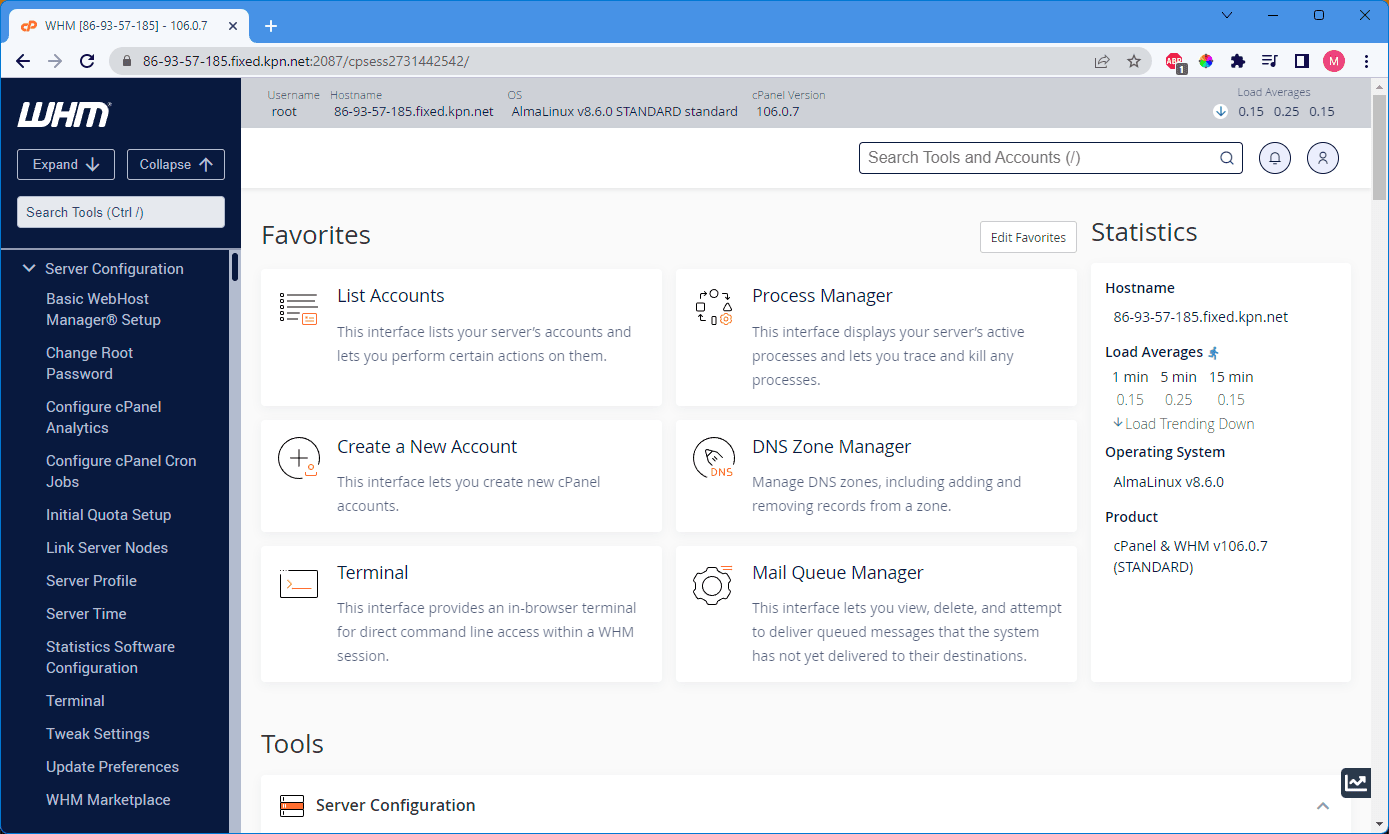
V létě 2022 jsem vyměnil operační systém CentOS za AlmaLinux kvůli oznámení, že CentOS již brzy nebude podporován. Populární Cpanel je nainstalován na AlmaLinux: to je program, který umožňuje hosting webových stránek. Níže uvedený snímek obrazovky ukazuje ovládací panel. Každý týden kontroluji dostupné aktualizace (Cpanel, utility nebo jádro) a kontroluji zátěž.

