Subjects:
- About the author
- About the website
- How it all started: HTML and Frontpage
- A look behind the scenes in WordPress
- the server
- Translation
About the author:
My name is Marco van Wijk, 35 years old and living in the Rotterdam area. All my life I've been crazy about everything that has to do with cars. At the age of 16 I was already working in the garage as an apprentice mechanic. In the ten years that I worked as a mechanic in the VAG and BMW garages, I completed the mechanic training up to level 4 technical specialist. I have been working as a motor vehicle technology teacher since 2015. In 2018 I obtained the title Bachelor of Science at the HTS Autotechniek in Arnhem after completing the HBO automotive (part-time) training.
I cherish warm memories of this training, with a lasting sense of satisfaction.
In addition to my work as a teacher and author of this website, I like to write articles in the AMT and you will find me as a presenter of knowledge sessions on the AMT live.

About the website:
In 2005 I started experimenting with creating websites. The current website dates from 2009. Since then there have been numerous changes, both in design and content. This website is becoming increasingly popular and will continue to grow in terms of topics and information. The website currently contains more than 350 pages full of information. Today, on average, we receive 100.000 unique page views per month. I developed the website myself and I fully manage it. I designed the theme, wrote all the pages, photographed or drew many of the images myself, and it runs on my own server, located in my office at home. On this page I want to show how the website has grown in recent years to what it is today and what happens in the background.
The purpose of this website is to provide people interested in automotive technology with insight into how certain parts and systems work. Much information cannot be found elsewhere on Google, often without images and usually not yet available in Dutch. With this website I want to make as much automotive technical information as possible available online. The site is tailored to levels 2 to 4 of the MBO mechanic training courses. The website is also suitable for students who progress from HAVO/VWO to HBO mechanical engineering or automotive engineering.
I consciously chose not to show advertisements, because I get annoyed by websites where there are more advertisements than text and you have to click away from everything. I consider displaying advertisements as polluting my website. That is why no trackers or cookies are required, and I am one of the few websites that does not have to show a cookie notification where every visitor must agree to the terms and conditions.
Moreover, I keep the website freely accessible to everyone. I do not use any payment or login systems to gain access to the website. This site is simply completely free and will remain so in the future. An added benefit is that it is also easier for me to get permission from car manufacturers to use their images, as I have no financial interests and many manufacturers support education.
If you discover spelling or grammatical errors in the text, please complete the contact form. That way I can correct this quickly and easily. This of course also applies if you have additions for a specific topic.
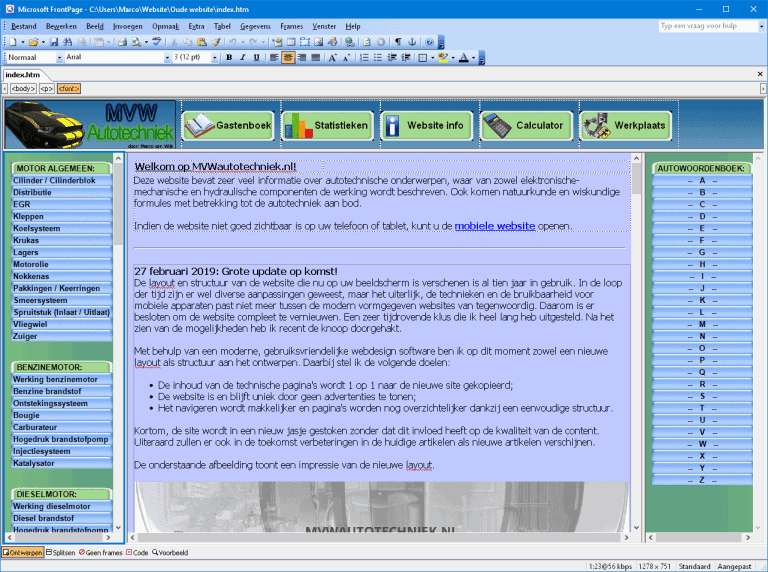
How it all started: HTML and Frontpage: From the very first concepts until the website that was replaced by the current version in March 2019, we used the Microsoft FrontPage 2003 program.