Překlad:
Jak jste si mohli všimnout, zápatí (v dolní části webu) obsahuje sloupec vlajek, do kterých lze web přeložit. Překlad umožňuje plugin ve WordPressu, využívající tzv. neurální strojový překlad (NMT) a umělou inteligenci (AI). Vztah mezi neuronovým strojovým překladem a umělou inteligencí spočívá ve skutečnosti, že NMT je specifická aplikace umělé inteligence, která využívá strojovou inteligenci k porozumění a efektivnímu překladu lidského jazyka.
Udělal jsem krok k překladu webu z následujících důvodů:
- Studenti automobilového inženýrství s NT2 (holandština jako druhý jazyk) si během studia užívají konzultaci identicky přeložené stránky ve svém rodném jazyce. Pokud rozumí fungování části nebo systému ve svém „vlastním“ jazyce, je také snazší naučit se vysvětlení v holandštině;
- V některých zemích je nabídka výukových materiálů pro automobilový průmysl vzácná. Například na Islandu mají studenti přístup pouze k výukovým materiálům v anglickém jazyce. Pro učitele i studenta je příjemné, že si mohou materiály kurzu vyhledat ve svém vlastním jazyce. Učitel z Islandu, se kterým jsem v kontaktu, také říká: „Neustále vysvětluji překlad do islandštiny, protože v autodílnách se díly nezmiňují a nezapisují anglicky, ale islandsky. Je hezké umět číst text s odborným jazykem v islandštině“;
- jak jste si mohli přečíst v prvním odstavci, psaní článků je můj koníček. Možnost překladu mi umožňuje oslovit větší publikum.
Webové stránky jsem přeložil do angličtiny na jaře 2023. To šlo dobře. Při dotazu na islandský překlad jsem kromě Islandu přidal i další země. Google také indexuje přeložené stránky. Například stránka: Basic electronics je nyní součástí Google v patnácti jazycích, přičemž každý jazyk má svůj vlastní překlad URL, název a klíčová slova. To také zvyšuje statistiky návštěvnosti. Obrázek ukazuje počty návštěvníků od 4. listopadu do 1. prosince 2023, kdy byl web přeložen do jiných jazyků než angličtiny jen několik týdnů.

Překlad je velmi rozumné až vysoké kvality. V odstavcích obsahujících technický žargon se vyskytují chyby v překladu, které jsou někdy překládány „příliš doslovně“, a mají tedy jiný význam. Příkladem toho je holandské „bodywork“. V angličtině se to překládá jako „tělo“. To je správně. Nicméně v islandštině se to také překládá jako něco podobného jako „tělo“, ale tamní překlad odkazuje na „lidské tělo“.
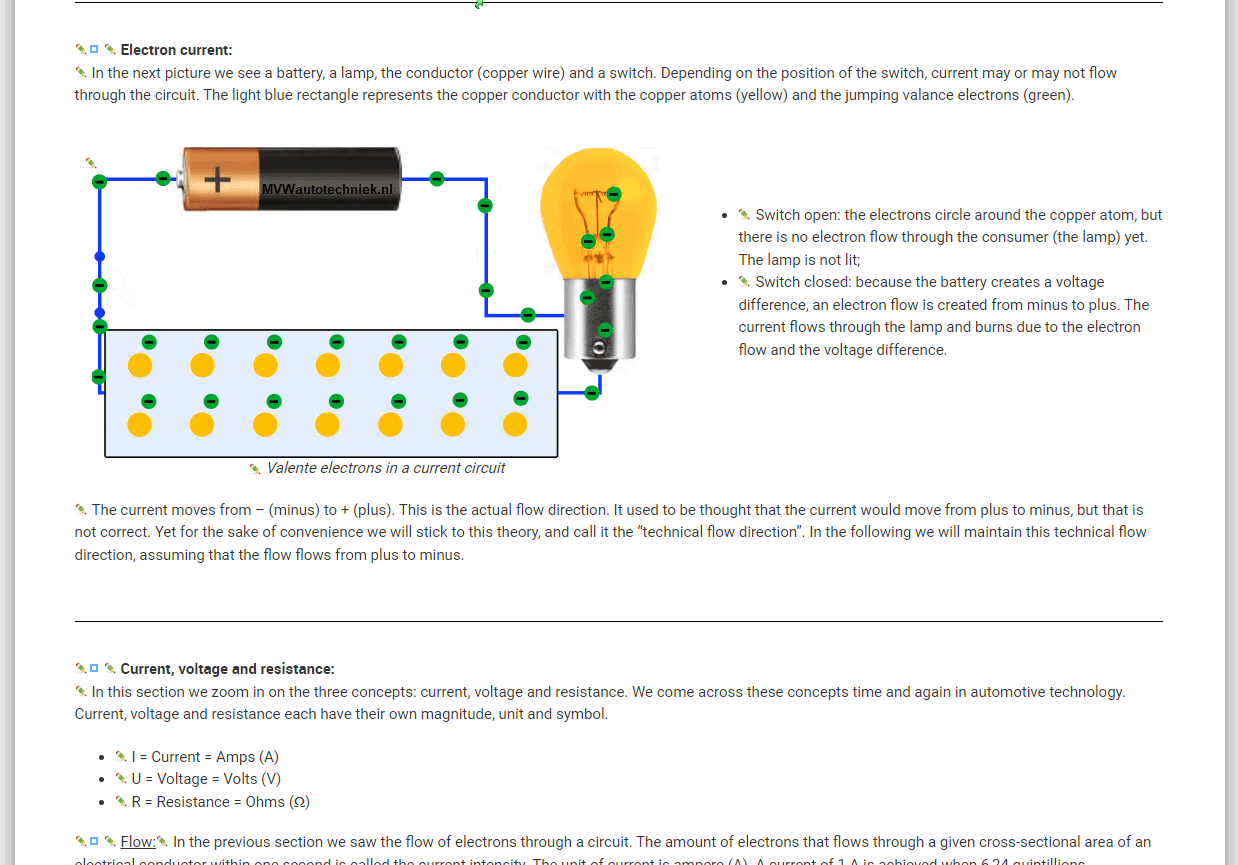
Naštěstí je tu možnost upravit překlad. Překlady lze opravit v programu, který se bude měnit na celém webu. Překlad lze ale také upravit po větě na jednotlivých stránkách. Obrázek níže ukazuje tužku pro každou větu. Po kliknutí lze překlad změnit.