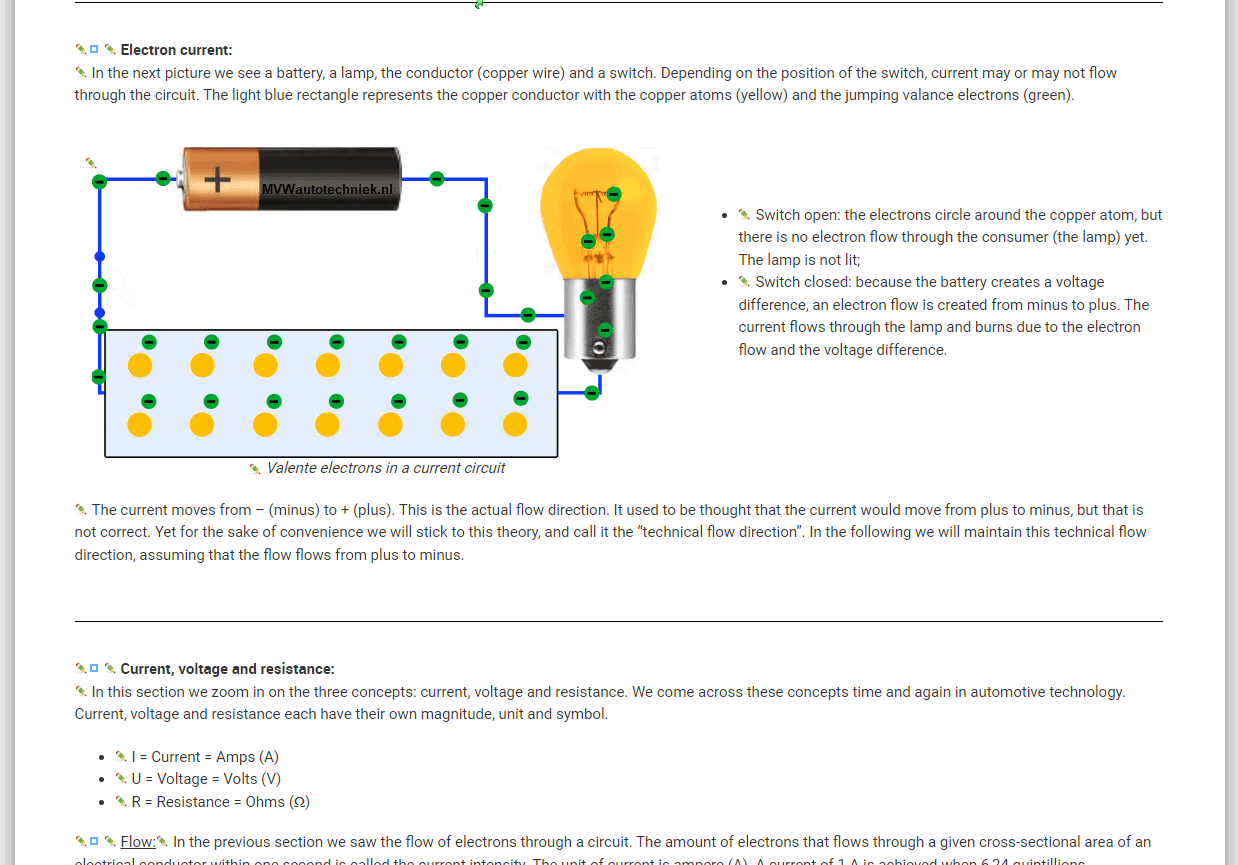
We created HTML pages using FrontPage. The result of the HTML codes could be viewed in the design window. The website consisted of four frames:
- Top (header)
- Links (menu)
- Right (dictionary)
- Middle (the content of the site)
So to open the site, four separate HTML pages were loaded into the frames. When a visitor did not end up on the index.htm page via a search engine, but directly on the page he was looking for, only that frame was displayed. The surrounding menus were not shown. In that case, only the blue page was displayed across the entire screen and the menus with buttons all around were missing.

The search function also used a complex (integrated) method via Google, and there was no mobile support, so a second index page was created that was automatically switched to when visiting the site with a telephone or tablet. This often went well, but not always. “In the past” an HTML site with frames was popular, but nowadays you hardly see this anywhere. The knowledge I have gained with the self-compiled HTML codes helps me to this day when updating the current website.
A look behind the scenes in WordPress:
The HTML-based website was completely converted to the popular WordPress CMS in March 2019. Some visitors had to get used to the new navigation structure in the beginning, but in general I received positive reactions.
Over time I have also made more and more changes that make navigation easier and clearer.
With the site in the modern WordPress CMS, the site has improved in many ways:
- Interface is sleek and gives a representative appearance;
- Easier to update articles;
- Tablet and mobile friendly (automatically adapts to the screen size) so no separate mobile website;
- A change to the menu and/or interface of one page is automatically reflected on all pages;
- SEO (search engine) friendly;
- Plugins enable many useful features: interactive buttons, search, backup and security, autoscroll, etc.

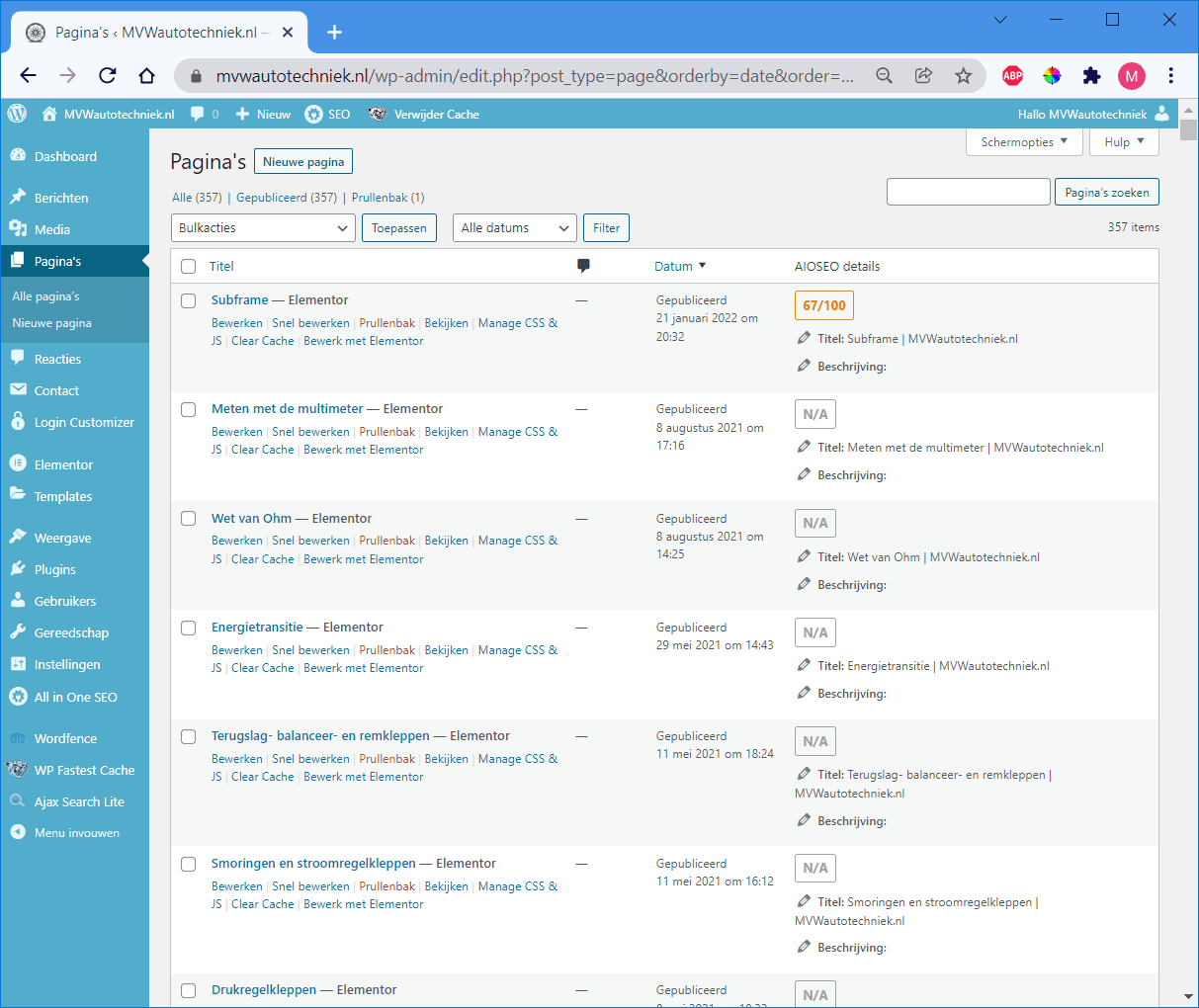
The following image shows the page overview in WordPress. From this screen all pages can be searched and changed without opening the web interface.

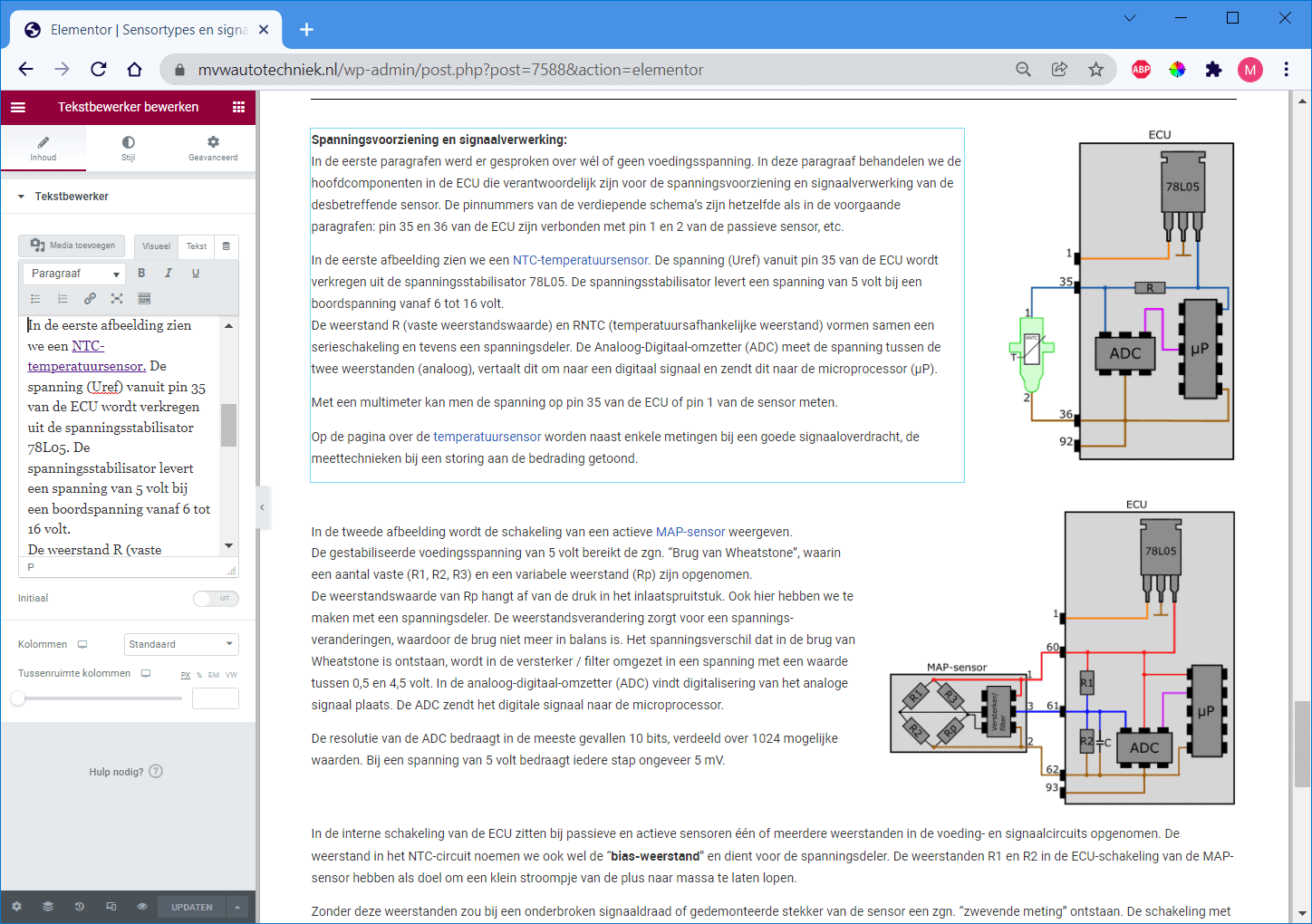
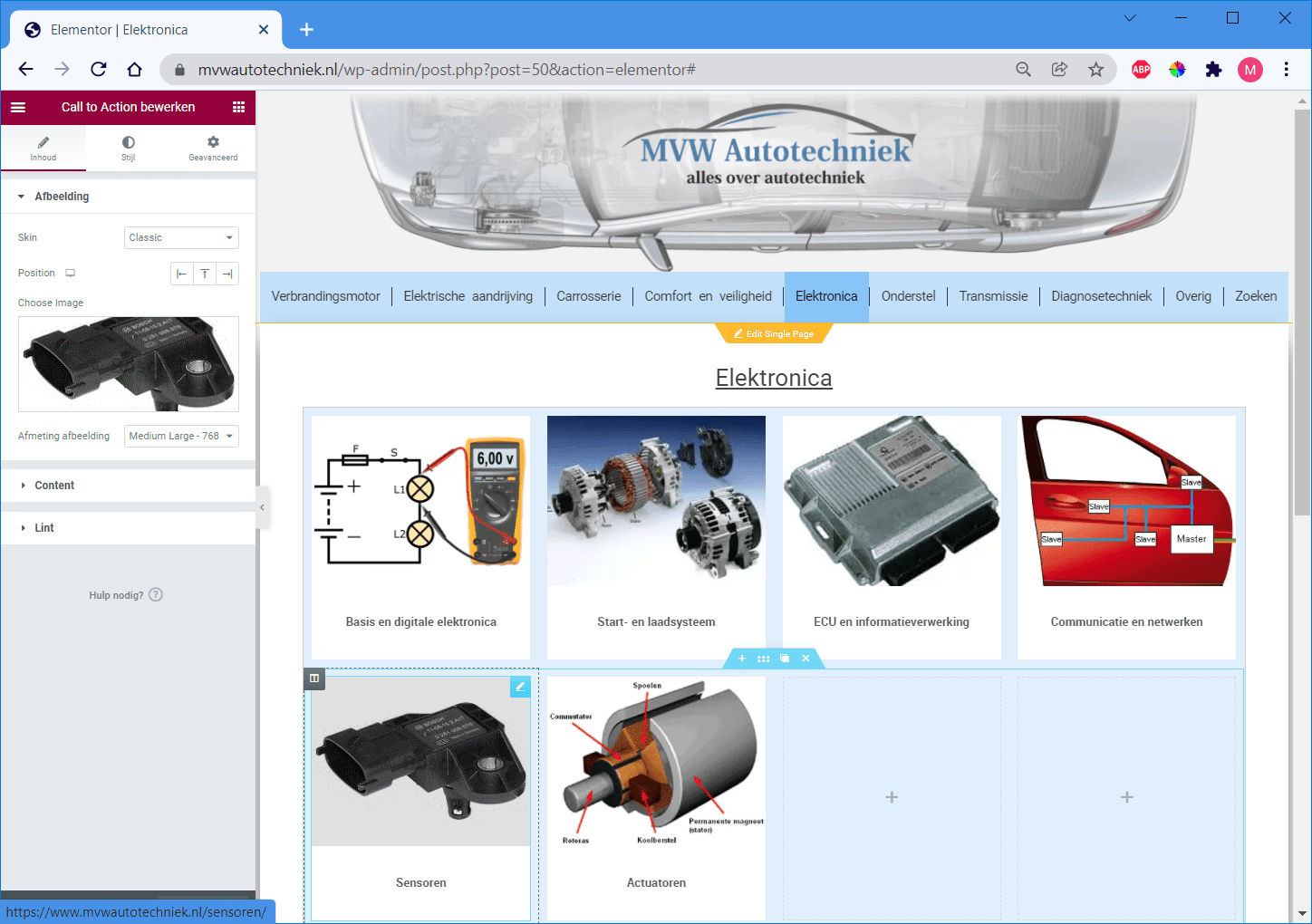
All pages on the website are created in Elementor. The following image shows the Elementor editor screen. The text editor can be seen on the left and the live view on the right. After clicking on “Update” at the bottom, the changes will immediately appear online. You can also choose to save the page as a draft or private before publishing it online.

In addition to the text editor, Elementor also offers various interactive options. One of these is the so-called “Call to Action”. This function creates an interactive button that we know from the homepage and in the categories that can be opened from the menus.

In 2021, more and more problems arose with the compatibility between my WordPress theme and modern plugins and web browsers. The theme was not very popular, so was no longer properly supported or developed after a few years of release. Since a theme determines the appearance of the website, switching to another theme is not easy and also undesirable. In January 2022, I experimented with Elementor's page builder and a bare-bones theme: “Hello Elementor”. With this theme in combination with the page builder, I am assured of updates, in both appearance and security, and I have even more options to customize the interface that in other themes were locked by developers. In standard WordPress themes, certain settings cannot or hardly be changed. After a day of experimenting, I was convinced: I replaced the old theme with my own theme. I had it online within a few hours and in the days that followed, I made small improvements based on feedback from people around me.