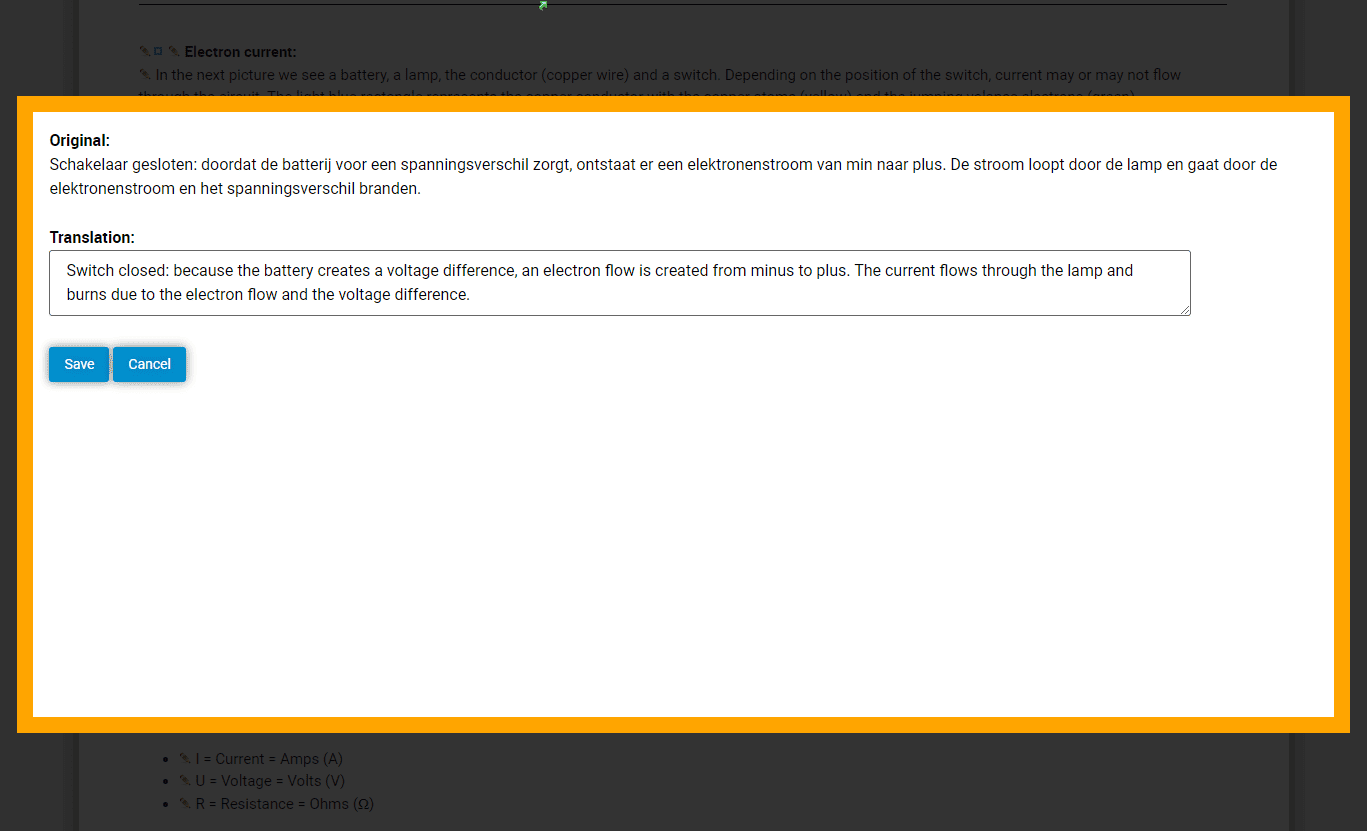
Po kliknutí na tužku u jedné z vět se objeví vyskakovací okno obsahující původní a přeložený text. Překlad lze opravit zde. Překlad je okamžitě opraven, aniž by to ovlivnilo původní (holandský) text.

Anglický překlad ušel dlouhou cestu. S jinými jazyky mám větší potíže, protože tam mám méně rozsáhlé znalosti. Proto žádám návštěvníky mého webu, aby mi nahlásili jazykové a překladové chyby. Okamžitě to na dané stránce nebo na celém webu opravím, pokud se jedná o jedno slovo, které se vyskytuje na více stránkách. V případě zájmu lze prodiskutovat možnosti přístupu k výše uvedenému překladatelskému programu. Kontaktovat mě můžete přes kontaktní formulář. Učitel z Islandu vděčně využívá webové stránky ve svých hodinách a texty si může sám překládat. Z toho má prospěch on, jeho kolegové a studenti (ale i já). Tuto možnost chci nabídnout i uživatelům (nejlépe učitelům automobilové techniky, nebo lidem, kteří pracují v automobilovém průmyslu a dobře se orientují v lingvistice) z jiných zemí.