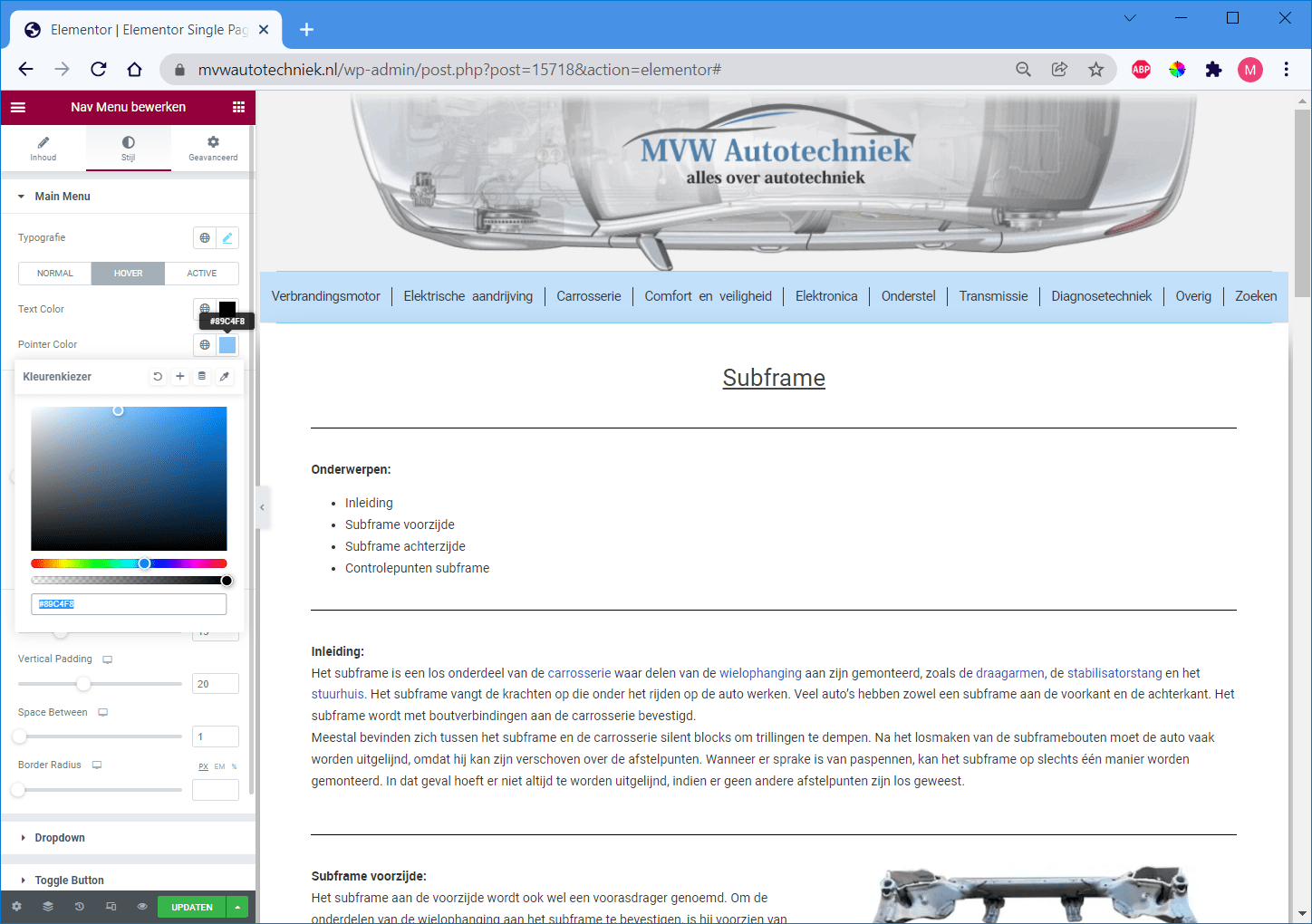
With Elementor's theme builder you can create your own theme and set it completely to your liking. Every corner, button, box shadow, color, animations can be adjusted in countless ways to your own wishes. The possibilities are endless. The image below shows the setting options for the color of the main menu. With this theme builder, the display of the desktop (and laptop), tablet and mobile phones can be set as desired. In this way, the most optimal settings can be achieved for all devices.

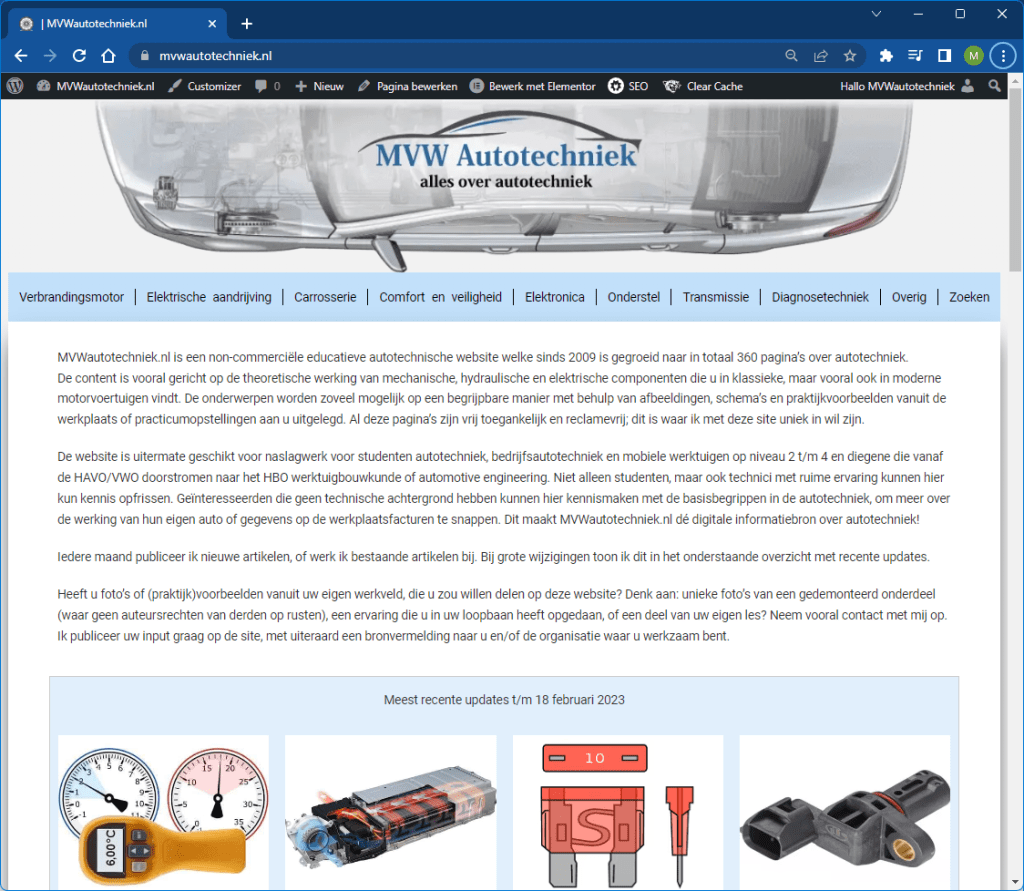
What bothers me most about other sites are pop-ups, notifications about newsletters and the request to enable notifications, which always have to be clicked away. And don't forget the flashy advertisements. This has made me decide to browse with an adblocker myself and not to participate. I will keep my website as “clean” as possible by incorporating as few distracting elements as possible. Although there are options to make the site very attractive with little effort with animations and colorful pages, I opt for many shades of gray and as few decorations as possible, which people are often not looking for. The white pages with a dark to light gray background on both sides provide a nice contrast and, together with the chosen font, make the texts easy to read. The site is suitable for square desktop computer screens from 17 inches, because this screen size is still common in garages and schools in 2023. Laptops use a high resolution, so the site can be visited with a 14-inch laptop without the menu bar switching to a different mode, with the right buttons moving through the narrow screen to the second row. This interface was created through a lot of experimentation and feedback from visitors. The informative character with well-coordinated navigation is more important than a slick appearance, which most visitors appreciate.
The server:
Cheap hosting parties with competitively priced web hosting packages are not interested in websites that require a lot of computing power from the server, because you share the same SSD / CPU and RAM with hundreds of other customers. A data consumption of 120 to 130 GB per month is also usual for this website, which is not allowed with a standard package of a few tens of euros. Such a party may choose to reduce the performance of websites that use a lot of resources, or require you to purchase an expensive VPS.
I had been hesitating for a long time about placing this website on a VPS, so that optimal performance could be achieved and I would have control over certain settings. A good VPS is pricey and I started thinking about an alternative: hosting the site myself (at home).
In the spring of 2020 I bought a competitively priced young used server. I provided this with the necessary hardware upgrades, I learned how to deal with the settings in the bios; these are very different from those of a consumer PC. In addition, I have set up a network in my own home to connect the server to. The speed of the fiber optic connection is 1 gigabit down- and upload, which is even more than enough for hosting multiple busy websites.
In October 2020 I installed the server with CentOS as operating system (now replaced, more about that later) and Cpanel as control panel.
After several hours of preparation, the site was moved from the server in the data center to the home server at the touch of a button. This process went very smoothly. Up to the time of writing (three years after installation) no problems have occurred.
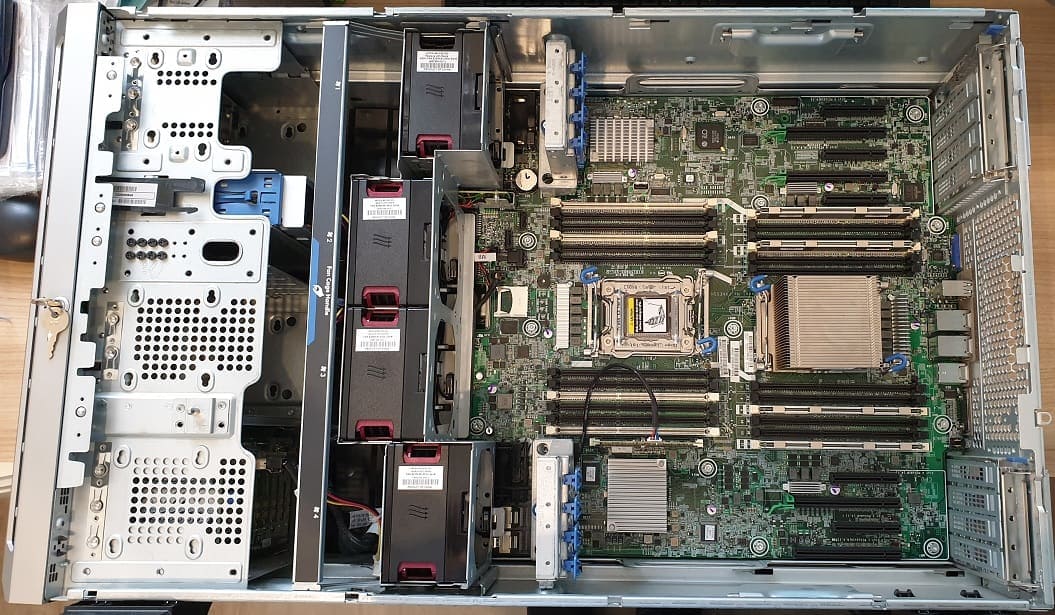
The server you are currently on is shown in the two images below.


Images above: the server is an HP ProLiant ML350p Generation 8. Behind the cover is the DVD player with the switch to turn on the server and four USB ports underneath. At the bottom are four drives, namely: 2x SSD (left) and 2x HDD (right). The website is loaded from the SSDs. Backups are stored on the HDDs every night. The SSDs and HDDs are in Raid mirror (RAID 1). In the event of a hard disk failure, I can replace it with a spare one without having to shut down the server. After changing a disk, the data is transferred automatically.
Image below: after removing the side cover and the plastic plate of the air duct, we see four large fans with the motherboard next to it.

The server is equipped with a Xeon E5-2690 CPU (2,9 GHz). This is an 8-core processor with 16 threads. It runs in power saving mode at a clock speed of just over 1 Ghz, which in terms of website performance and server management is not inferior to the setting in maximum performance mode, where the clock speed in this performance mode increases to 2,9 GHz. The only difference was noticeable in the heat development and energy consumption. The good performance with low clock speed is possible thanks to the large number of processor cores. In addition, the memory banks have now been filled with a total of 12x 4 GB ECC memory modules, which gives a total of 48 GB of memory in quad-channel. Of course this is overkill, but I think it makes it future-proof.
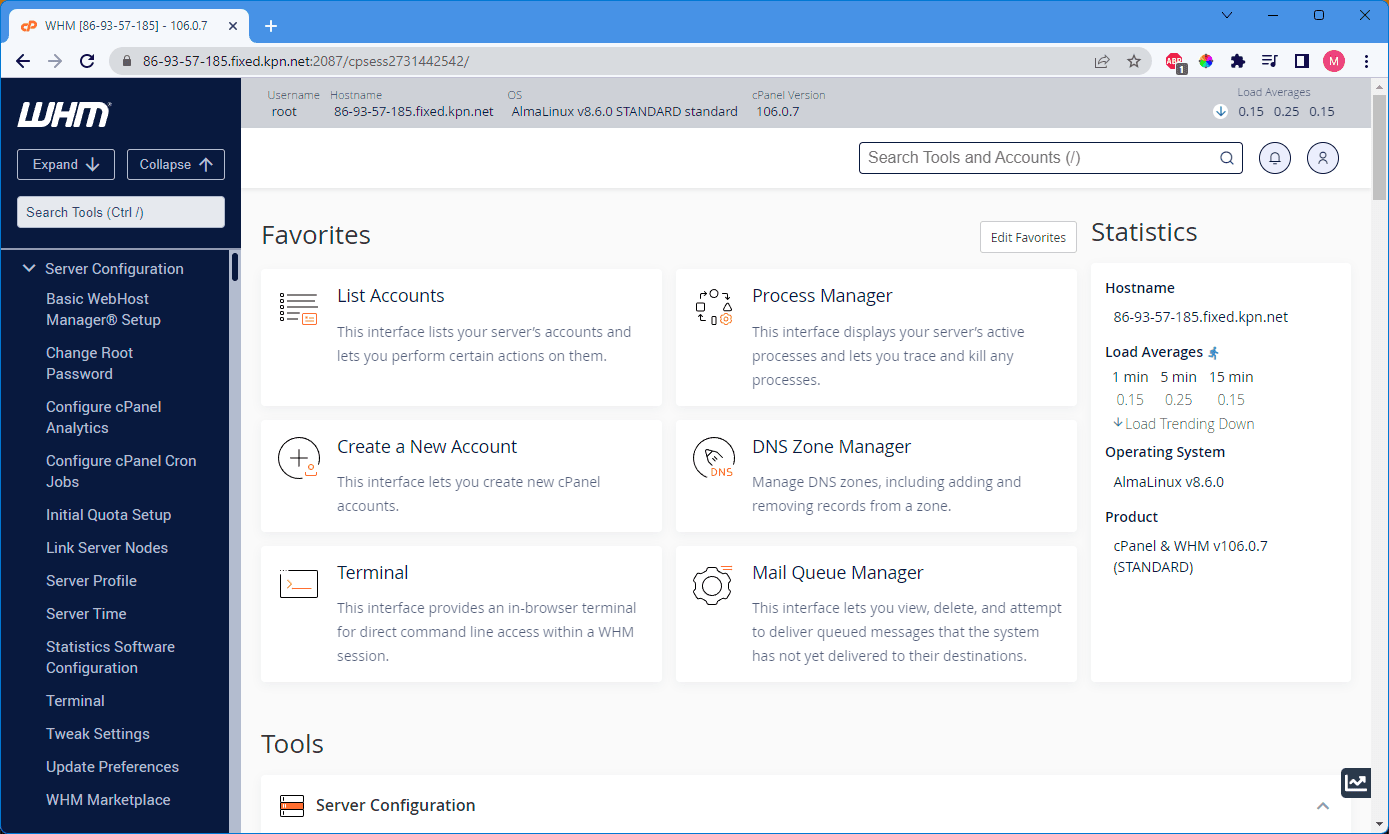
In the summer of 2022, I replaced the CentOS operating system with AlmaLinux due to the announcement that CentOS will soon be discontinued. The popular Cpanel is installed on AlmaLinux: this is the program that makes hosting the website possible. The control panel can be seen in the screenshot below. Weekly I check available updates (Cpanel, utilities or kernel) and check the load.

Translation:
As you may have noticed, the footer (at the bottom of the website) contains a column of flags into which the website can be translated. The translation is made possible by a plugin in WordPress, using so-called neural machine translation (NMT) and artificial intelligence (AI). The relationship between neural machine translation and AI lies in the fact that NMT is a specific application of AI, which uses machine intelligence to understand and effectively translate human language.
I took the step to translate the website for the following reasons:
- Automotive engineering students with NT2 (Dutch as a second language) enjoy consulting an identically translated page in their native language while studying. If they understand the operation of a part or system in their “own” language, it is also easier to learn the explanation in Dutch;
- In some countries the supply of automotive technical teaching materials is scarce. In Iceland, for example, students only have access to English-language teaching material. It is nice for both teacher and student to be able to look up the course material in their own language. The teacher from Iceland that I am in contact with also says: “I am constantly explaining the translation into Icelandic, because in the car workshops the parts are not mentioned and written down in English, but in Icelandic. It is nice to be able to read a text with technical language in Icelandic”;
- as you may have read in the first paragraph, writing articles is my hobby. The translation option allows me to reach a larger audience.
I translated the website into English in the spring of 2023. That went well. When asking for the Icelandic translation, I also added other countries in addition to Iceland. Google also indexes the translated pages. For example, the page: Basic electronics is now included in Google in fifteen languages, with each language having its own URL translation, title and keywords. This also increases visitor statistics. The image shows the visitor numbers from November 4 to December 1, 2023, in which the website has only been translated into languages other than English for a few weeks.

The translation is of very reasonable to high quality. In paragraphs containing technical jargon, translation errors are made that are sometimes translated “too literally” and thus have a different meaning. An example of this is the Dutch “bodywork”. In English this is translated to “body”. That's correct. However, in Icelandic it is also translated to something similar to “body”, but the translation there refers to the “human body”.
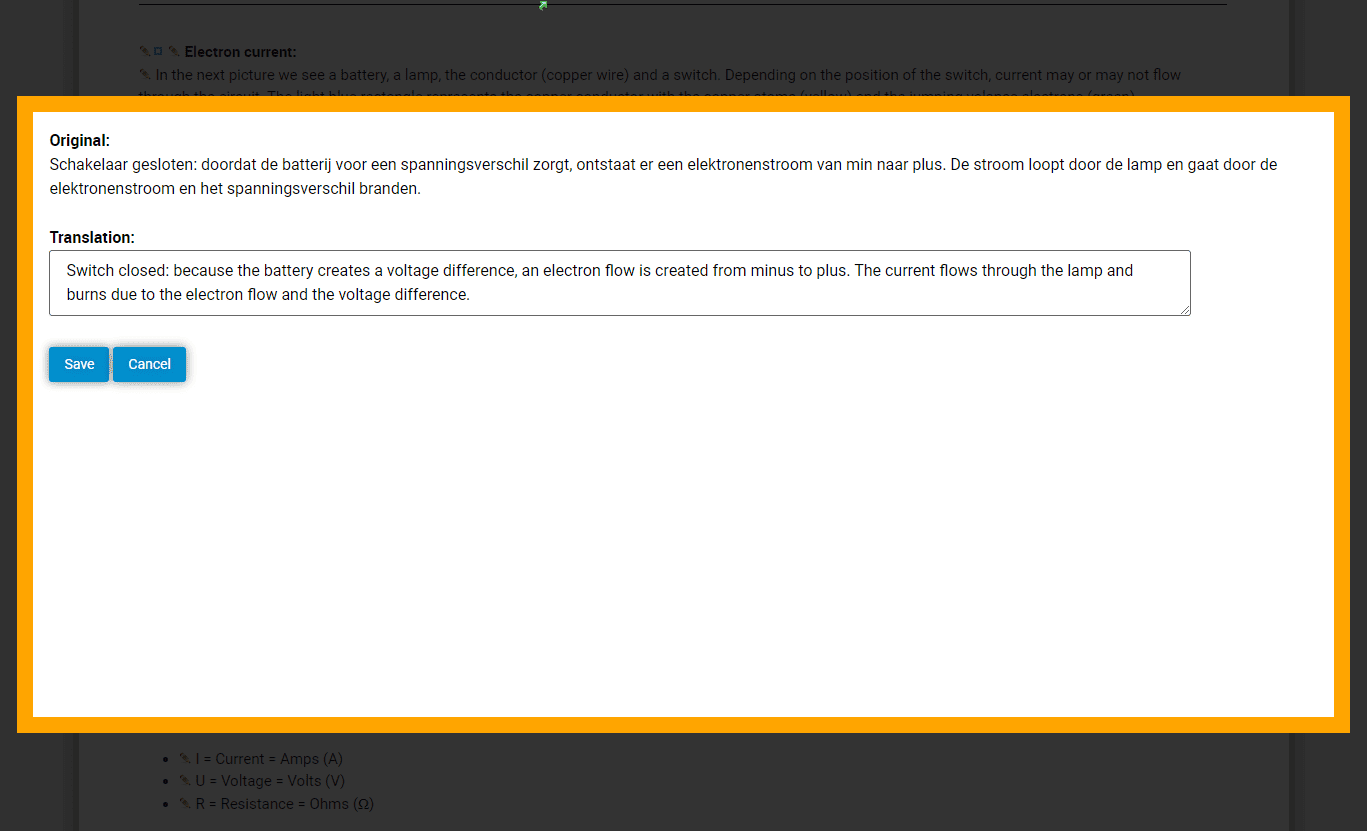
Fortunately, there is the option to adjust the translation. Translations can be corrected in the program, which will be changed throughout the website. But the translation can also be adjusted per sentence on the individual pages. The image below shows a pencil for each sentence. When clicked, the translation can be changed.

After clicking on the pencil for one of the sentences, a popup will appear containing the original and translated text. The translation can be corrected here. The translation is corrected immediately, without affecting the original (Dutch) text.

The English translation has come a long way. I have more difficulty with other languages, because my knowledge there is less extensive. That is why I ask visitors to my website to report language and translation errors to me. I will correct this immediately on the page in question or on the entire website if it concerns one word that appears on multiple pages. If you are interested, the options for accessing the translation program shown above can be discussed. You can contact me via the contact form. The teacher from Iceland gratefully uses the website in his lessons and can translate the texts himself. He, his colleagues and students (but also I) benefit from this. I also want to offer this option to users (preferably automotive technology teachers, or people who work in the automotive industry and are well versed in linguistics) from other countries.
